今天给组员和要学习这个框架的同学,进行了入门级的讲解。
第一次讲课,感觉准备不足,而且整体讲课框架还有些问题,有些细节甚至自己都没有了解透。所以这次还有有很多问题的。
接受自己的问题,并在以后改正,加油
eladmin学习总结
一,Login:
整体逻辑:
1. // 获取验证码 // 获取用户名密码等Cookie //判断 token 过期是否
知识点:
1.v-on事件修饰符:*prevent:*@click.prevent —阻止跳转行为
self:----------阻止事件冒泡点击行为
native------阻止默认事件行为
prevent.self---------阻止所有点击
self.prevent---------阻止元素自身的点击
native.prevent / prevent.native ------阻止默认行为等同于native
2.vue路由懒加载:
component: (resolve) => require([’@/views/login’], resolve),
如果用import引入的话,当项目打包时路由里的所有component都会打包在一个js中,造成进入首页时,需要加载的内容过多,时间相对比较长。
当你用require这种方式引入的时候,会将你的component分别打包成不同的js,加载的时候也是按需加载,只用访问这个路由网址时才会加载这个js。
this. s t o r e . d i s p a t c h 和 t h i s . store.dispatch和this. store.dispatch和this.store.commit方法的区别
commit: 同步操作
this.$store.commit(‘方法名’,值)【存储】
this.$store.state.方法名【取值】
dispatch: 异步操作
this.$store.dispatch(‘方法名’,值)【存储】
this.$store.getters.方法名【取值】
当操作行为中含有异步操作,比如向后台发送请求获取数据,就需要使用action的dispatch去完成了。
其他使用commit即可。
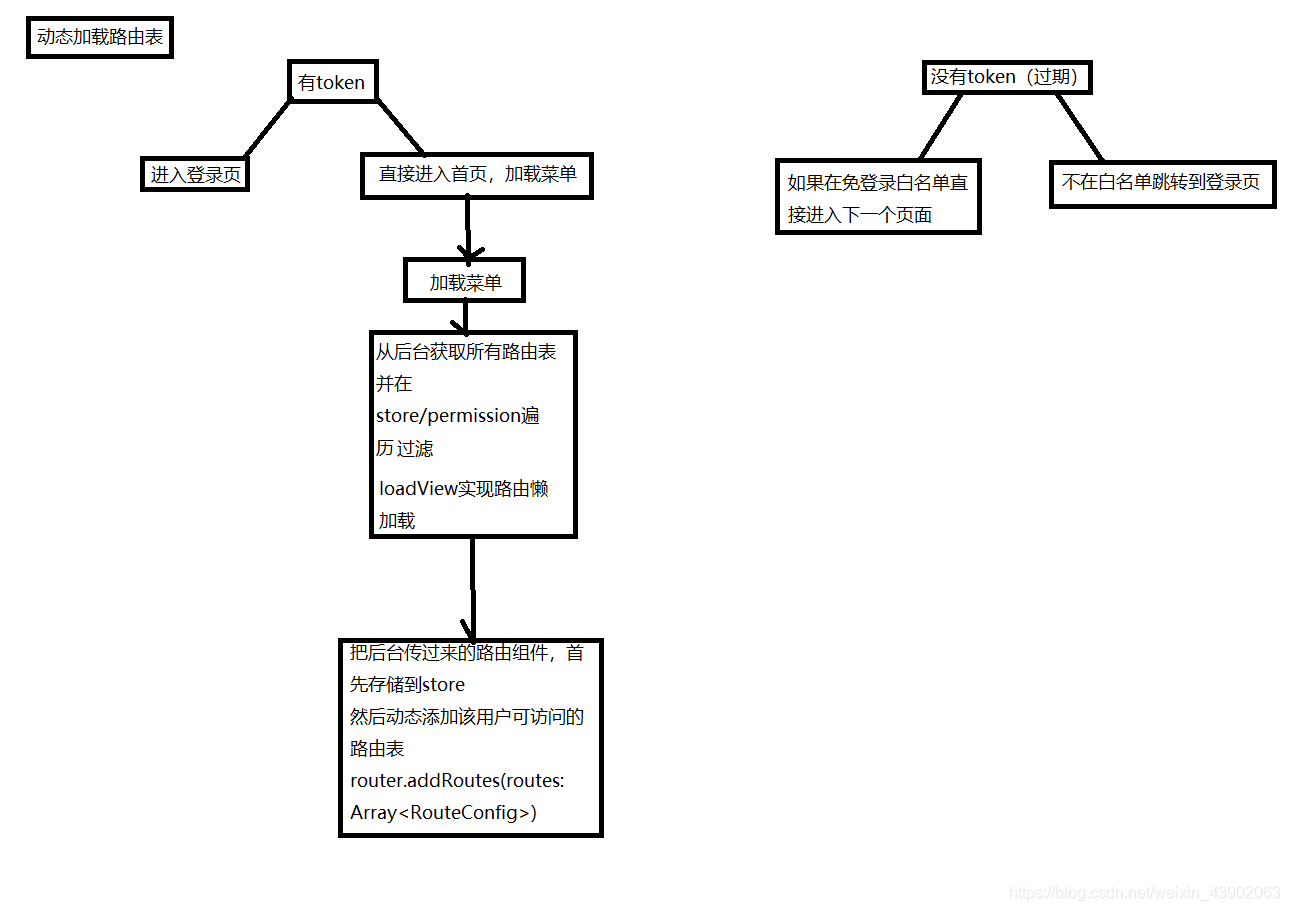
二,动态加载路由表
1.流程图

三,request

四,permission
1、使用全局指令函数v-permission=""
(component/permission中注册自定义指令)
``
<!-- 新增 -->
<div v-permission="['admin','user:add']" style="display: inline-block;margin: 0px 2px;">
<el-button
class="filter-item"
size="mini"
type="primary"
icon="el-icon-plus"
@click="add">新增</el-button>
<eForm ref="form" :sup_this="sup_this" :is-add="true" :dicts="dicts"/>
</div>
2、使用判断函数 checkPermission()
``
<template>
<el-tab-pane v-if="checkPermission(['admin'])" label="Admin">
admin 权限的用户才能看到
</el-tab-pane>
</template>
<script>
import checkPermission from '@/utils/permission' // 权限判断函数
export default{
methods: {
checkPermission
}
}
</script>
五,mixins
mixins 选项接收一个混入对象的数组。这些混入对象可以像正常的实例对象一样包含实例选项,这些选项将会被合并到最终的选项中,使用的是和 Vue.extend() 一样的选项合并逻辑。也就是说,如果你的混入包含一个 created 钩子,而创建组件本身也有一个,那么两个函数都会被调用。
Mixin 钩子按照传入顺序依次调用,并在调用组件自身的钩子之前被调用。
var mixin = {
created: function () { console.log(1) }
}
var vm = new Vue({
created: function () { console.log(2) },
mixins: [mixin] })
// => 1
// => 2
eladmin框架中运用的例子 mixins: [presenter(), header(), form(defaultForm), crud()],