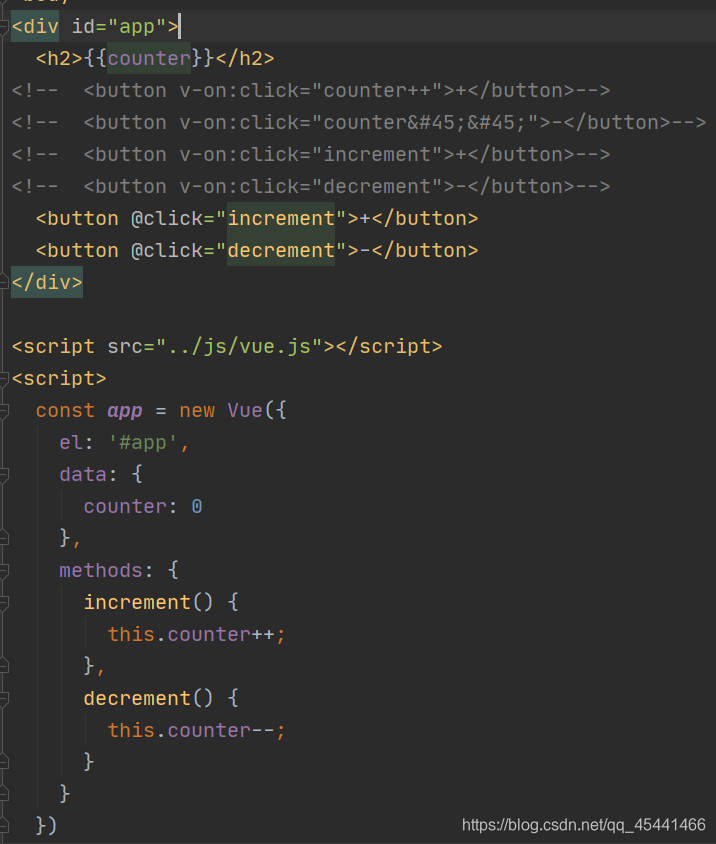
事件监听:
- v-on的基本使用:

- v-on的参数问题:

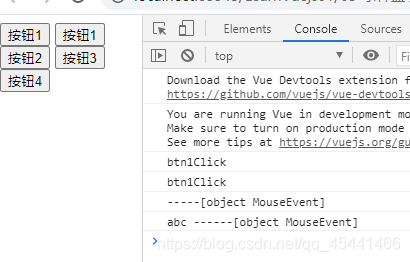
<div id="app"> <!--1.事件调用的方法没有参数--> <button @click="btn1Click()">按钮1</button> <button @click="btn1Click">按钮1</button> <!--2.在事件定义时,写函数时省略了小括号,但是方法本身是需要一个参数的--> <!-- <button @click="btn2Click(123)">按钮2</button>--> <!-- <button @click="btn2Click()">按钮2</button>--> <button @click="btn2Click">按钮2</button> <!--3.方法定义时,我们需要event对象,同时又需要其他参数--> <!--在调用方法时,如何手动的获取到浏览器参数的event对象: $event--> <button @click="btn3Click('abc',$event)">按钮3</button> <button>按钮4</button> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊' }, methods: { btn1Click(){ console.log("btn1Click"); }, btn2Click(event){ console.log("-----"+event) }, btn3Click(abc,event){ console.log(abc,"------"+event); } } }) //如果函数需要参数,但是没有传入,那么函数的形参为undefined // function abc(name) { // console.log(name); // } // // abc(); </script> - v-on的修饰符:
在某些情况下,我们拿到
event
的目的可能是进行一些事件处理。
Vue
提供了修饰符来帮助我们方便的处理一些事件:
.stop -
调用
event.stopPropagation
()
。
.prevent -
调用
event.preventDefault
()
。
.{
keyCode
|
keyAlias
} -
只当事件是从特定键触发时才触发回调。
.native -
监听组件根元素的原生事件。
.once -
只触发一次回调。
<div id="app">
<!--1. .stop修饰符的使用: 不加上.stop 点击aaaaaaa 也会触发btnClick事件-->
<div @click="divClick">
aaaaaaa
<button @click.stop="btnClick">按钮</button>
</div>
<!--2. .prevent修饰符的使用 禁止提交到某个url-->
<form action="baidu">
<input type="submit" value="提交" @click.prevent="submitClick">
</form>
<!--3. .监听某个键盘的键帽的点击 按enter键才会触发事件-->
<input type="text" @keyup.enter="keyUp">
<!--4. .once修饰符的使用 只触发一次事件-->
<button @click.once="btn2Click">按钮2</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message : '你好'
},
methods: {
divClick(){
console.log('divClick');
},
btnClick(){
console.log('btnClick');
},
submitClick() {
console.log('submitClick');
},
keyUp() {
console.log('keyUp');
},
btn2Click(){
console.log('btn2Click');
}
}
})
</script>计算属性:
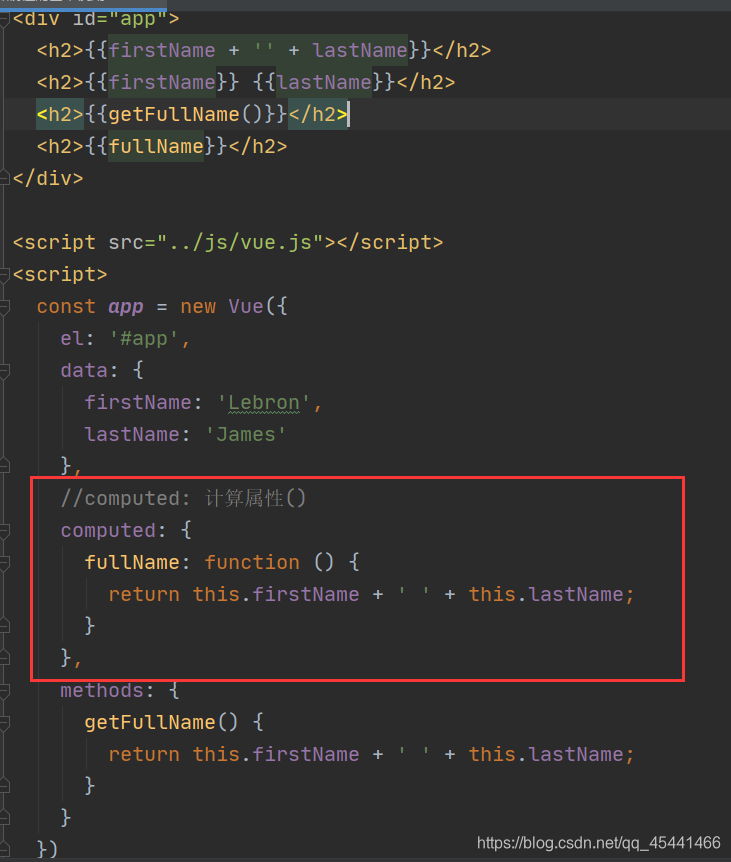
- 计算属性的基本使用:

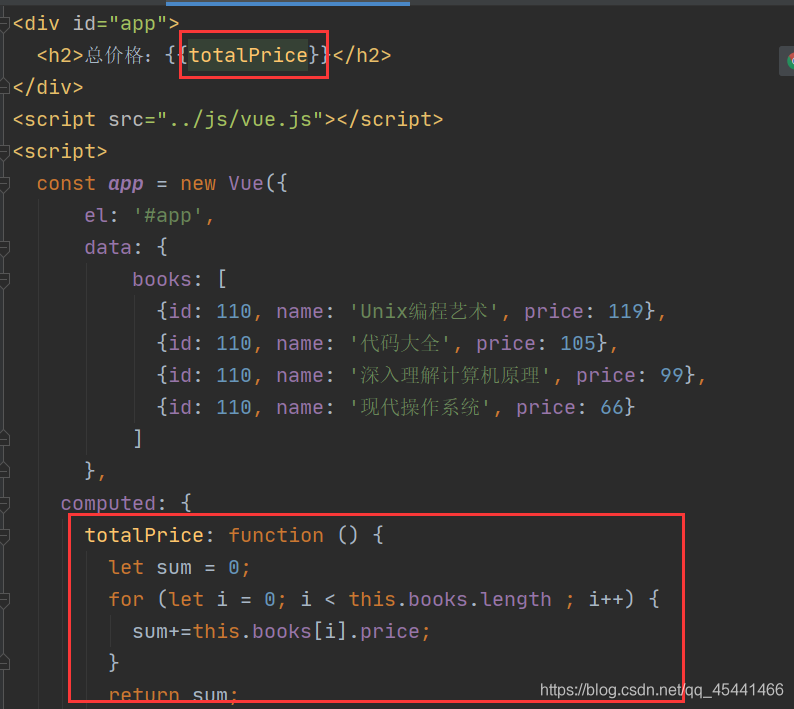
- 计算属性的复杂操作:

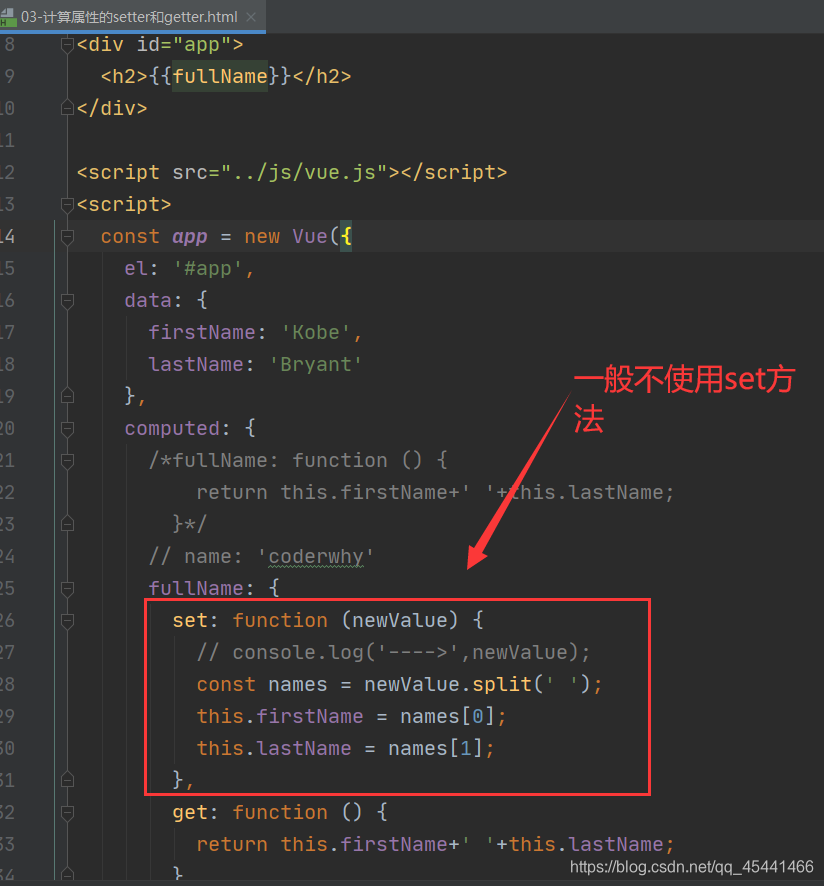
- 计算属性的setter和getter:

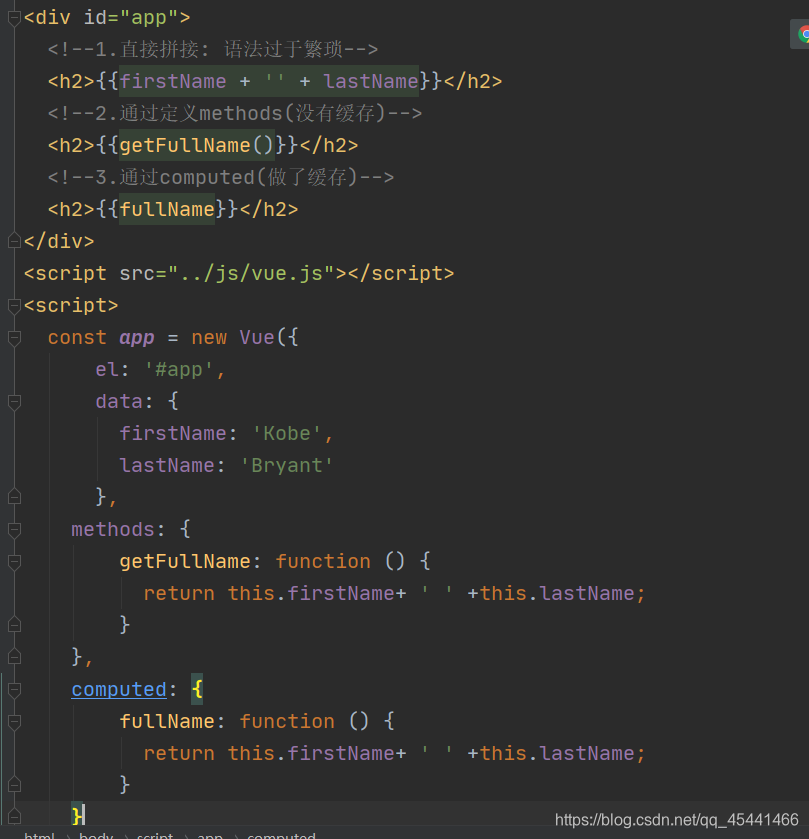
- 计算属性和methods对比:

点击列表中的哪一项,那么该项的文字变成红色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active {
color: red;
}
</style>
</head>
<body>
<!--作业需求: 点击列表中的哪一项,那么该项的文字变成红色-->
<div id="app">
<ul>
<li :class="{active: currentIndex === index}"
v-for="(m, index) in movies"
@click="liClick(index)">
{
{index}}--{
{m}}
</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
movies: ['海王', '海尔兄弟', '火影忍者', '进击的巨人'],
currentIndex: 0 //记录当前谁变红
},
methods: {
liClick: function (index) {
this.currentIndex = index;
}
}
})
</script>
</body>
</html>