了解WebStorage
在HTML5中,新加入了WebStorage特性,用来作为 本地存储使用
用于解决cookie存储空间不足的问题
WebStorage分为两类:LocalStorage和sessionStorage。
LocalStorage
优势:
1、 拓展了cookie存储容量的限制
2、 localStorage可以将第一次请求的数据直接存储到本地,对前端页面来说,相当于有一个5M大小的数据库,与cookie相比可以节约带宽
局限
1、 IE8以上的IE版本才支持localStorage属性
2、 目前所有浏览器都会把localStorage的值类型限定为string类型,当我们要存储对象是,应先转换成我们可识别的字符串格式(比如JSON格式)再进行存储。
3、 localStorage在浏览器隐私模式下不可以读取
4、 localStorage本质是对字符串读取,存储内容过多会占用大量内存空间,造成页面卡顿。
5、 localStorage不能被爬虫抓取到
SessionStorage
优势:
1、 拓展了cookie存储容量的限制
2、 SessionStorage可以将请求的数据存储到session,对前端页面来说,相当于有一个5M大小的数据库,与cookie相比可以节约带宽
sessionStorage与localStorage的区别:
localStorage属于永久性存储,sessionStorage在当前会话结束的时候,sessionStorage中的键值对会被清空
原因:
LocalStorage保存在客户端本地。
sessionStorage保存在session,浏览器关闭后,数据就没有了。
如何使用localStorage
添加localStorage
//写入a字段
storage["a"]=1;
//写入b字段
storage.b="2";
//写入c字段
storage.setItem("c",3);
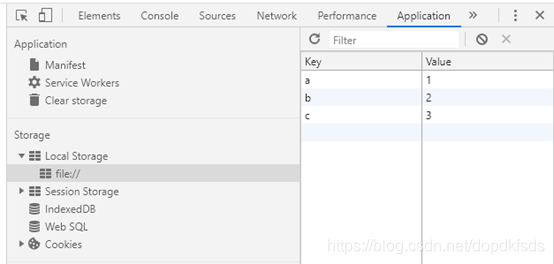
查看local Storage缓存,如果存在,则添加成功

获取localStorage
console.log(localStorage.getItem('a'));
console.log(localStorage.getItem('b'));
console.log(localStorage.getItem('c'));
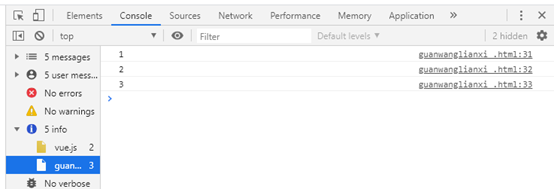
打印结果:

删除localStorage
使用removeItem()命令
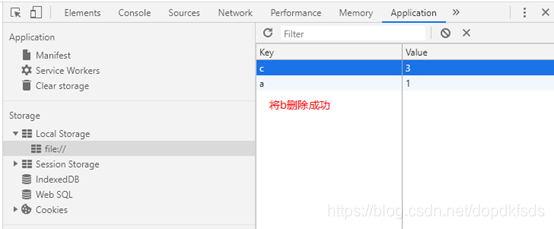
localStorage.removeItem('b'); //删除Key为“b”的数据

清除所有localStorage
使用clear()命令
localStorage.clear();
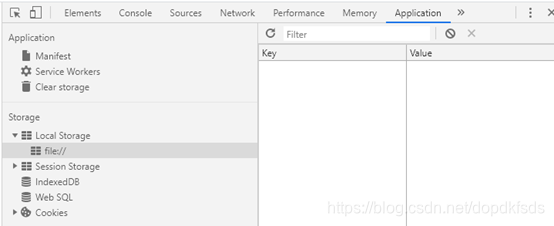
清除成功: 将localStorage中的数据清空

如何使用sessionStorage
sessionStorage的操作和localStorage的操作相同
只需要将local改为session即可