(一) webpack与Loader
https://www.webpackjs.com/guides/asset-management/#%E5%AE%89%E8%A3%85
https://www.webpackjs.com/loaders/
https://blog.csdn.net/kouzuhuai2956/article/details/106119674
- webpack 可以使用 loader 来预处理文件。这允许你打包除 JavaScript 之外的任何静态资源。你可以使用 Node.js 来很简单地编写自己的 loader。
- loader是有执行顺序的,从右到左,从下到上
[1]. file-load打包静态资源(图片)
https://www.webpackjs.com/loaders/file-loader/
当需要处理一个非.js结尾的文件时,需要去加载相应的loader。
-
1). 处理图片需要使用file-loader。
进入到项目根目录,安装file-loader
npm install --save-dev file-loader -
2). 在配置文件webpack.config.js(没有时进行创建)中进行相关配置
多个loader时,在rules中进行相关配置即可module.exports = { module: { rules: [ //file-loader { test: /\.(png|jpg|gif)$/, use: [ { loader: 'file-loader', options: { //设置新打包出来的名字是原名字+hash name: '[name]_[hash].[ext]', //将文件打包到images文件中 outputPath: 'images/' } } ] }, //css-loader //.... ] } }
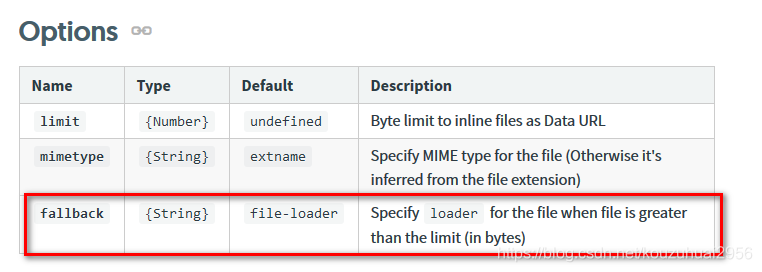
[2]. url-loader
https://www.webpackjs.com/loaders/url-loader/
url-loader 功能类似于 file-loader,但是在文件大小(单位 byte)低于指定的限制时,可以返回一个 DataURL。
url-loader是基于file-loader的

[3]. webpack 打包css
- style-loader : 将css样式加载到页面的<head>标签里面
- css-loader: 解析( @import 和 url() ,会 import/require() 后再解析(resolve)它们。
- less-loader: 解析less语法
- postcss-loader: 添加css前缀,需要在项目根目录下新建postcss.config.js文件,进行相关配置。
- http://www.manongjc.com/detail/14-jhbkuwqfarpflov.html
1). 使用@import引入的css文件无法添加前缀
-
在一个css/less文件中引入另一个css/less文件,被引入的文件无法进行添加css前缀,需要配置style-loader中的importLoaders选项
const path = require('path'); //commonJS导出文件 module.exports = { mode: 'development', module: { rules: [{ test: /\.(png|jpg|gif)$/, use: [{ loader: 'file-loader', options: { name: '[name]_[hash].[ext]', outputPath: 'images', } }] }, { test: /\.(css|less)$/, use: ['style-loader', { loader: 'css-loader', options: { //在一个css/less文件中引入另一个css/less文件,被引入的文件无法进行添加css前缀,需要进行如下配置 //在 css-loader 前应用的 loader 的数量 importLoaders: 2, //启用css模块化,如果出现less命名乱码,可以尝试删除 modules:true } }, { loader: 'postcss-loader', options: { plugins: [ require('autoprefixer') ] } }, 'less-loader'] } ] } }
2). css模块化
https://blog.csdn.net/jiaojsun/article/details/83095125
-
1.启用style-loader的css模块化(如上面的配置文件),让某个css文件对应某个页面元素.
-
2.在某个元素中添加某个样式
扫描二维码关注公众号,回复: 12447176 查看本文章
img2.less文件
.style { transform: translate(100px, 100px); }img2.js文件
import img from './a.jpg'; const css2 = require("./css/img2.less") function createImg() { var newImg = new Image(); newImg.src = img; console.log(css2.style); newImg.classList.add(css2.style); var body = document.querySelector('body'); body.appendChild(newImg) } export default createImg;入口文件index.js
import createImg from './img2'; createImg();
[4]. webpack 打包字体库
字体库使用file-loader来进行打包,
(二) plugins 插件
https://www.webpackjs.com/plugins/html-webpack-plugin/
要使用一个插件必须先在webpack.config.js文件中引入该插件并进行配置。
plugin可以在webpack运行到某个时刻的时候,帮助你做一些事情。
[1]. HtmlWebpackPlugin
打包结束后,自动生成一个html文件,并把打包生成的js自动引入到html文件中
-
安装
npm install --save-dev html-webpack-plugin -
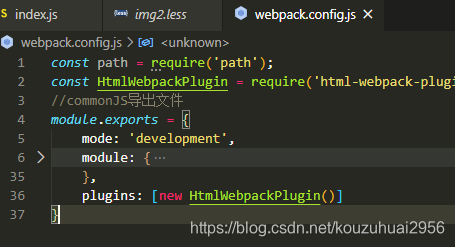
在webpack.config.js文件中引入并配置

-
将在文件输出文件夹(默认为dist)下生成一个index.html文件
-
如果希望按照模板.html文件来生成index.html文件可以进行如下配置
plugins: [new HtmlWebpackPlugin({ //src/index.html即为模板所在位置 template: 'src/index.html' })]
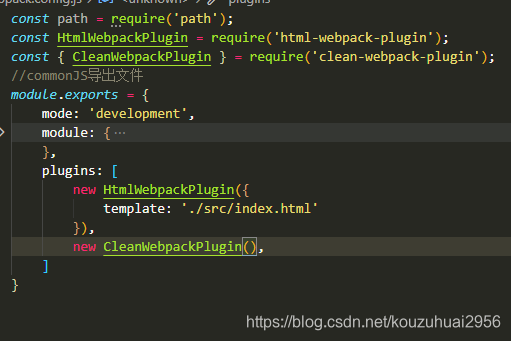
[2]. clean-webpack-plugin
https://www.npmjs.com/package/clean-webpack-plugin
用于删除/清理您的构建文件夹。
- 下载
npm install clean-webpack-plugin --save-dev - 在webpack.config.js文件中引入插件,引入有点不同,要注意

- 构建前将自动删除文件输出的文件夹(默认是dist)
(三) Entry和Output的基础配置
即webpack.config.js的入口和输出配置
- entry:’./src/index.js’ 等价于 entry:{main:’./src/index.js’}
- 如果想生成两个文件
//将生成一个main.js文件和sub.js文件 entry:{ main:'./src/index.js', sub: './src/index.js', } //同时output输出文件不能使用一个确定的名字,可以不写,也可以使用如下的命名 output:{ //会在引入到html文件中时加上这个前缀 publicPath:'http://cdn.com.cn', filename: '[name].js', } - 当输出两个文件时html-webpack-plugin会将生成的两个文件都引入到生成的.html文件中
(四) sourceMap
https://www.webpackjs.com/configuration/devtool/
sourceMap是一个映射关系,当生成的文件出错时,会映射到具体出错的文件。
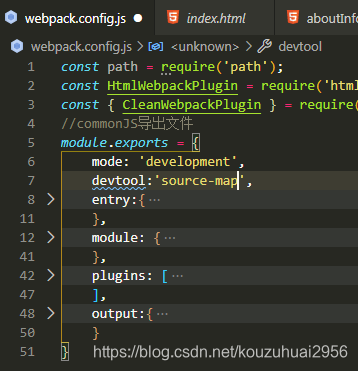
- 在webpack.config.js文件中配置source-map

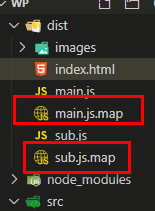
- 在打包生成的目录下(默认为dist)会生成相关的映射关系的文件

- 如果将source-map 换成inline-source-map映射文件将被放入到生成的文件中比如main.js文件中
- cheap前缀:source-map会将出错的地方精确到哪一行的哪一列,这样性能会比较地下,可以使用cheap-source-map将错误定位到哪一列就行,这样性能更快
- module前缀:cheap-module-eval-source-map 中的moudule的意思是不仅管自己写的代码出错,当第三方模块出错时也能够定位
- eval: 是最快的,但是对于复杂的关系下,输出的信息并不全面
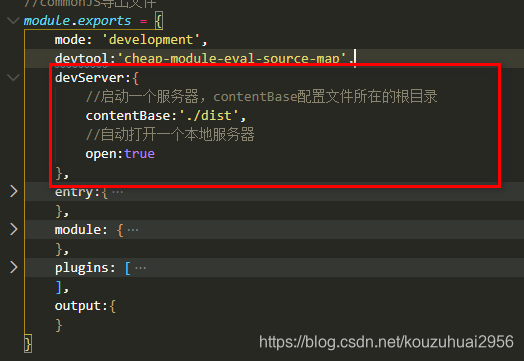
- 开发环境下推荐使用:cheap-module-eval-source-map
- 生产环境:cheap-module-source-map
(五) webpackDevServer
https://www.webpackjs.com/configuration/dev-server/
https://www.webpackjs.com/guides/development/
当源代码发生变化时,webpack自动打包,自动打开(刷新)浏览器进行自动展示。
-
安装
npm install webpack-dev-server --save-dev -
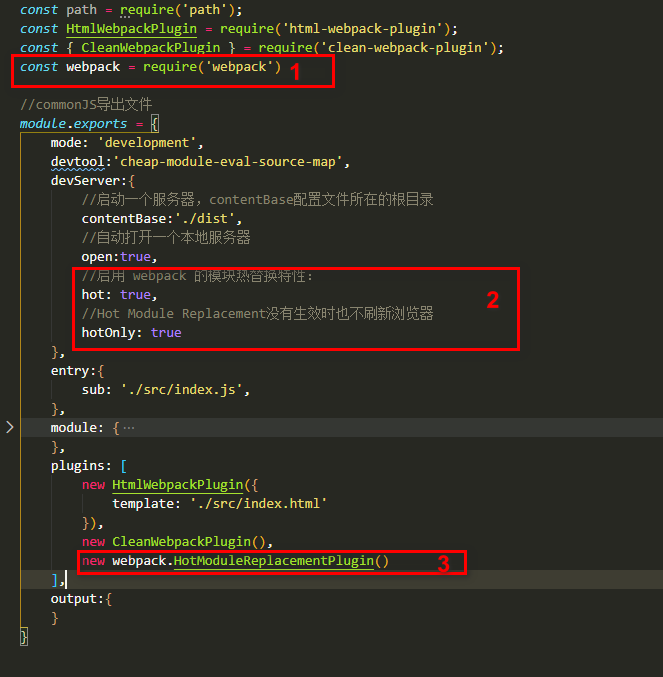
在webpack.config.js文件中进行配置

-
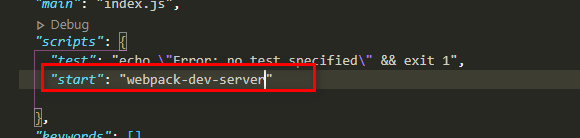
在package.json文件中进行配置

-
在控制台中使用如下命令,将会自动打开浏览器,当代码更改时,自动进行刷新页面
npm run start
(六) Hot Module Replacement
https://www.webpackjs.com/plugins/hot-module-replacement-plugin/
https://www.webpackjs.com/guides/hot-module-replacement/
https://www.webpackjs.com/api/hot-module-replacement/
https://www.webpackjs.com/concepts/hot-module-replacement/
改变样式的时候,不重新渲染DOM元素,而是只改变样式。
-
在wenpack.config.js 文件中,引入webpack插件,hmr插件属于webpack插件的一部分
-
修改devserver的配置

-
重启webpackDevServer
-
如果当模块改变时,页面只渲染该模块修改的内容,而保持其他模块渲染的内容时,可以如下
import counter form './模块1' import number form './模块2' counter(); number(); //当页面需要重新渲染时,触发下面的事件 if(module.hot){ //监控模块2,当模块2发生改变时,只改变模块2渲染的内容 module.hot.accept('./number', ()=>{ //如果是模块2在页面上添加内容,则需要自己写代码删除掉原来添加的内筒 //删除的代码 number(); }) }
(七) 使用babel处理ES6语法
https://www.babeljs.cn/setup#installation
-
安装
npm install --save-dev babel-loader @babel/core -
安装@babel/preset-env (es6转es5的翻译规则)
npm install @babel/preset-env --save-dev -
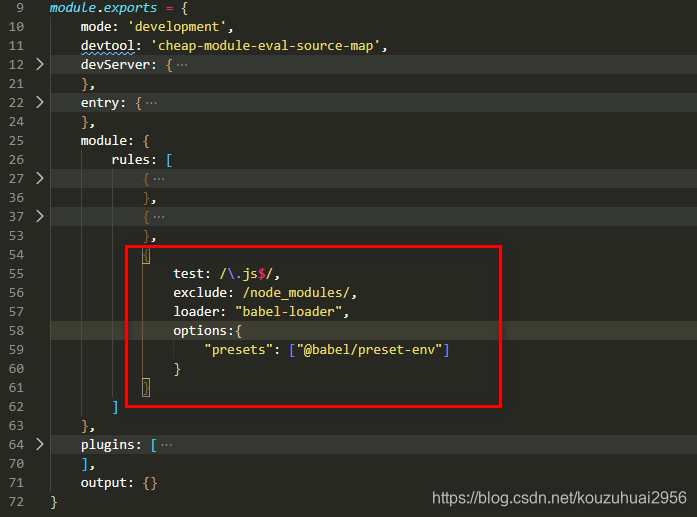
在webpack.config.js中进行配置

-
安装polyfill模拟一个完整的ES2015 +环境,这意味着您可以使用新的内置函数,如Promise或WeakMap
https://www.babeljs.cn/docs/babel-polyfillnpm install --save @babel/polyfill -
在入口js文件中的最顶部引入polyfill
import "@babel/polyfill"; -
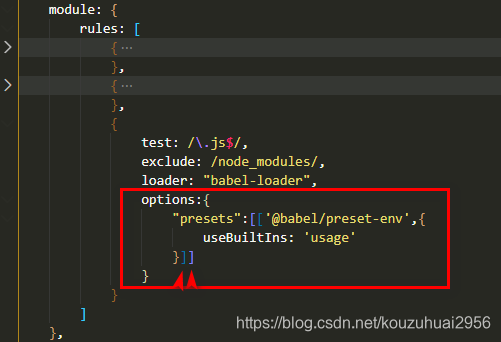
配置polyfill使它只添加我们需要的es6的特性
https://www.babeljs.cn/docs/usage

-
也可以设置自己的浏览器版本
https://www.babeljs.cn/docs/usage -
如果写的是业务代码,使用上边的配置。如果写一个库代码时使用如下配置。polyfill会通过全局变量的方式注册Promise等方法,当有的文件不需要转换时,就会造成污染
https://www.babeljs.cn/docs/babel-plugin-transform-runtime
安装npm install --save-dev @babel/plugin-transform-runtimenpm install --save @babel/runtime -
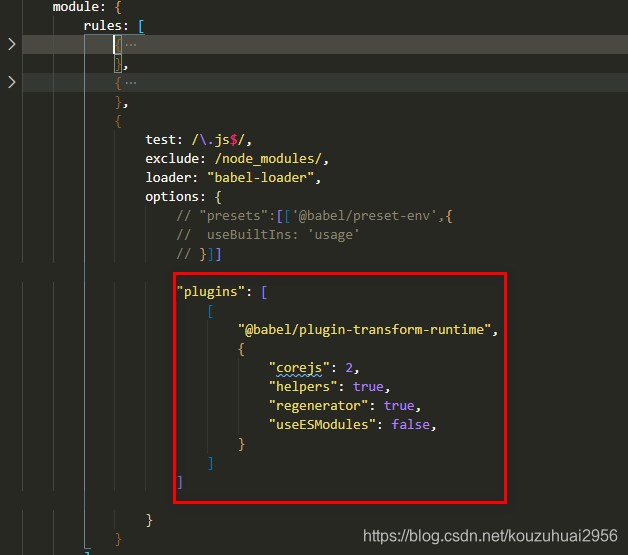
在webpack.config.js配置

-
填充提案安装
npm install --save @babel/runtime-corejs2 -
打包
npx webpack -
babel的配置文件可以单独放入一个文件( .babelrc )
{
presets: [
["@babel/preset-env", {
"corejs": "2",
useBuiltIns: "usage"
}]
],
}