1:首先新建矢量图层,用来显示坐标点等:
lineLayer = new
SuperMap.Layer.Vector(“lineLayer”);
polygonLayer = new
SuperMap.Layer.Vector(“polygonLayer”);
Jia_markers
= new
SuperMap.Layer.Markers(“Jia_markers”);
然后设置一下图层的样式:
style = {
strokeColor: "#304DBE",
strokeWidth: 2,
pointerEvents: "visiblePainted",
fillColor: "#304DBE",
fillOpacity: 0.8
},
lineLayer.style = style;
2:创建划线控制:
drawLine
= new
SuperMap.Control.DrawFeature(lineLayer, SuperMap.Handler.Path, { multi: true });
drawLine.events.on({
“featureadded”:
drawCompleted });
3:将图层添加到地图:
map.addLayers([lineLayer, polygonLayer,
Jia_markers])
4:在页面上添加一个测距按钮,给这个按钮一个点击事件distanceMeasure(),当点击这个按钮时就触发划线事件,清除上一次的划线图层,清除标记图层:
function distanceMeasure() {
clearFeatures();
drawLine.activate();
drawPolygon.deactivate();//作废控件
o = 0;
DS = 0;
}
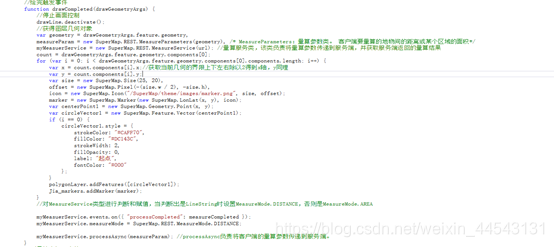
5:再写绘制完成后的事件,绘制完成后要停止绘画,然后获得图层几何对象,量算的地物间的距离,然后将量算参数传递到服务端,再把icon定位到对应地点,设置标记的样式,将icon和标记添加到对应的图层,再把数据传递到服务端:

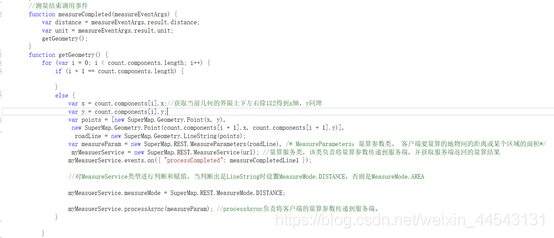
6:测量结束以后的事件:

7:最后来看一下效果:
