JSON
js对象(数组) --> json对象(数组)
JSON.stringify(obj/arr)
json对象(数组) --> js对象(数组)
JSON.parse(json)
Object的扩展
方法一
Object.create(prototype, [descriptors])
以指定对象为原型,创建新的对象
同时,第二个参数可以为为新的对象添加新的属性,并对此属性进行描述
var obj1 = {
username : 'nozomi',
password : '123'
};
var boj2 = {
age : '18'
}
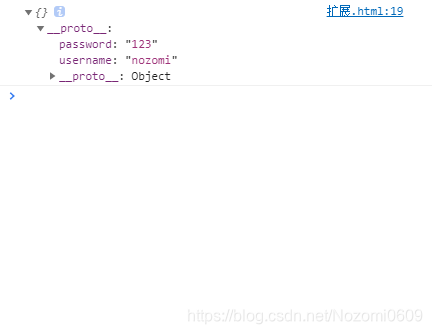
obj2 = Object.create(obj1);
console.log(obj2);

var obj1 = {
username : 'nozomi',
password : '123'
};
var obj3 = Object.create(obj1,{
sex: {
//给obj2添加新的属性`sex`。注意,这一行的冒号不要漏掉
value: '女', //通过value关键字设置sex的属性值
writable: false,
configurable: true,
enumerable: true
}
});
console.log(obj3);

添加属性时需要设置value值,且必须是Object
而这个Object中的属性的解释为:
- value:设置属性值
- writable:标识当前属性值是否可修改。如果不写的话,默认为false,不可修改
- configurable:标识当前属性是否可以被删除。默认为false,不可删除
- enumerable:标识当前属性是否能用 for in 枚举。 默认为false,不可
方法二
Object.defineProperties(object, descriptors)
为指定对象定义扩展多个属性
var obj1 = {
username : 'nozomi',
password : '123'
};
Object.defineProperties(obj1,{
sex: {
//给obj2添加新的属性`sex`。注意,这一行的冒号不要漏掉
value: '女', //通过value关键字设置sex的属性值
writable: true,
configurable: true,
enumerable: true
},
login : {
//用来获取当前属性值的回调函数
get : function(){
return '用户名:' + this.username + ',密码:' + this.password
},
//监听扩展属性,当扩展属性发生变化的时候自动调用
//自动调用后将变化的值作为实参注入到set函数
set : function(data){
var loginMessage = data.split('-');
this.username = loginMessage[0];
this.password = loginMessage[1];
}
}
})
console.log(obj1);

- get :用来获取当前属性值的回调函数
- set :修改当前属性值得触发的回调函数,并且实参即为修改后的值

Object的set与get
obj对象本身就自带了两个方法
get 属性名(){
} 用来得到当前属性值的回调函数
set 属性名(){
} 用来监视当前属性值变化的回调函数
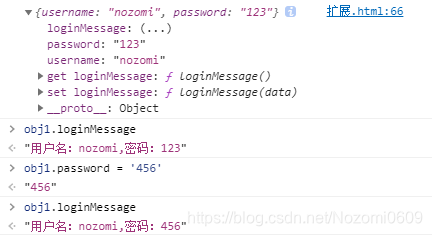
var obj1 = {
username : 'nozomi',
password : '123',
get loginMessage(){
return '用户名:' + this.username + ',密码:' + this.password
},
set loginMessage(data){
var loginMessage = data.split('-');
this.username = loginMessage[0];
this.password = loginMessage[1];
}
};
console.log(obj1);

函数function的扩展:bind()
ES5中新增了bind()函数来改变this的指向
Function.prototype.bind(obj)
作用:将函数内的this绑定为obj, 并将函数返回
面试题: call()、apply()和bind()的区别:
- 都能改变this的指向
- call()/apply()是立即调用函数
- bind():绑定完this后,不会立即调用当前函数,而是将函数返回,因此后面还需要再加()才能调用
PS:bind()传参的方式和call()一样
分析:
为什么ES5中要加入bind()方法来改变this的指向呢?因为bind()不会立即调用当前函数。
bind()通常使用在回调函数中,因为回调函数并不会立即调用
如果你希望在回调函数中改变this,不妨使用bind()