为啥放弃官方帮我们调试好的导航栏,而自己去慢慢调试一个呢
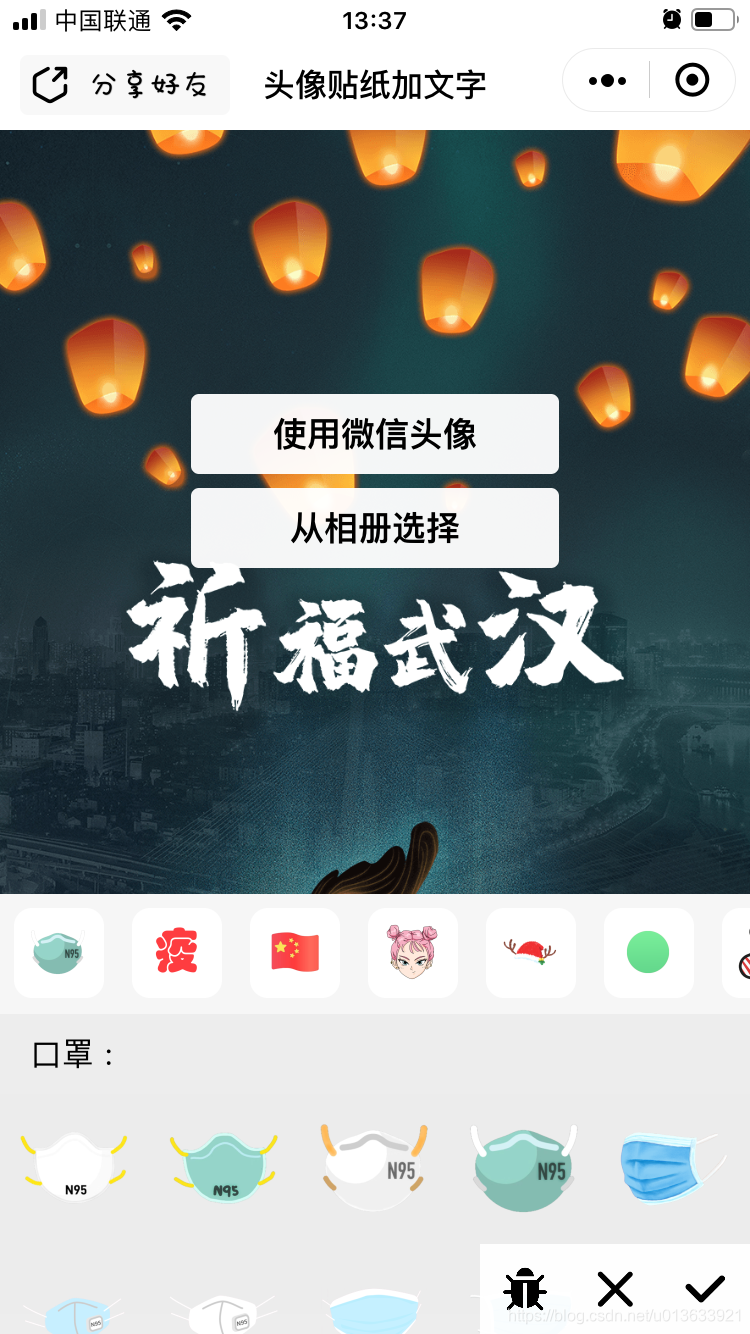
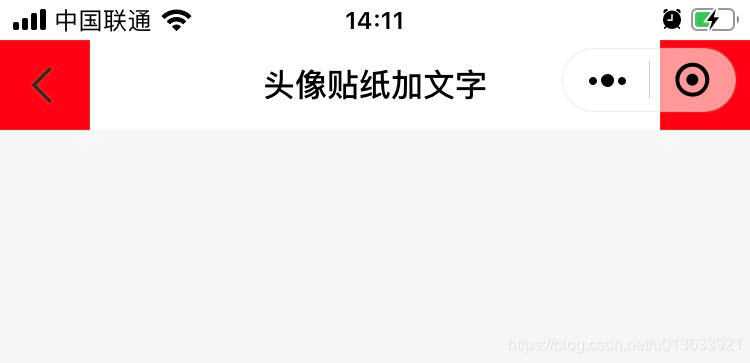
当然是源于【自己的需求】啦,新型肺炎期间重写的小程序 【头像贴纸加文字】


嗯,有9人分享我的这个小程序,
正常分享操作步骤为:
- 点击右上角三个点
- 发送给朋友
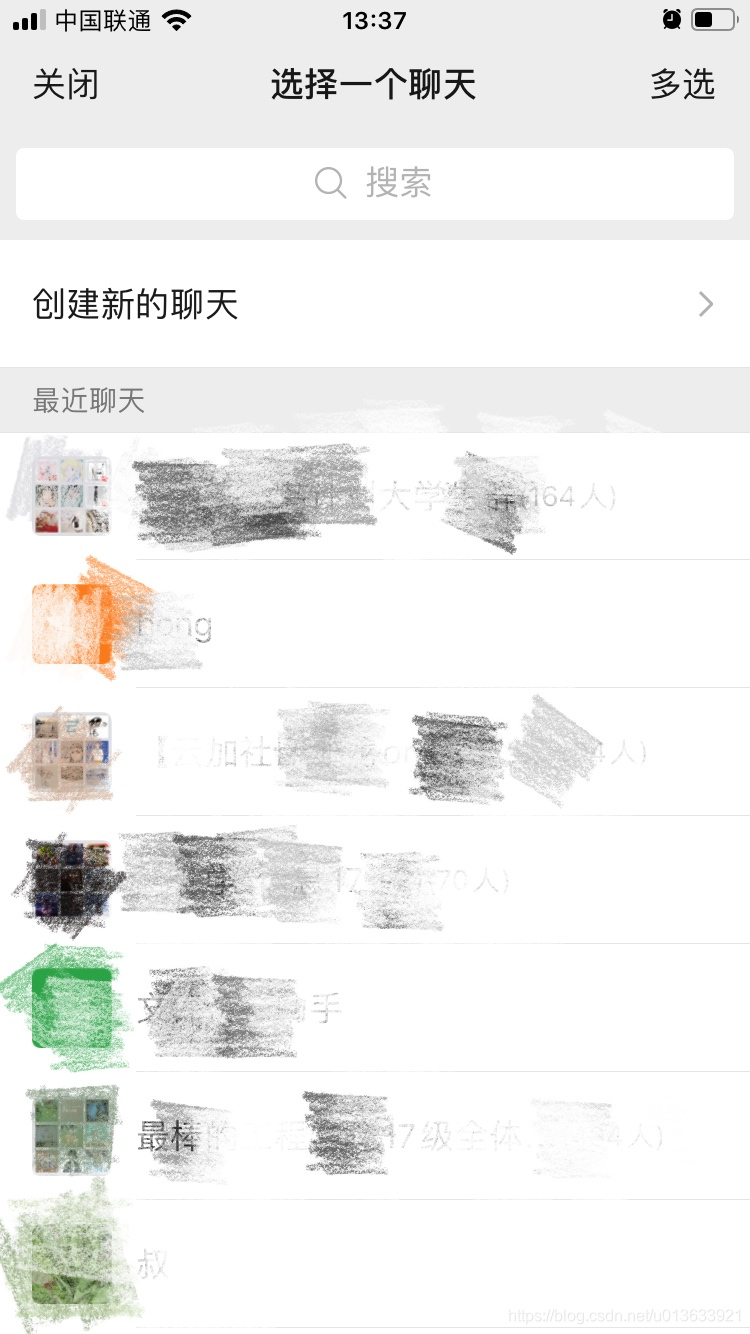
- 唤起聊天列表
如果在首页加一个分享按钮 会更快捷 ~
- 点击左上角分享按钮
- 唤起聊天列表


点一下左上角就可以快速分享
那怎样实现呢
- 首先在 app.json 中加 “navigationStyle”: “custom” 编译后,原顶部导航栏消失
- 调节 view 代替原顶部导航栏 demo代码如下:
// app.js
App({
globalData: {
statusBarHeight: wx.getSystemInfoSync()['statusBarHeight']
// 这个高度是手机系统 信号、时间、电量栏的高度 },
})
// nav.wxml
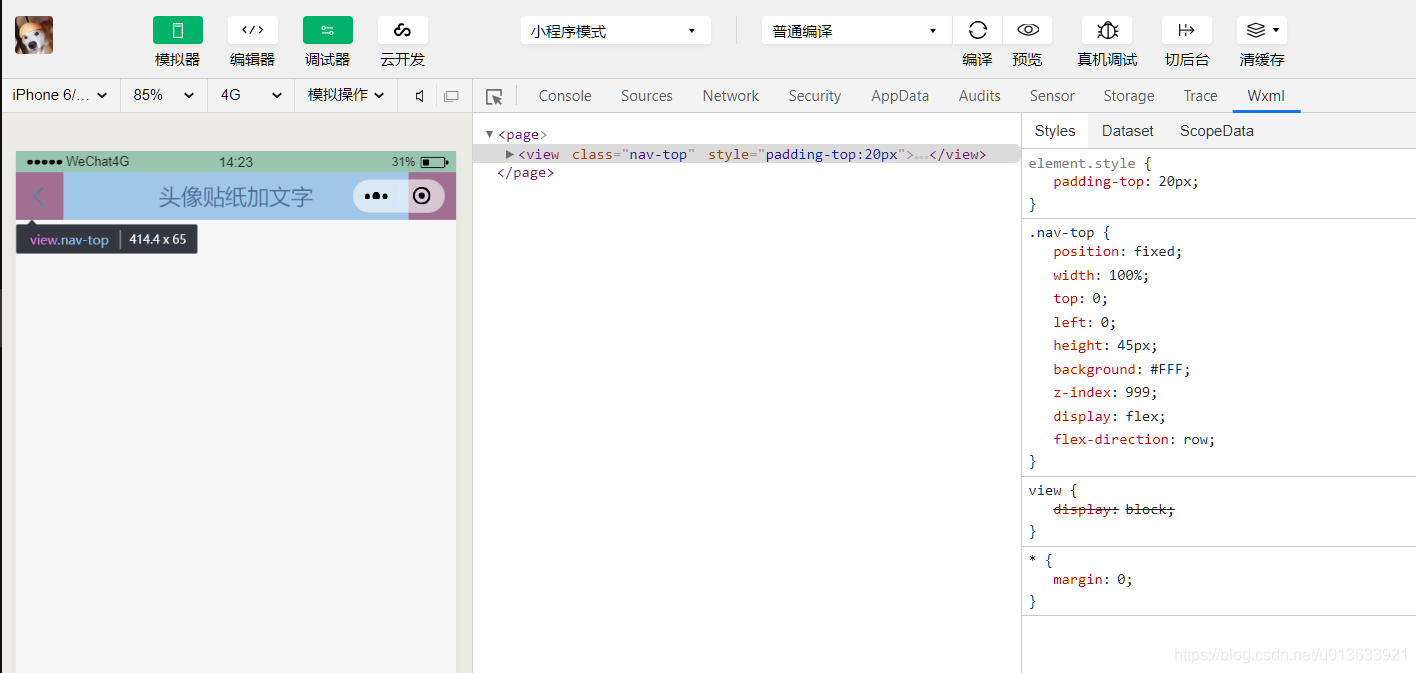
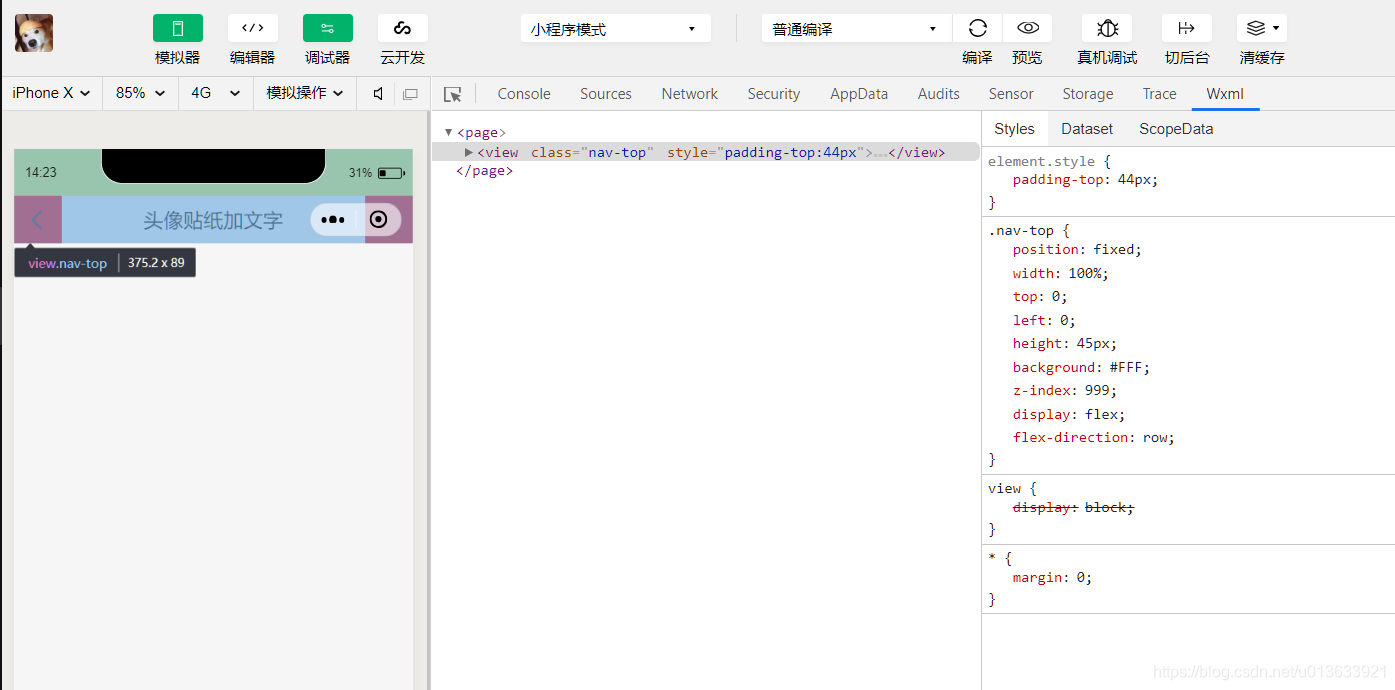
<view class="nav-top" style="padding-top:{
{
statusBarHeight}}px">
<view class="nav-top-img" bindtap="onBack">
<image class="sharelogo" src="../../img/icons/back.png"></image>
</view>
<view class="nav-top-txt">头像贴纸加文字</view>
<view class="nav-top-pad"></view> <!-- 为了使文字居中 -->
</view>
.nav-top{
position: fixed;
width: 100%;
top: 0;
left: 0;
height: 45px;
background: #FFF;
z-index: 999;
display: flex;
flex-direction: row;
}
.nav-top-img, .nav-top-pad{
height: 45px;
width: 45px;
background-color: red;
}
.nav-top image {
padding: 12.5px;
height: 20px;
width: 20px;
}
.nav-top-txt {
font-weight: 500;
text-align: center;
line-height: 45px;
flex: 1;
}
var app = getApp();
Page({
data: {
statusBarHeight: app.globalData.statusBarHeight,
},
onBack: function() {
wx.navigateBack({
})
},
})
真机预览



CSDN 新勋章看上去还不错哦