https://www.html.cn/doc/chrome-devtools/settings/
https://developers.google.cn/web/tools/chrome-devtools/
一、 基础
(一). 常用快捷方式
1. 打开开发者工具devTools
- mac: command+alt+i
- windows: F12或者Ctrl+shift+i
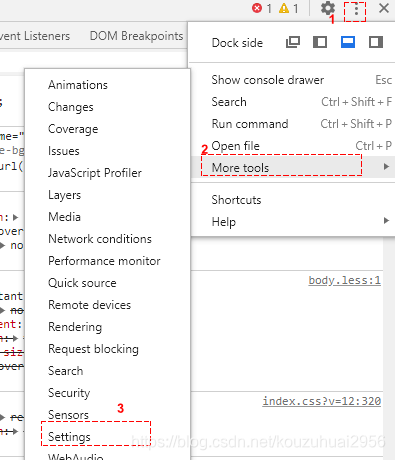
2. 打开devTools设置
- 当DevTools在获取焦点时按F1,或打开主菜单,然后选择Settings
3. 打开命令菜单
- 按Cmd + Shift + P(Mac)或Ctrl + Shift + P(Windows,Linux)打开命令菜单。
4. 打开抽屉式选项卡
- 按Esc键可打开和关闭 DevTools 的 Drawer(抽屉式选项卡)。
5. 刷新
- 刷新页面:F5,Ctrl+R
- 刷新页面并清除缓存:Ctrl+F5,Ctrl+Shift+R
6. 搜索
- 在当前文件或面板中搜索文本:Ctrl+F
- 在所有来源中搜索文本:Ctrl+Shift+F
- 按文件名搜索 (时间轴除外):Ctrl+O,Ctrl+P
7. 跳转到 Sources 面板中样式规则属性声明的那一行
- Ctrl+点击属性名
8. 切换颜色表示方法
- Shift+点击颜色选择器小方块
9. 增减style样式值
- 递增 / 递减值:Up,Down
- 递增 / 递减值 为10:Shift+Up(向上箭头),Shift+Down(向下箭头)
- 递增 / 递减值 为100:Ctrl+Shift+Up(向上箭头),Ctrl+Shift+Down(向下箭头)
- 递增 / 递减值 为0.1:Alt+Up,Alt+Down Opt+Up,Opt+Down
- 也可以使用滚轮来实现增减
10. js调试常用命令
Sources 面板
- 暂停/恢复脚本执行:F8,Ctrl+\
- 跳过下一个函数的调用:F10,Ctrl+’
- 进入下一个函数的调用:F11,Ctrl+;
- 跳出当前函数:Shift+F11,Ctrl+Shift+;
- 选择下一个调用框架:Ctrl+.
- 选择前一个调用框架:Ctrl+,
- 添加/取消断点:点击行号,Ctrl+B
- 编辑断点条件:右键单击行号
- 删除单组单词:Ctrl+Delete
- 注释一行或注释选定文本:Ctrl+/, Ctrl+S
- 保存所有更改:Ctrl+Alt+S
- 跳转到行:Ctrl+G
- 以文件名搜索:Ctrl+O
- 跳转至行号:Ctrl+P+ :数字
- 跳转至列:Ctrl+O+ :数字 + :number
- 进入成员:Ctrl+Shift+O
- 关闭活动的标签:Alt+W
- 运行代码片段:Ctrl+Enter
在代码编辑器窗格中
- 转到匹配的括号:Ctrl+M
- 跳转至某行:Ctrl+P+ :行号
- 跳转至某列:Ctrl+O+ :数字 + :数字
- 修改为注释:Ctrl+/
- 找到下一次出现的地方:Ctrl+D
- 撤消最后的选择:Ctrl+U
11. console面板
- 聚焦控制台:Ctrl+`
- 清空控制台:Ctrl+L
- 多行输入:Shift+Enter
- 执行:Enter
12. 其他
- 查看下载页面:Ctrl+J
- 查看历史页:Ctrl+H
(二). 设置DOM断点
设置DOM断点可以用来调试复杂的JavaScript应用程序。例如,如果你的JavaScript改变了DOM元素的样式,设置一个DOM断点当元素的属性被修改时触发。在以下DOM更改都会触发断点:子树的变化,属性改变,节点删除。
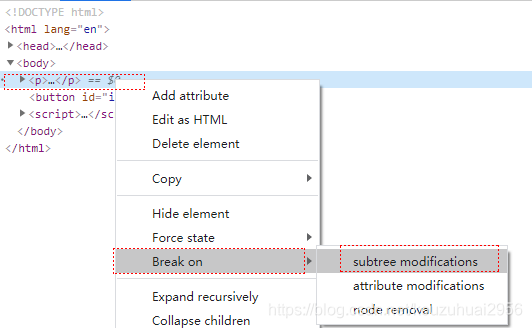
在元素上右击,然后选择Break on…,再选择对于的断点类型。
- 当子元素被添加,删除或移动时,会触发Subtree Modifications(子树修改)断点。
- 当一个元素(类,id,name)的属性动态改变时,会触发Attribute Modifications(属性修改)断点
- 当一个节点从DOM中删除时,会触发Node Removal(节点移除)断点

(三). 查看元素最终效果的样式
只关心最后的效果是哪些样式控制的可以通过Computed查看

(四). 查看被压缩的css和js代码
找到被压缩的css或者js代码点击format,就可以得到展开后的代码,并且可以进行编辑。

(五). 在Chrome中编辑样式并同步到本地文件中
- 将本地文件所在的文件夹添加到Chrome中

- Chrome浏览器会询问是否允许添加,点击允许

- 在Chrome中编辑文件,ctrl+s保存后,会自动同步到本地文件中

(六). network按钮的简单讲解
![### [5].](https://img-blog.csdnimg.cn/20201102225023291.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2tvdXp1aHVhaTI5NTY=,size_16,color_FFFFFF,t_70#pic_center)
(七). 监听页面重绘
-
找到监听器

-
高亮重绘的区域

(八). 监控并统计没有使用到的css和js脚本
-
找到监控器

-
开始监听

-
红色的是当前页面没有用到的部分

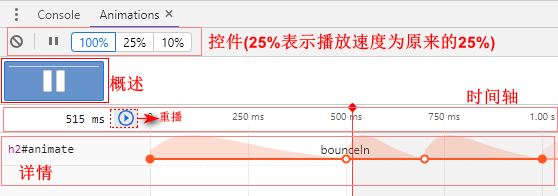
(九). 监控页面动画
- 找到动画监听工具

- 刷新页面,可以看到动画
测试地址: https://www.dowebok.com/demo/2014/98/
- Controls(控件) - 从此处可以清除所有当前捕获的动画组,或更改当前选定动画组的速度。
- Overview(概述) - 在此处选择一个动画组以在 Details(详细)窗格中检查和修改它。
- Timeline(时间轴) - 暂停并从此处开始播放动画,或跳到动画中的特定点。
- Details(详细) - 检查并修改当前选定的动画组。
- 详情中的白色圆圈表示关键帧
- 点击非圆圈部分向后拉,可以添加延迟

(十). 网络条件与User-Agent设置
- 找到相关工具

- 设置

(十一). 调试手机设备
-
https://www.html.cn/doc/chrome-devtools/remote-debugging/
-
可以使用更专业的Android studio
- 开启工具

- 勾选允许使用USB调试

(十二). 阻止某些文件的加载
- 找到对应的工具

- 添加需要阻止的文件,支持正则

(十三). 在资源文件中搜索某些关键字
- 找到对应的资源

- 在搜索框里搜关键字

(十四). 性能分析
- 为了防止自己使用的插件影响,所以进入到隐身模式下

- 在无痕窗口中,打开一个测试页面
https://googlechrome.github.io/devtools-samples/jank/

- 对文件进行监听并分析

(十五). 快速清空本地存储的资源

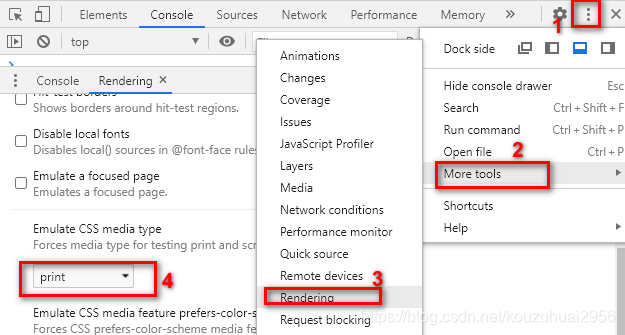
(十六). 模拟打印媒体

(十七). 修改css样式,查看具体修改的位置和修改信息
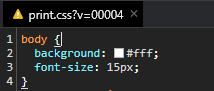
- 在Elements面板中,选择body标签,在右侧为body添加一个font-size样式

- 点击print.css样式文件,进入Source面板中,可以看见在print.css文件中已经有了font-size样式
前面的感叹号表示当前更改没有保存
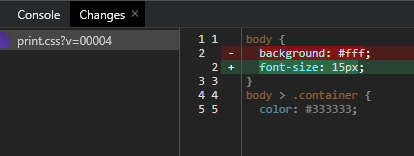
- 在print.css文件中右击选择Local modifications(本地修改),在抽屉式选项卡中可以看见Changes,其中红色(或者粉红色)的表示删除的样式,绿色的是添加的样式。

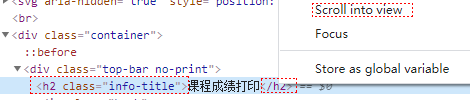
(十八). 滚动到选中的节点
当元素不在窗口中显示时,可以在元素标签上(非文本上)右击,点击Scroll into view,可使选中的元素滚动到当前窗口中。

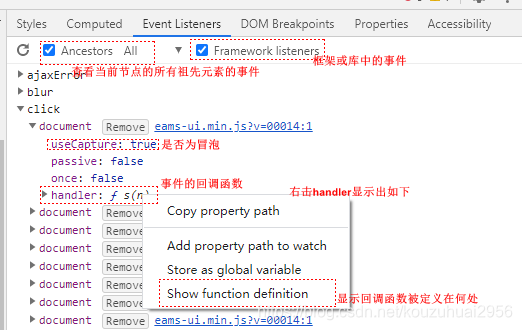
(十九). 事件监听器窗格
- 在elements窗口中点击选择一个元素,在事件窗口(Event Listeners)中会显示出事件类型

2.如果安装了大量的游览器插件,为排除浏览器插件的事件 ,开启浏览器的隐身窗口
二、 检查和调试Javascript
注意点:
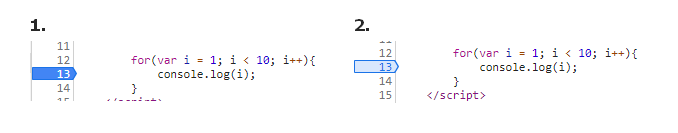
- 如果一个表达式占了多行,并且你把一个行断点添加到这个表达式的中间,DevTools会在下一个表达式上设置断点。也就是说断点只能添加到表达式开头。
(一). 设置断点
[1]. 设置条件断点
条件断点分为两种情况:
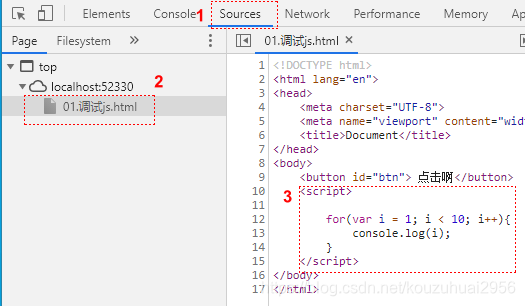
1). 在没有设置断点的地方设置条件断点
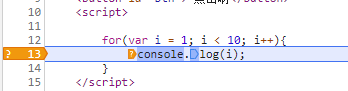
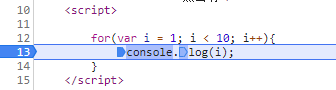
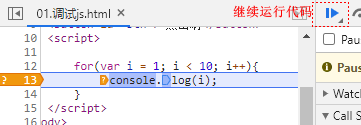
- 在Sours面板中找到要进行调试的js,这里以一个循环为例

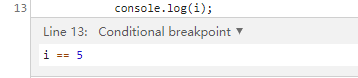
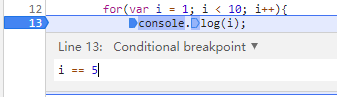
- 在行号13上右击选择Add conditional breakpoint(添加条件断点),在弹出的文本框中添加 i==5 即当i为5时触发断点,回车保存。

- 可以看到在第十三行添加了一个黄金色的断点,刷新页面即可以触发断点。

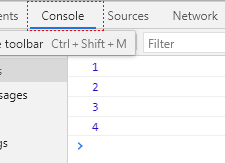
- 在console面板中可以看到此时只输出了数字1~4。

2). 在已经打了断点的地方设置条件断点
- 点击要打断点行号,既可以打上断点(此时断点颜色为蓝色),刷新页面遇到断点,页面即停止

- 右击断点,选择Edit breakpoint(编辑断点)。在文本框里添加条件 i == 5 回车,表示当i为5时触发断点。

- 此时断点变为金黄色,点击继续运行代码按钮,当i为5时再次触发改断点

[2]. 禁用断点
在断电上右击选择Disable breakpoint(禁用断点),断点由深蓝色变为浅蓝色

[3]. 检测DOM变化
设置DOM断点可以知道DOM节点或其子节点的更改,删除或添加的原因。当触发了DOM断点时,DevTools暂停页面,并带到到导致DOM变化确切的代码行。
所使用的代码如下:
<p>count:<span id="count">1</span></p>
<button id="increment">Increment</button>
<script>
var btn = document.querySelector("#increment");
var count = document.querySelector("#count");
var i = 1;
btn.addEventListener("click", function (){
i++;
count.innerText = i;
});
</script>
- 在p标签节点上设置断点

- 点击increment按钮,浏览器自动跳转到Sources面板中,定位到要改变DOM节点的代码上

[4]. 设置XHR断点
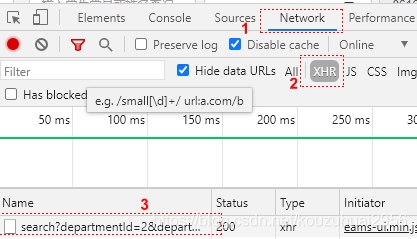
- 在打开调试面板的前提下,刷新页面,在Network面板中点击XHR可以看到有一个search请求

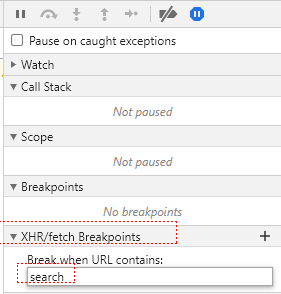
- 在Sources面板中的右侧找到“XHR/fetch Breakpoints”点击后边的加号,添加XHR请求断点

- 触发改XHR的search请求即触发断点,在“XHR/fetch Breakpoints”的上边“Call Stack”可以看到触发该事件的过程。
[5].设置事件断点
-
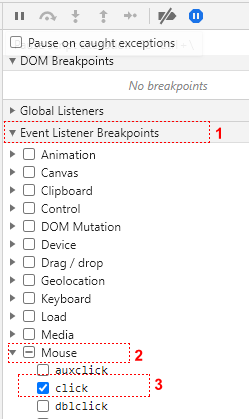
在Sources面板右边点击“Event Listener Breakpoints(事件侦听器断点)”
-
选择一个事件,如click事件(在mouse下)

-
当页面中有click事件时会触发断点
[6].在未捕获的异常上中断
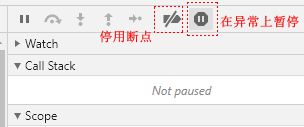
如果你的代码抛出异常,你不知道他们来自哪里,点击Sources(源文件)面板上的pause on exception(在异常上暂停)按钮。

DevTools在抛出异常的行自动中断。
(二). 遍历代码
-
使用命名函数而不是匿名函数来提高调用堆栈的可读性。
-
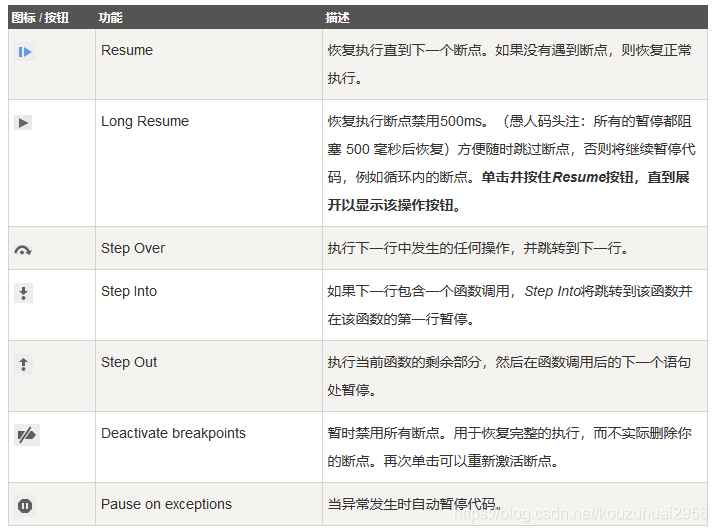
Sources面板中调试所用的按钮解释:

-
建议使用step into作为你典型的 “一次一行” 的控制执行操作,因为无论你进入和退出什么函数,它能确保一次只执行一条语句。
-
在怀疑未捕获异常导致问题时,使用Pause on exception(异常时暂停),但你不知道它在哪里。启用此选项时,您可以通过单击Pause On Caught Exceptions(捕获到异常时暂停)复选框来优化它;在这种情况下,只有在发生特定处理的异常时才暂停执行。
[1]. 查看属性的作用域
-
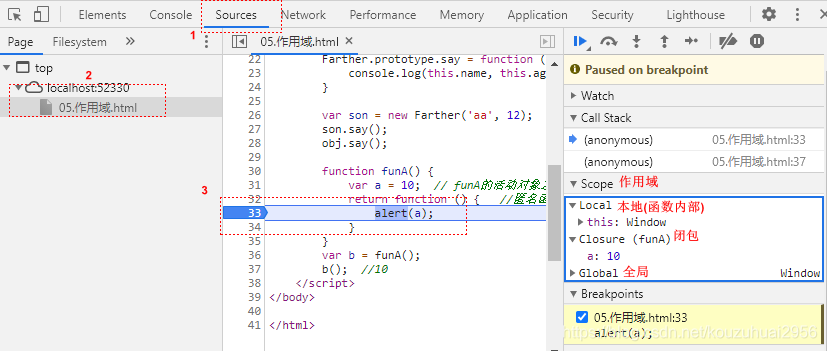
在以下代码中使用到了闭包,对象和构造函数
function funA() { var a = 10; return function () { alert(a); //在此处打上断点 } } var b = funA(); b(); //10 -
Scope(作用域)窗格显示定义在本地(函数内部),闭包,和全球的属性。

[2]. 调用堆栈
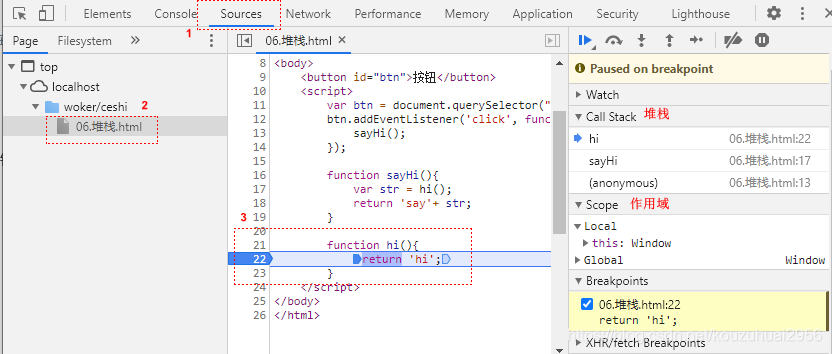
- 当代码在断点处暂停时,Call Stack(调用堆栈)窗格显示执行路径,按时间逆序,将代码带到该断点。这有助于理解现在执行到哪里,它是如何到达这里的,是调试的一个重要因素。
- 提示:命名函数可以提高调用堆栈的可读性
<button id="btn">按钮</button>
<script>
var btn = document.querySelector("#btn");
btn.addEventListener('click', function (){
sayHi();
});
function sayHi(){
var str = hi();
return 'say'+ str;
}
function hi(){
return 'hi'; //在此打上断点
}
</script>
- 在22行打上断点,点击按钮,可以看到

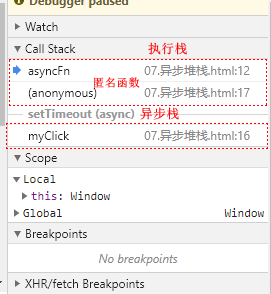
[3]. 异步堆栈
<button id="btn">按钮</button>
<script>
function asyncFn(){
debugger;
}
function myClick(){
setTimeout(() => {
asyncFn();
}, 500);
}
var btn = document.querySelector("#btn");
btn.addEventListener('click', myClick);
</script>

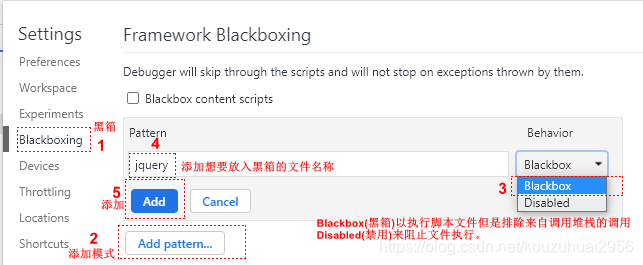
[4]. 把第三方代码放入Blackbox(黑箱)
-
把脚本文件放入Blackbox(黑箱),可以忽略来自第三方库的调用堆栈。
-
当在调试时点击F11时,不想进入到某些库(如JQuery),可以将它放入到黑箱中。
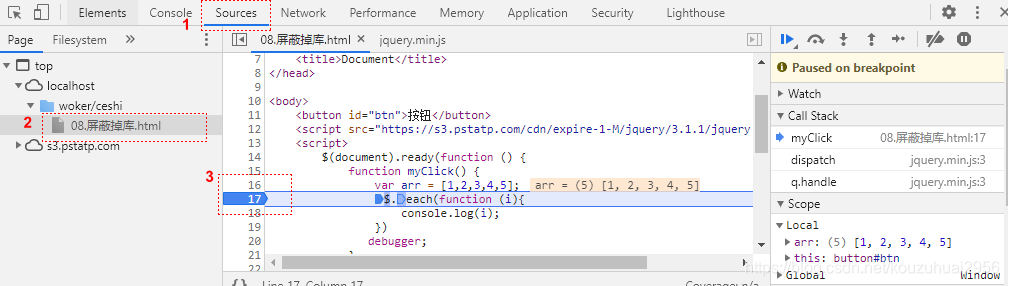
<button id="btn">按钮</button> <script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.1.1/jquery.min.js"></script> <script> $(document).ready(function () { function myClick() { var arr = [1,2,3,4,5]; $.each(function (i){ //在这打上断点 console.log(i); }) debugger; } $("#btn").on("click", myClick); }); </script>
- 在第十七行打上断点,点击页面上的按钮,在Sources面板的右边Call Stack中可以看到来自jquery的堆栈,按F11会进入到jqury中each方法中。

- 将jquery添加到黑箱中。


3. 重复步骤1会发现,Call Stack中没有jquery,按F11也不会进入到jquery中
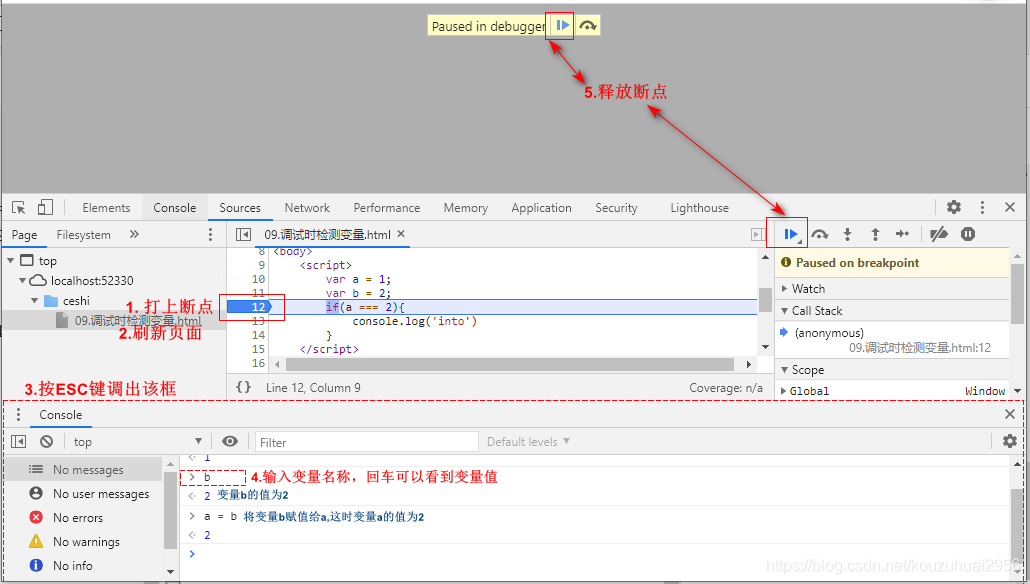
[5]. 调试时查看和修改变量的值
var a = 1;
var b = 2;
if(a === 2){
//再此打上断点
console.log('into')
}
- 正常运行上边的代码时是不会在console面版中输出’into’
- 在if语句上打上断点,刷新页面,点击键盘上的ESC键显示控制台抽屉式面板。
- 在抽屉式面板中的console面板中输入变量名,回车,可以查看变量的值。
- 当将变量b赋值给变量a时,点击F10(或者释放断点)可以看到console面板中输出了’into’

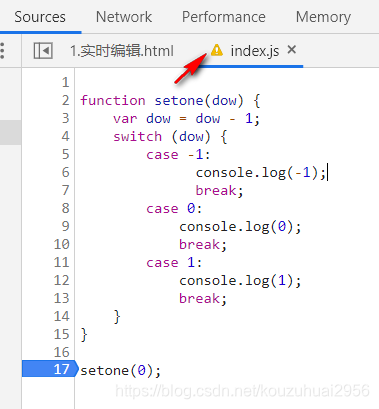
[6]. 实时编辑
观察和暂停执行代码有助于定位错误,并且实时编辑允许您快速预览更改,而无需重新加载。
-
将下面的代码放入到js文件中,并引入到html文件中
function setone(dow) { var dow = dow - 1; switch (dow) { case 0: console.log(0); break; case 1: console.log(1); break; } } setone(0); //在这打上断点 -
打上断点,刷新页面,在调试中可以改变js文件中的信息

-
使用ctrl+s暂存文件

[7]. 管理线程执行
https://www.html.cn/doc/chrome-devtools/javascript/step-code/
[8]. 在任何页面上运行代码片段
如果你有小的实用程序或调试脚本需要在多个页面上反复使用,请考虑将脚本另存为代码片段。您还可以使用代码片段替代书签。
https://www.html.cn/doc/chrome-devtools/javascript/snippets/
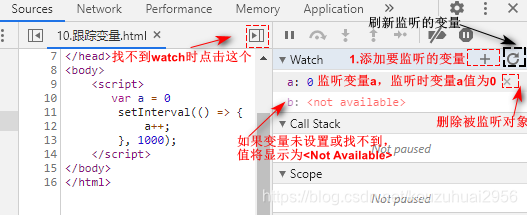
[9]. 跟踪和监视变量
通过利用此功能,您不需要重复地将对象日志输出到控制台中。
-
监视a的变化
var a = 0 setInterval(() => { a++; }, 1000); -
在sources面板右边找到中watch窗格。添加被监听的对象a

-
监视列表不是变量的实时视图,除非您逐步执行。
当你使用断点逐步执行时,监视列表中的值将自动更新。所以当变量a的值发生变化时,watch中的a的值并不会变化,需要手动刷新。
三、 控制台
(一). 在控制台中输出信息
[1].字符串的替换和格式化
| 格式符 | 输出结果 |
|---|---|
| %s | 将值格式化为字符串。 |
| %i or %d | 将值格式化为整型数字 |
| %f | 将值格式化为浮点类型 |
| %o | 将值格式化为一个可扩展的DOM元素。就跟在Elements(元素)面板中看到的一样。 |
| %O | 将值格式化为一个可扩展的 JavaScript 对象 |
| %c | 将CSS样式规则应用于通过第二个参数指定的输出字符串。 |
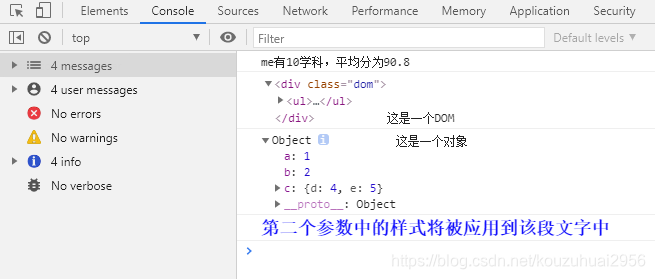
<div class="dom">
<ul>
<li>1</li>
<li>2</li>
</ul>
</div>
<script>
console.log("%s有%i学科,平均分为%f", 'me', 10, 90.8);
console.log('%o这是一个DOM', document.querySelector(".dom"));
console.log('%O这是一个对象', {
a: 1, b:2, c:{
d:4, e: 5}});
console.log("%c第二个参数中的样式将被应用到该段文字中", "color: blue; font-size: 18px; font-weight: bold;");
</script>

[2]. 将输出信息分组
- 在js文件中写入如下信息
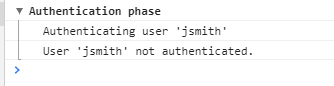
var user = "jsmith", authenticated = false; console.group("Authentication phase"); console.log("Authenticating user '%s'", user); // authentication code here... if (!authenticated) { console.log("User '%s' not authenticated.", user) } console.groupEnd(); - 运行js所在的html页面,,点击F12,在console面板中可以看到如下效果:

[3]. 嵌套输出分组信息
-
在js文件中添加如下代码
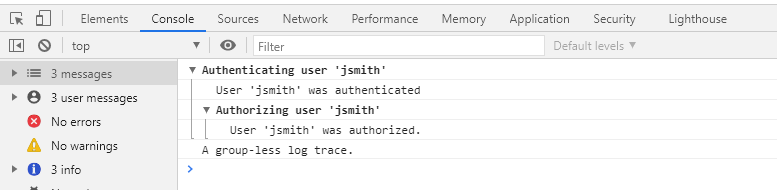
var user = "jsmith", authenticated = true, authorized = true;// Top-level group console.group("Authenticating user '%s'", user); if (authenticated) { console.log("User '%s' was authenticated", user); // Start nested group console.group("Authorizing user '%s'", user); if (authorized) { console.log("User '%s' was authorized.", user); } // End nested group console.groupEnd(); }// End top-level group console.groupEnd(); console.log("A group-less log trace."); -
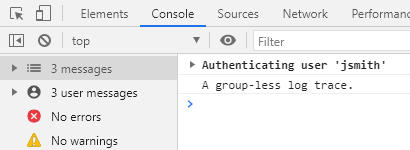
运行js所在的html页面,点击F12,在console面板中可以看到如下效果:

[4]. 自动折叠分组
当大量使用分组时,你可以将分组自动折叠起来,这可能非常有用。使用console.groupCollapsed()而非console.group()。
-
在js文件中添加如下代码
var user = "jsmith", authenticated = true, authorized = true;// Top-level group console.groupCollapsed("Authenticating user '%s'", user); if (authenticated) { console.log("User '%s' was authenticated", user); // Start nested group console.group("Authorizing user '%s'", user); if (authorized) { console.log("User '%s' was authorized.", user); } // End nested group console.groupEnd(); }// End top-level group console.groupEnd(); console.log("A group-less log trace."); -
运行js所在的html页面,点击F12,在console面板中可以看到如下效果:

[5]. 输出错误和警告信息
- 在js文件中添加如下代码
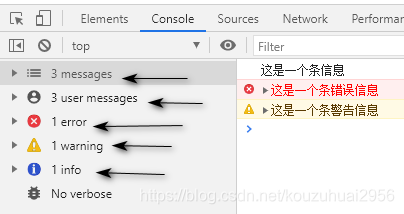
console.log('这是一个条信息'); console.error('这是一个条错误信息'); console.warn('这是一个条警告信息'); - 运行js所在的html页面,点击F12,在console面板中可以看到如下效果:

[6]. 断言
console.assert()方法仅当它第一个参数求值为false时,才显示一个错误信息字符串(它的第二个参数)。
- 在js文件中添加如下代码
var flag = false; console.assert(flag, 'flag为假'); - 运行js所在的html页面,点击F12,在console面板中可以看到如下效果:

[7]. 将 DOM 元素格式化成 JavaScript 对象
-
在html中添加如下代码
<div class="dom"> <ul> <li>1</li> <li>2</li> </ul> </div> <script> // 方式一 console.dir( document.querySelector(".dom")); // 方式二 console.log('%O', document.querySelector(".dom")); </script> -
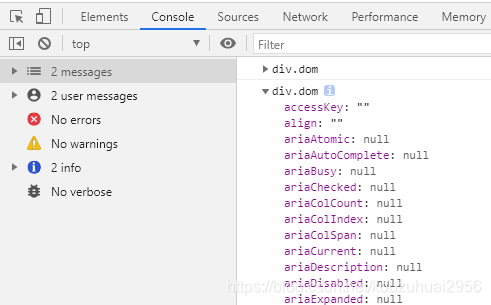
运行html页面,点击F12,在console面板中可以看到如下效果:

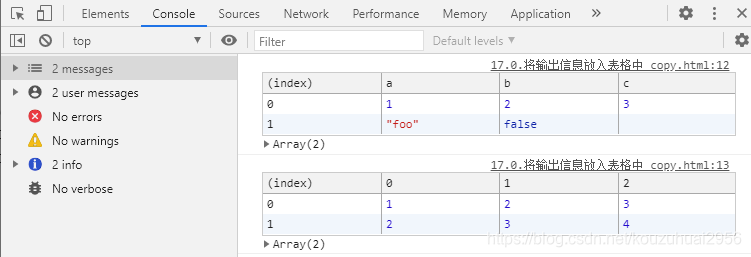
(二). 将输出信息放入到表格中(比较类似的数据对象)
table()方法提供了一种简单的方法来查看包含类似数据的对象和数组。当调用时,它将获取到的对象属性创建为标题。每一行数据来自每个索引下的属性值。
[1]. 简单示例
如果没有出现图片中的效果,只需要在打开devTool(按F12打开的工具栏)的前提下,刷新页面即可。
console.table([{
a: 1, b: 2, c: 3 }, {
a: "foo", b: false}]);
console.table([[1, 2, 3], [2, 3, 4]]);

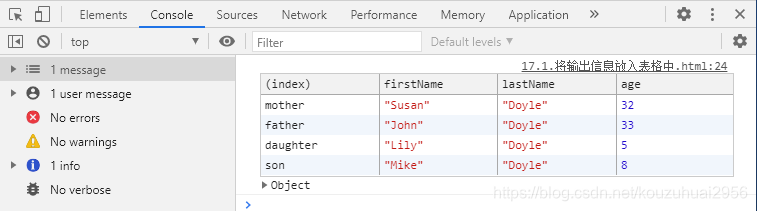
[2]. 只显示需要显示的字段
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
var family = {
};
family.mother = new Person("Susan", "Doyle", 32);
family.father = new Person("John", "Doyle", 33);
family.daughter = new Person("Lily", "Doyle", 5);
family.son = new Person("Mike", "Doyle", 8);
console.table(family, ["firstName", "lastName", "age"]);

(三). 查看代码执行所用时间 (测量和计数执行)
[1]. 测量执行时间
time()方法启动一个新的计时器,对于测量代码执行时间来说是非常有用的。将字符串传递给该方法,来给测量标记一个名称。
当您想停止计时器时,调用timeEnd()并传递相同的字符串传递给初始化器。
然后当timeEnd()方法触发时,控制台就会显示记录标签和执行时间。
console.time('count'); //count要与timeEnd的第一个参数保持一致
var sum = 0;
for(var i = 0; i < 1000000; i++){
sum += i;
}
console.timeEnd('count');
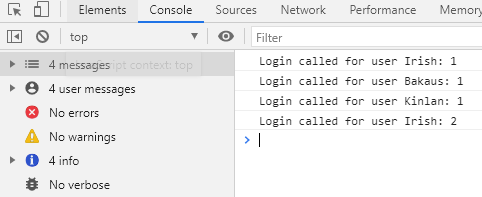
[2]. 计数语句
使用count()方法记录同一字符串输出的次数。当在同一行上给count()赋予同一字符串时,其输出的数字就加1。
function login(user) {
console.count("Login called for user " + user);
}
users = [ // by last name since we have too many Pauls.
'Irish',
'Bakaus',
'Kinlan'
];
users.forEach(function(element, index, array) {
login(element);
});
login(users[0]);
以你为Irish被使用了两个,所以计数为2.

[3]. 异常和错误处理
-
新建三个文件
html文件<p id="demo">被替换掉的文本</p> <script src="./js/script.js"></script> <script src="./js/lib.js"></script>script.js文件
document.addEventListener('click', function (){ document.getElementById("demo").innerHTML = 'hello world'; callLibMethod(); });lib.js文件
var callLibMethod = function callLibMethod(){ console.log('callLibMethod 被调用'); console.slog('test'); } -
运行html页面,打开devtools(按F12),点击页面,在console面板中可以看到错误信息。
错误信息的意思是:发生语法错误,console.slog不是一个方法,错误是在lib.js第4行中触发的,它又是由script.js第3行中 addEventListener回调的一个匿名函数触发。

[4]. console API参考
https://www.html.cn/doc/chrome-devtools/console/console-reference/
| API | 描述 |
|---|---|
| console.assert(expression, message) | 如果expression为false,则在控制台中提示一个错误,信息为message |
| console.clear() | 清空控制台。 在控制台中定义的变量依然可以使用 |
| console.count(label) | 写入count()在相同的行和相同的标签已被调用的次数。 function login(name) { console.count(name + ’ logged in’); } |
| console.dir(object) | 打印指定对象的JavaScript表示形式。 如果正在记录的对象是HTML元素,那么打印为DOM表示的属性, |
| console.dirxml(object) | 如果可能,打印对象的后代元素的XML表示,或JavaScript表示(如果没有)。 在HTML和XML元素上调用console.dirxml()等效于调用console.log()。 |
| console.error(object [, object, …]) | 打印的消息类似于console.log(),将消息样式化为错误,并包含调用该方法的堆栈跟踪。 |
| console.group(object[, object, …]) | 具有可选标题的新日志记录分组的开始。 在console.group()之后和console.groupEnd()之前发生的所有控制台输出可视为一个分组。 |
| console.groupEnd() | 关闭一个日志记录分组。 |
| console.groupCollapsed(object[, object, …]) | 创建新的日志记录分组,初始状是折叠的而不是展开的。 |
| console.info(object [, object, …]) | 打印一个消息,如console.log(),但还会在输出消息的旁边显示一个图标(带有白色“i”的蓝色圆圈)。 |
| console.log(object [, object, …]) | 在控制台中显示消息。将一个或多个对象传递给这个方法。每个对象被单独计算并将其连接成一个由空格分隔的字符串。 |
| console.trace(object) | 在调用该方法的地方打印堆栈跟踪。 |
| console.warn(object [, object, …]) | 打印一个消息,类似于console.log(),但在输出的消息旁边还显示一个黄色警告图标。 |
(四). console控制面板中操作DOM(计算表达式)
[1].选择元素
注意点:
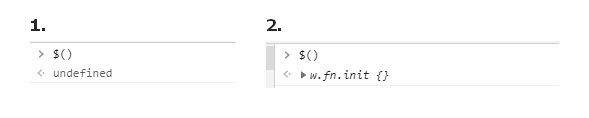
当在页面中引入jQuery时,$()就变成了jQuery的元素选择器。
通过在console面板中输入$(),1为浏览器自己的,2是引入jQuery的。

| 快捷方式 | 说明 |
|---|---|
| $() | 返回与指定的CSS选择器匹配的第一个元素。 document.querySelector()的快捷方式 |
| $$() | 返回一个与指定的CSS选择器匹配的所有元素的数组。 document.querySelectorAll()的别名。 |
| $x() | 返回一个与指定的 XPath 匹配的元素的数组。$x(‘html/body/div/ul/li’) |
[2]. 检查 DOM 元素和 JavaScript 堆对象
inspect()函数将DOM元素或JavaScript引用作为参数。如果您提供的是一个DOM元素,DevTools进入Elements(元素)面板并显示该元素。如果您提供JavaScript引用,然后进入sources面板。
-
使用inspect方法查看DOM在element面板中的位置
html结构<div class="box"> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </div> -
在console面板中使用如下方法,浏览器会自动跳入到element面板中的元素的位置
#如果页面引入了jquery,可以使用inspect($('.box')[0]);达到同样的效果 inspect($('.box')); #这里用的是浏览器的$() -
如果希望指导函数 callLibMethod在那个文件中,前提是确实有这个函数。在console面板中使用如下代码,可以跳转到callLibMethod所在文件中。
inspect(callLibMethod)
[3]. 访问最近选择的元素和对象
控制台存储最后五个使用的元素和对象在变量中,以方便访问。你可以使用$0 - 4,在控制台中访问这些元素。记住,计算机从0开始计数;这意味着最新的项是$0,最旧的项是$4。
$_ 属性可以获取最后一次输出的计算表达式。
(五). 观察和检查事件监听器
[1]. 监听事件
| 方法 | 描述 |
|---|---|
| monitorEvents(element, event); | 第一个参数是要监听的对象。如果未提供第二个参数,所有事件都会返回。要指定要监听的事件,传递一个字符串或字符串数组作为第二个参数。 |
| unmonitorEvents(element); | 停止监听element上的事件: |
-
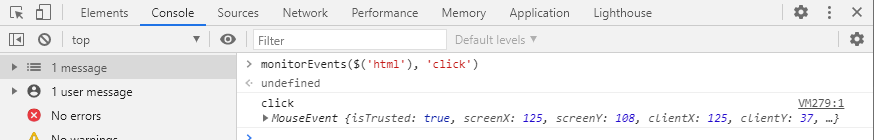
在任意一个页面下,打开devtools(点击F12),在console面板下输入如下代码
#监听html的点击事件 #$('html')是浏览器获取到html元素,非jquery,具体看三章四节1小节 monitorEvents($('html'), 'click'); -
点击页面后,返回信息如下

[2].查看在对象上注册事件监听器
| 方法 | 猫叔 |
|---|---|
| getEventListeners(document); | 获取元素上绑定的事件 |
-
给div绑定两个click事件
<div class="box" style="height: 100px;overflow-y: scroll;background-color: #f5f5f5;;"> </div> <script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script> <script> document.querySelector(".box").addEventListener('click', function () { console.log('box的点击事件'); }); $(".box").on('click', function () { console.log('box的点击事件'); }); </script> -
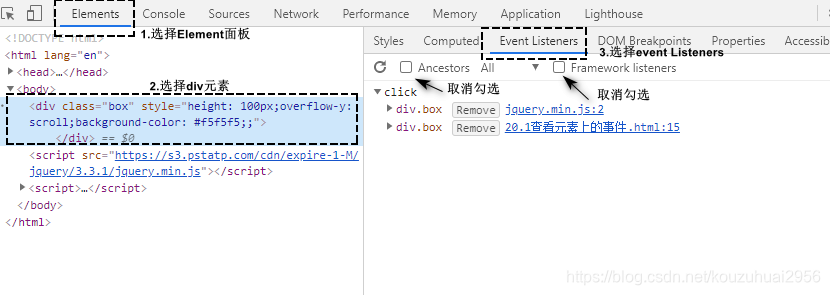
在console面板中使用如下代码可以看到
#因为页面中引入了jquery,所以要使用$(".box")[0] #如果没有引入jquery,使用$(".box")即可 getEventListeners($(".box")[0]);
[3].查看在DOM元素上注册的事件监听器
使用上边的代码,可以在element面板中,选择div元素,查看在div上绑定的click事件。

四、网络性能
(一).评估资源加载(消耗的)时间
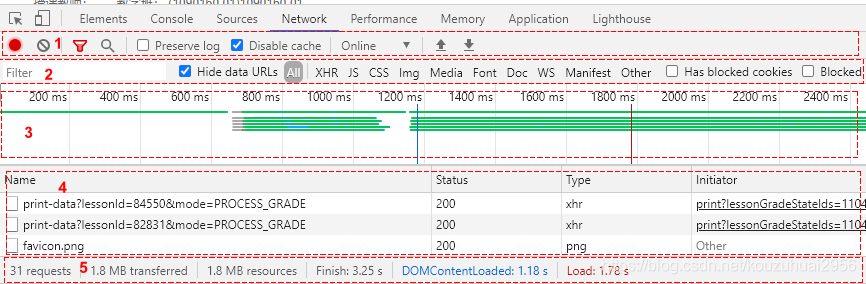
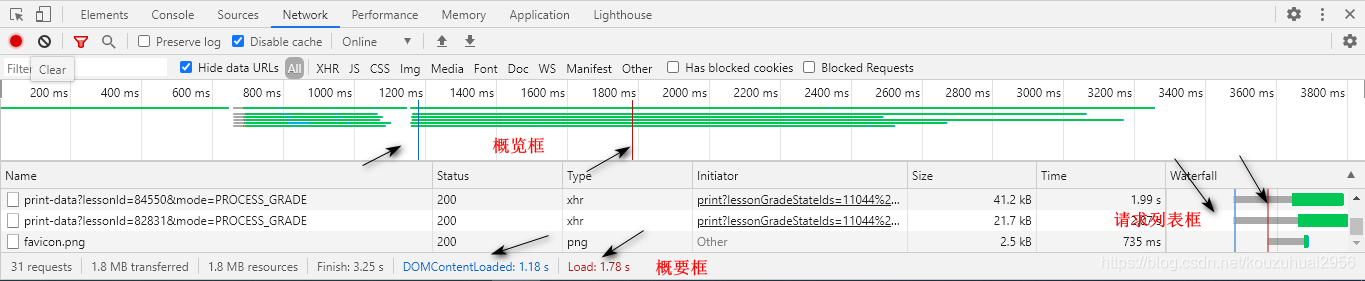
[1].network面板概述
-
Controls(控件): 使用这些选项可以控制 Network(网络)面板的外观和功能。
-
Filters(过滤器): 使用这些选项可以控制在请求列表中显示哪些资源。提示:按住Cmd(Mac)或Ctrl(Window / Linux),然后点击过滤器可以同时选择多个过滤器。
-
Overview(概览): 这个图表显示检索资源的时间轴。如果您看到多个垂直堆叠的栏,这意味着这些资源被同时检索。
-
Requests Table(请求列表): 此列表列出了检索的每个资源。默认情况下,此表按时间顺序排序,也就是最早的资源在顶部。单击资源名称可以获得更多信息。提示:右键单击列表的任何标题栏可以以添加或删除信息列。
-
Summary(概要): 概要窗格告诉您请求的总数,传输的数据量,和加载时间。

[2].查看DOMContentLoaded和load事件信息
Network(网络)面板会高亮显示两个事件:DOMContentLoaded和load。
- 蓝色竖线表示DOMContentLoaded事件。在概要框中可以看到具体的时间。
- 红色竖线表示load事件。。在概要框中可以看到具体的时间。

[3].Timing字段介绍
- Queuing(排队)
如果一个请求排队,则表明:- 请求被渲染引擎推迟,因为它被认为比关键资源(如脚本/样式)的优先级低。这经常发生在 images(图像) 上。
- 这个请求被搁置,在等待一个即将被释放的不可用的TCP socket。
- 这个请求被搁置,因为浏览器限制。在HTTP 1协议中,每个源上只能有6个TCP连接
- 正在生成磁盘缓存条目(通常非常快)。
- Stalled/Blocking (停止/阻塞)
发送请求之前等待的时间。它可能因为进入队列的任意原因而被阻塞。这个时间包括代理协商的时间。 - Proxy Negotiation (代理协商)
与代理服务器连接协商花费的时间。 - DNS Lookup (DNS查找)
执行DNS查找所用的时间。 页面上的每个新域都需要完整的往返(roundtrip)才能进行DNS查找。 - Initial Connection / Connecting (初始连接/连接)
建立连接所需的时间, 包括TCP握手/重试和协商SSL。
SSL - 完成SSL握手所用的时间。
Request Sent / Sending (请求已发送/正在发送)
发出网络请求所花费的时间。 通常是几分之一毫秒。 - Waiting (TTFB) (等待)
等待初始响应所花费的时间,也称为Time To First Byte(接收到第一个字节所花费的时间)。这个时间除了等待服务器传递响应所花费的时间之外,还捕获到服务器发送数据的延迟时间。 - Content Download / Downloading (内容下载/下载)
接收响应数据所花费的时间。从接收到第一个字节开始,到下载完最后一个字节结束。

[4]. 常见的资源加载慢的原因
- 排队或停止阻塞
最常见的问题是很多个请求排队或被阻塞。这表示从单个客户端检索的资源太多。在HTTP 1.0/1.1连接协议中,Chrome限制每个域名最多执行6个TCP连接。如果您一次请求十二个资源,前6个将开始,后6个将排队。一旦其中一个请求完成,队列中的第一个请求项目将开始其请求过程。 - TTFB(等待第一个响应字节的时间)
建议在200ms以下,可能会导致高TTFB:客户端和服务器之间的网络条件差,要么,服务器端程序响应很慢。 - 加载时间
主要的解决方案是发送更少的字节。
五、内存占用
https://www.html.cn/doc/chrome-devtools/memory-problems/
内存问题很重要,因为它们经常被用户感知。用户可以通过以下方式感知内存问题:
- 网页的性能效果会随着时间的推移逐渐变差。这可能是内存泄漏的症状。内存泄漏是指页面中的错误导致页面逐渐使用越来越多的内存。
- 网页的效果始终不佳。这可能是内存膨胀的症状。内存膨胀是指当页面使用的内存比最佳页面速度所需的内存多出很多。
- 网页的效果延迟或频繁暂停。这可能是频繁的垃圾回收的症状。垃圾回收是指浏览器回收内存。浏览器决定何时回收内存。在回收内存期间,所有脚本执行都将暂停。所以如果浏览器频繁的垃圾回收,,那脚本被暂停的次数也会很频繁。