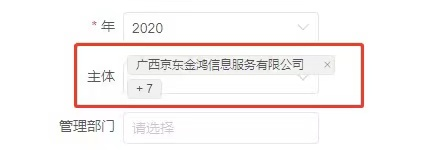
问题如下:


想让其超过显示长度的内容以"..."省略号显示 ,且加号和选项在一行显示
解决办法:
/deep/.fin-select__tags-text {
display: inline-block;
//根据自己的需要调整文字宽度
max-width: 45px;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
//根据自己需要调整叉号的位置
/deep/.fin-select .fin-tag__close.fin-icon-close {
top: -5px;
right: -4px;
}结果:

至此,问题得以解决。