
一 介绍
1 .env 无论开发环境还是生成环境都会加载
2 .env.development 开发环境加载这个文件
3 .env.production 生成环境加载这个文件
tips: 在开发环境会默认加载.env.development 在生产环境默认加载.env.production,其它名称需要配置NODE_MODE
当然还可以命名别的名称, 但是在运行的时候需要在pacage.json中配置一下,这样你就可以根据不同的配置在不同的环境运行不同的命令就可以打出不同的包

二 使用
如果你在main.js或者页面中直接使用
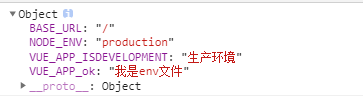
console.log(process.env)
如果你在开发环境想使用生产环境的配置

npm run serve_production
具体可参照第一部分举一反三
第三 命名方式
以VUE_APP开头
需要NODE_ENV注明使用的环境 包括一些非development production命名方式的env文件
NODE_ENV= = 'development'
VUE_APP_BASE_URL = "development";第四 修改.env文件后需要重启项目
加油 爱分享