路由
1、说起路由你想起了什么?
- 路由是一个网络工程里面的术语。
- 路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. --- 维基百科
额, 啥玩意? 没听懂
在生活中, 我们有没有听说过路由的概念呢? 当然了, 路由器嘛.
路由器是做什么的? 你有想过吗?
路由器提供了两种机制: 路由和转送.
- 路由是决定数据包从来源到目的地的路径.
- 转送将输入端的数据转移到合适的输出端.
路由中有一个非常重要的概念叫路由表.
- 路由表本质上就是一个映射表,决定了数据包的指向
HTML5 history新特性pushState、replaceState及两者的区别:https://www.jb51.net/html5/413751.html
URL的hash
- URL的hash也就是锚点(#), 本质上是改变window.location的href属性.
- 我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新
认识vue-router
目前前端流行的三大框架
,
都有自己的路由实现
:
- Angular的ngRouter
- React的ReactRouter
- Vue的vue-router
当然
,
我们的重点是
vue
-router
- vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
- 我们可以访问其官方网站对其进行学习: https://router.vuejs.org/zh/
- vue-router是基于路由和组件的
- 路由用于设定访问路径, 将路径和组件映射起来.
- 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
安装和使用vue-router
步骤一: 安装vue-router
npm install vue-router --save步骤二: 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
- 第一步:导入路由对象,并且调用 Vue.use(VueRouter)
- 第二步:创建路由实例,并且传入路由映射配置
- 第三步:在Vue实例中挂载创建的路由实例
在src/router 文件夹下创建index.js 创建路由组件
//配置路由相关的信息
import VueRouter from 'vue-router'
import Vue from 'Vue'
//1. 通过Vue.use(插件),安装插件
Vue.use(VueRouter)
//2 创建VueRouter对象
const routes= [
{
},
]
const router = new VueRouter({
routes
})
//3 将router对象传到Vue实例中
export default router;
在main.js中的Vue实例中挂载 路由实例
import Vue from 'vue'
import App from './App'
import router from './router'
// import JsonViewer from 'vue-json-viewer'
Vue.config.productionTip = false
// Vue.use(JsonViewer)
// import jsoneditor from 'jsoneditor'
//
// Vue.prototype.$jsoneditor = jsoneditor
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})
使用vue-router的步骤:
-
第一步: 创建路由组件

-
第二步: 配置路由映射: 组件和路径映射关系

-
第三步: 使用路由: 通过<router-link>和<router-view>

将项目hash模式更改为history:

router-link其他用法:
<template>
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view>用于替代路由切换的组件</router-view>
<!-- <router-link to="/home" tag="button" replace active-class="active">首页</router-link>-->
<!-- <router-link to="/about" tag="button" replace active-class="active">关于</router-link>-->
<!-- <router-link to="/home" tag="button" replace >首页</router-link>-->
<!-- <router-link to="/about" tag="button" replace >关于</router-link>-->
<!-- <button @click="homeClick">首页</button>-->
<!-- <button @click="aboutClick">关于</button>-->
<!--
tag: tag可以指定<router-link>之后渲染成什么组件, 比如上面的代码会被渲染成一个<li>元素, 而不是<a>
replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
active-class: 当<router-link>对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称.
-->
<!-- <router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-link :to="/user/+userId">我的</router-link>
<router-view></router-view>-->
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
userId: 'lisi'
}
},
methods: {
homeClick(){
//通过代码的方式修改路由 vue-router
//push => pushState
// this.$router.push('/home')
this.$router.replace('/home')
console.log('homeClick')
},
aboutClick(){
// this.$router.push('/about')
this.$router.replace('/about')
console.log('aboutClick')
}
}
}
</script>
<style>
/*.router-link-active {*/
/* color: #ff0000;*/
/*}*/
.active {
color: #ff0000;
}
</style>
Vue-Router动态路由的使用
在某些情况下,一个页面的
path
路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaaa或/user/bbbb
除了有前面的
/user
之外,后面还跟上了用户的
ID
这种
path
和
Component
的匹配关系,我们称之为动态路由
(
也是路由传递数据的一种方式
)
。




如何拿到url路径/user/ 后面的参数呢??


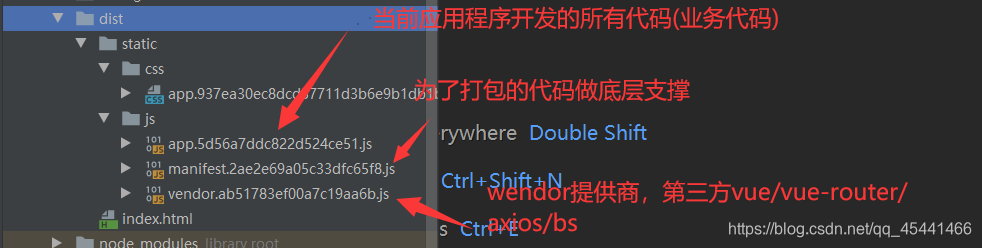
Vue-Router打包文件的解析
在控制台运行打包查看:
D:\IdeaProjects\studyVue\LearnVuejs06\learnVueRouter2>npm run build

Vue-Router路由懒加载的使用
什么是懒加载?
官方给出了解释:
- 当打包构建应用时,Javascript 包会变得非常大,影响页面加载。
- 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
官方在说什么呢
?
- 首先, 我们知道路由中通常会定义很多不同的页面.
- 这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中.
- 但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大.
- 如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
- 如何避免这种情况呢? 使用路由懒加载就可以了.
路由懒加载做了什么?
- 路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
- 只有在这个路由被访问到的时候, 才加载对应的组件
路由懒加载的效果
懒加载的方式
方式一: 结合Vue的异步组件和Webpack的代码分析.
const Home = resolve => { require.ensure(['../components/Home.vue'], () => { resolve(require('../components/Home.vue')) })};
方式二: AMD写法
const About = resolve => require(['../components/About.vue'], resolve);
方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割.
const Home = () => import('../components/Home.vue')

Vue-Router路由的嵌套使用
嵌套路由是一个很常见的功能
比如在
home
页面中
,
我们希望通过
/home/news
和
/home/message
访问一些内容
.
一个路径映射一个组件
,
访问这两个路径也会分别渲染两个组件
.
路径和组件的关系如下:

使用:(创建对应的子组件,并且在路由映射中配置对应的子路由,在组件内部使用<router-view>标签展示)


嵌套默认路径

Vue-Router 参数传递
传递参数的方式
传递参数主要有两种类型
: params
和
query
params
的类型
:
配置路由格式
:
/router/:id
传递的方式
:
在
path
后面跟上对应的值
传递后形成的路径
:
/router/123, /router/
abc
query
的类型
:
配置路由格式
:
/router
,
也就是普通配置
传递的方式
:
对象中使用
query
的
key
作为传递方式
传递后形成的路径
:
/
router?id
=123, /
router?id
=
abc
如何使用它们呢
?
也有两种方式
: <router-link>
的方式和
JavaScript
代码方式
传递参数方式一:<router-link>的方式
步骤一:创建组件

步骤二:配置路由映射关系

步骤三:使用<router-link>标签跳转

注意:query需要的是一个对象!
取出参数:


传递参数方式二:JavaScript代码方式


Vue-Router 中 router和route的区别
在user组件中添加一个按钮打印$router 和$route (所有的组件都继承自Vue类的原型)

导航守卫
我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
- 网页标题是通过<title>来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变.
- 但是我们可以通过JavaScript来修改<title>的内容.window.document.title = '新的标题'.
- 那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?
普通的修改方式:
- 我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.
- 通过mounted声明周期函数, 执行对应的代码进行修改即可.
- 但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).
有没有更好的办法呢? 使用导航守卫即可.
什么是导航守卫?
- vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.
- vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
我们可以利用beforeEach来完成标题的修改.
- 首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义
- 其次, 利用导航守卫,修改我们的标题.



- 补充一:如果是后置钩子, 也就是afterEach, 不需要主动调用next()函数.
- 补充二: 上面我们使用的导航守卫, 被称之为全局守卫.
路由独享的守卫
.
组件内的守卫
.
更多内容
,
可以查看官网进行学习
:
keep-alive
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
它们有两个非常重要的属性
:
include -
字符串或正则表达,只有匹配的组件会被缓存
exclude -
字符串或正则表达式,任何匹配的组件都不会被缓存

router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:

通过create声明周期函数来验证

