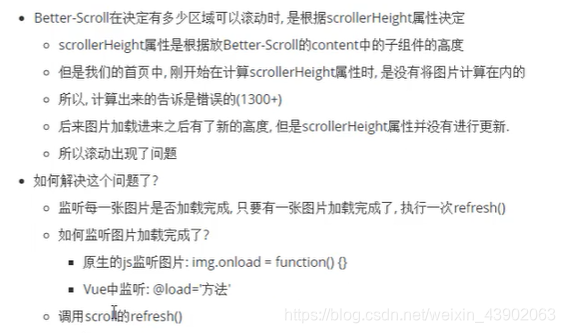
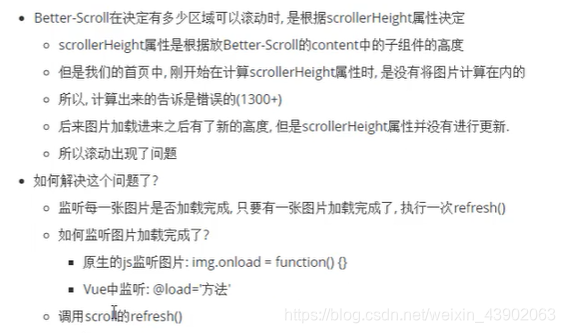
在做一个商城实践中,图片总是上拉一段距离后就拖不动,这是跟Better-Scroll内部加载图片机制有关的

我的图片是在GoodsItemList这个组件中写的,如果要是页面滚动正常,就需要让srollheight等于所有要加载图片的高度,所以这里就应该在每次加载一张图品后重新就计算一遍scrollheight,就要用better-scroll中的refresh()方法。
具体操作:
首先GoodsItemList这个组件中,对图片标签监听@load,然后起一个方法名imageLoad
<img :src="goodsItem.show.img" alt="" @load="imageLoad">
使用imageLoad这个方法把这个事件传给我们的首页(Home)大组件
methods: {
imageLoad(){
this.$bus.$emit('itemImageLoad')
}
}
在home.vue中接收这个事件
this.$bus.$on('itemImageLoad',()=>{
this.$refs.scroll.refresh();
})
这里面有两个地方,
一是我们自己定义的原型bus。也称事件总线是在main.js中定义的一个vue实例
Vue.prototype.$bus =new Vue()
只有把它定义成vue实例才可以通过子组件向父组件发送事件
二在scroll组件中是封装refresh方法,就不用了多次调用scroll了
refresh(){
this.scroll.refresh()
}
最后图片就不会出现滚不动的bug了