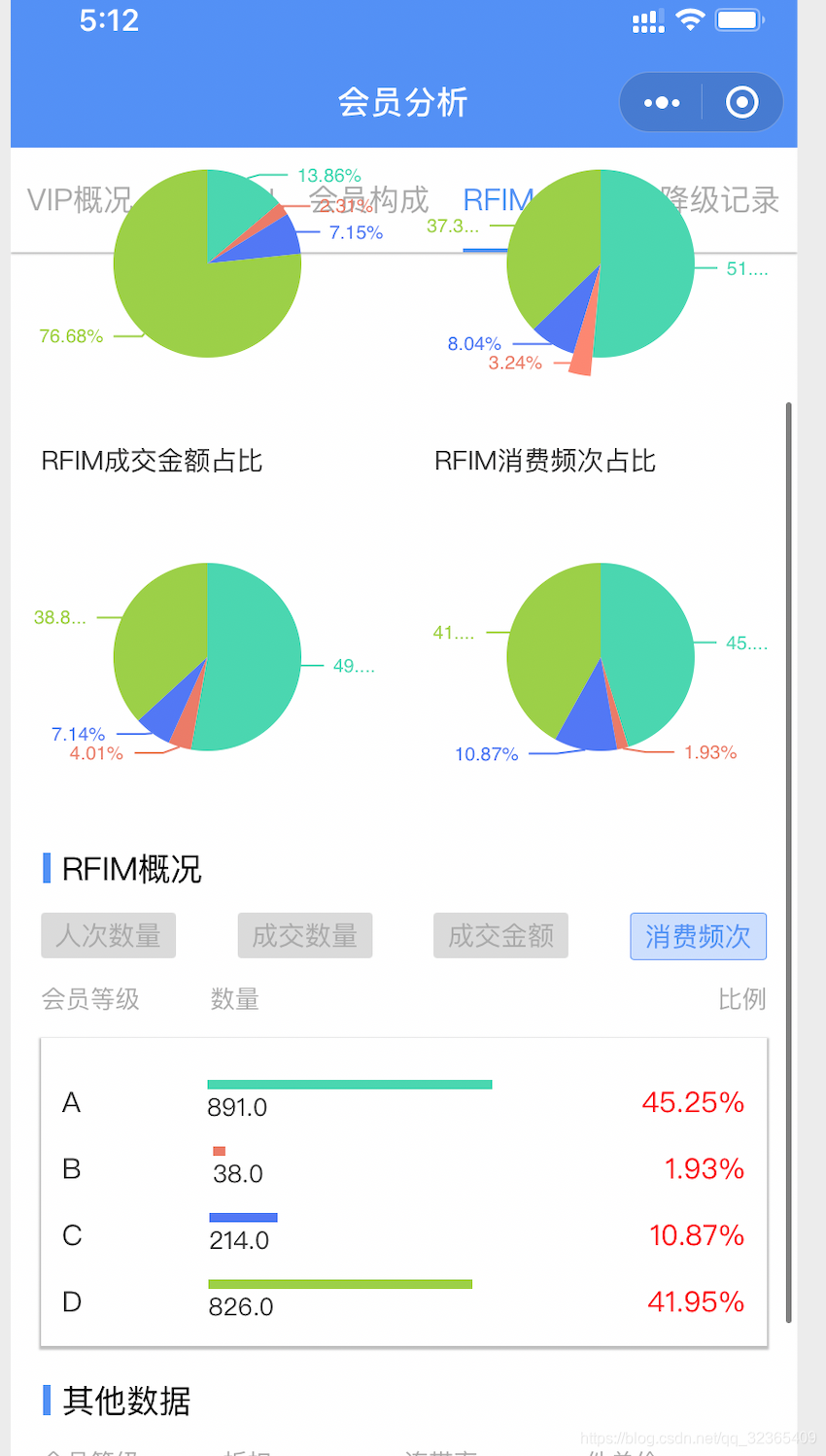
最近在开发小程序,里面有很多图表界面,这才知道小程序canvas的坑。使用echarts在小程序上绘制图表,自定义的tab栏层级不够,页面向上滚动的时候图表在tab栏上面,并且canvas层级比调试框还高。本文介绍两种解决这种问题的方案。
一、问题的出现

二、解决方法
1.将canvas保存成图片,这个方案比较好实现,但是由于图表保存成了图片就无法响应点击事件,效果不好。
JS代码如下:
// 'mychart-dom-pie' ec-canvas的id
const ecComponent = this.selectComponent('#mychart-dom-pie');
ecComponent.canvasToTempFilePath({
success: res => {
console.log("tempFilePath:", res.tempFilePath)
var path = res.tempFilePath
//将图片设置到image上就可以了
},
fail: res => console.log(res)
});
WXML代码如下:
<view class="container">
<ec-canvas id="mychart-dom-pie" canvas-id="mychart-pie" ec="{
{ ec }}"></ec-canvas>
</view>
WXSS代码如下:
ec-canvas {
width: 300px;
height: 300px;
}
2.自定义Tab栏使用cover-view、cover-image实现(推荐)
WXML代码:
<cover-view class="top-tab1 flex-wrp flex-tab">
<cover-view class="tab" wx:for="{
{navTab}}" wx:for-index="idx"
wx:for-item="itemName" data-idx="{
{idx}}" bindtap="switchTab">
<cover-view class="tab-item" >
{
{
itemName}}
</cover-view>
<cover-image hidden="{
{currentNavtab!=idx}}" src="/images/blue_line.png" class="blue_line">
</cover-image>
</cover-view>
<cover-view class="gray_line">
</cover-view>
</cover-view>
三、总结
cover-view和cover-image应该是小程序里层级最高的控件了,结合使用可以完美解决canvas层级太高的问题。