一,vue-cli4.0安装
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)
由于之前我本地全局安装了 2.0 的环境,所以需要全局卸载再安装 4.0
npm uninstall -g vue-cli
npm install -g @vue/cli输入 vue -V 查看版本

二、搭建项目
1,vue-cli4.0 以后项目创建的命令变成了下面这样
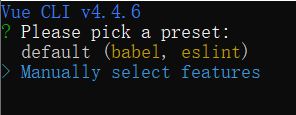
vue create vuecli4.0 //文件名2,选择配置方式:default 是使用默认配置,Manually select features 是自定义配置。
其实使用默认配置差不多

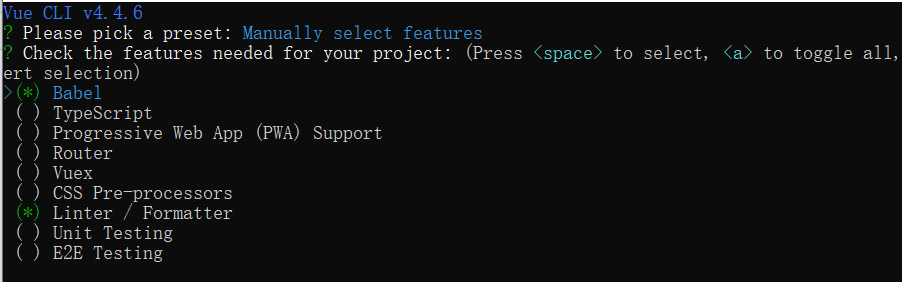
3,我的自定义配置如下

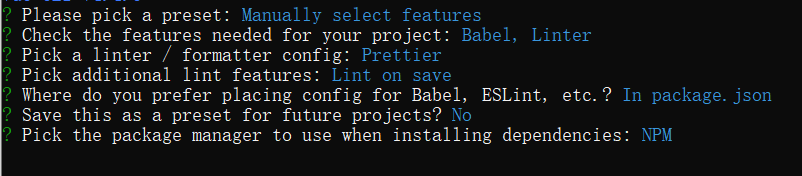
4,最后配置结果:

5,安装完成进入项目
cd vuecli4.06,运行项目
npm run serve三,创建项目时Runtime + compiler和Runtime-only选项的区别

1,区别
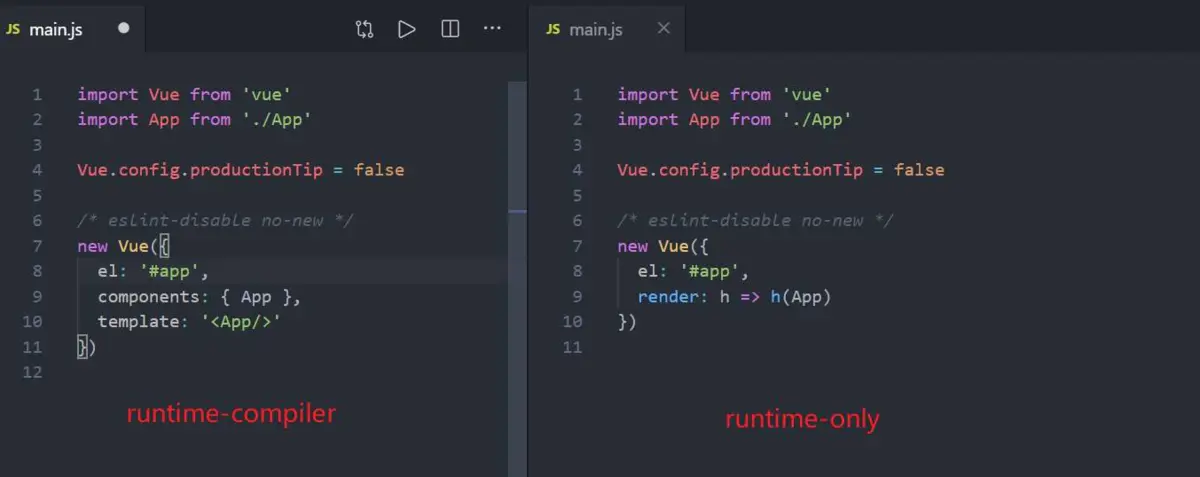
这两种方法创建的脚手架,区别在于main.js(在src文件夹中)
在Vue实例中,runtime-compiler创建的项目中参数是:components和template
runtime-only创建的项目中参数为:render函数
2、组件的渲染过程
我们再来了解一下,组件是怎么被渲染到页面当中去的,这对我们理解上述问题起到关键性的作用
template ---> ast ---> render ---> vDom ---> 真实的Dom ---> 页面
ast:抽象语法树
vDom:虚拟DOM
可以发现,template最终还是会被渲染为 render函数,记住这个结论
3、runtime-only
·我们在使用runtime-only的时候,需要借助webpack的loader工具,将.vue文件编译为javascript,因为是在编译阶段做的,所以他只包含运行时的vue.js代码,所以代码体积会更轻量
结论:
runtime-only:将template在打包的时候,就已经编译为render函数
runtime-compiler:在运行的时候才去编译template
结果:
发布生产的时候,runtime-only构建的项目代码体积更小,运行速度更快
四,手动更改配置文件
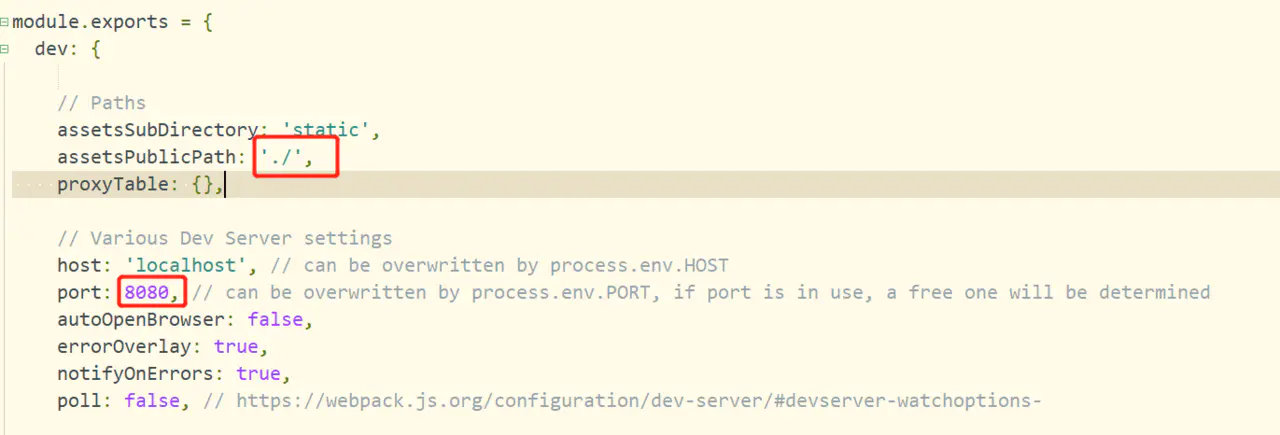
在根目录下创建vue.config.js文件,通过module.exports={}导出

修改端口号是为了防止端口号被占用,
修改assetsPublicPath属性是因为打包后,外部引入js和css文件时,如果路径是以'/'开头,在本地是无法找到对应文件的,所以如果要在本地打开打包后的文件,就得修改路劲为'/'
其它的配置参考:https://segmentfault.com/a/1190000008644830
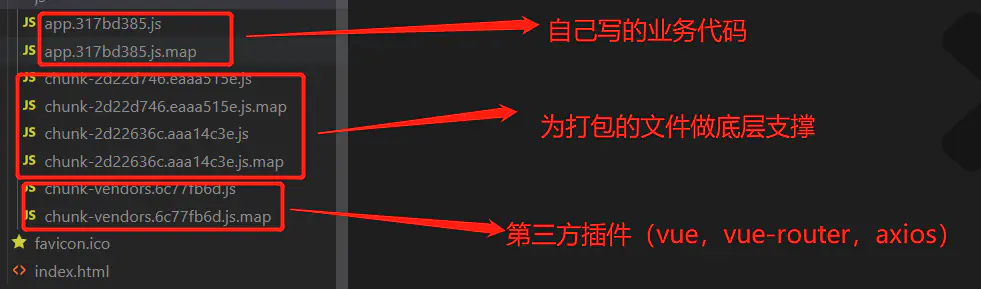
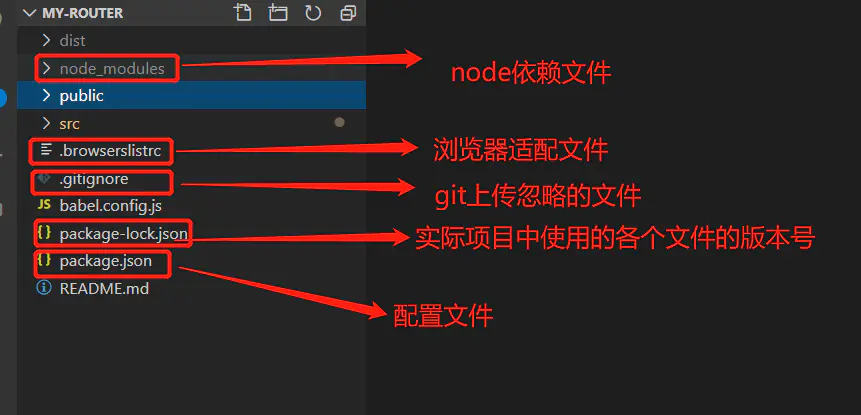
五,项目文件说明

打包文件说明