前端切图是前端工程师们还原设计稿的过程中必不可缺的一环。不过,切图工作究竟谁来做?这个问题我们在各大论坛也屡见不鲜:前端工程师认为设计师出了设计稿,那么相应的切图也应该一并交付;设计师则认为前端工程师给的要求太多太杂,不如他们自己动手来得专业。
不过随着专业切图工具的发展,切图工作从几年前的“刀耕火种”,进化到了如今的“一键到位”,设计师和前端工程师之间的“纷争”自然也逐渐消散。那么近年来崛起的多款前端切图工具中,又有哪些能称得上是真正的“切图神器”呢?我们一起来盘点一下。
摹客
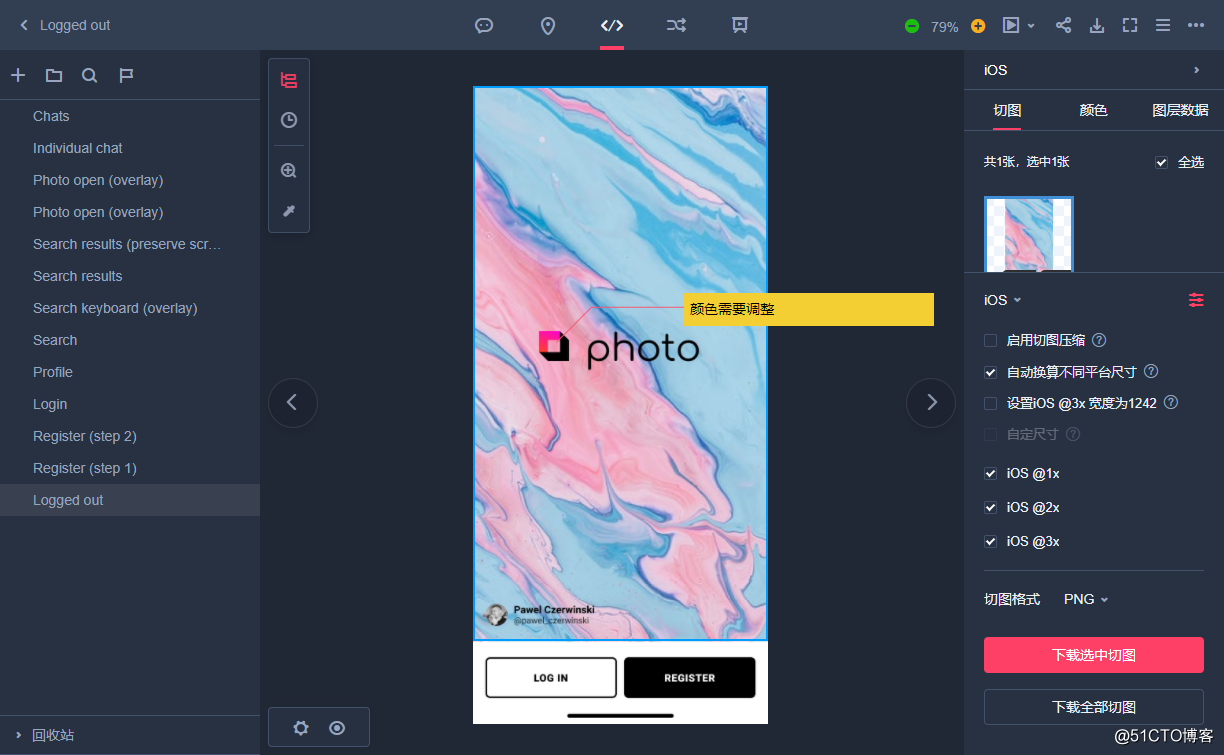
前端工程师和设计师关于切图的纷争,往往是因为设计师无法根据前端工程师的需求完成切图,比如图片没有压缩或合并,命名不规范等,这样前端拿到切图仍然需要重新处理。有了摹客,设计师只需对需要切图的位置进行标记,并不需要指定格式,大小或者压缩率等信息。开发可以按照自己的需求快速完成切图设置并下载。此外,切图伴随设计稿一起交付,也会减少前端出错的几率。除了标注切图,摹客也为产品开发团队提供高保真设计、设计稿交付、全流程协作和设计规范管理等功能。

功能优势:
支持下载Figma,Adobe XD,Sketch和Photoshop设计稿的切图;
支持自由切换平台(iOS、Android、Web)和选择倍率;
支持将下载的切图体积压缩50%以上;
支持下载PNG/SVG/WebP/JPG切图;
支持同时下载多个页面的切图;
支持设置安卓切图文件夹名称;
支持自动换算不同平台尺寸。
推荐指数:★★★★★
Avocode
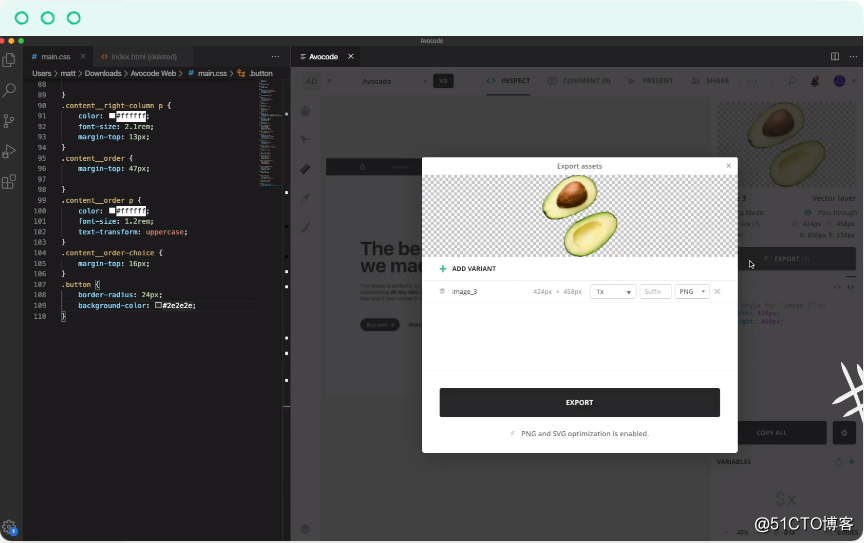
Avocode是本次介绍的五款工具中,唯一一款支持Adobe Illustrator设计稿标注切图的插件,除了Adobe Illustrator,Avocode也支持Figma、Adobe XD、Photoshop和Sketch设计稿的切图下载。如果没有设计工具,也可以直接将设计文件拖到网页端打开,查看和复用相关代码信息,下载切图等。单从功能来看,Avocode一定是一款值得体验的好产品,不过昂贵的收费也让不少设计师望而却步。首次注册Avocode后,会有14天的试用期,所以如果你实在囊中羞涩,也可以通过注册多个账号来体验Avocode的强大功能。

功能特色:
支持在macOS,Windows和Linux上运行;
支持iOS/Android/web三种类型;
无需下载设计工具,可直接在浏览器中打开设计文件。
推荐指数:★★★★★
Cutterman
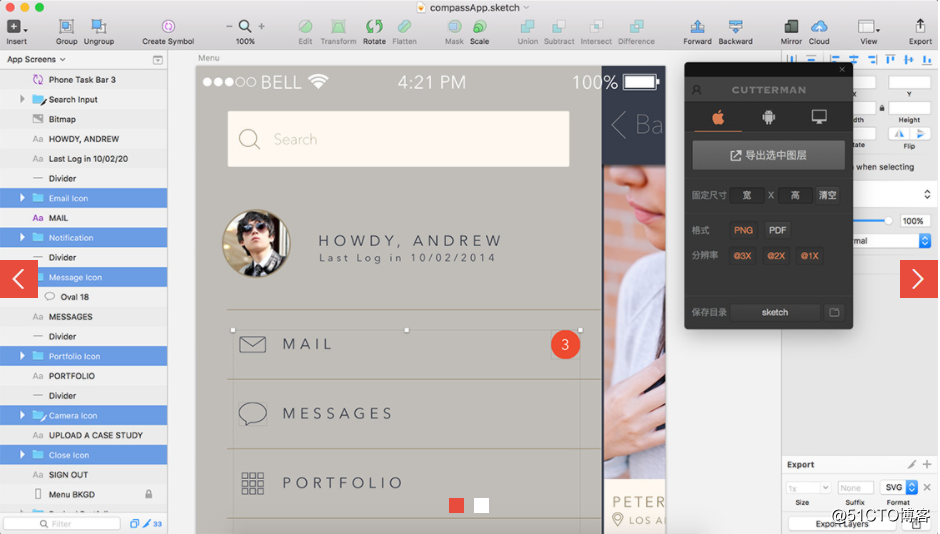
Cutterman是前几年比较热门的一款切图插件,可以切换iOS、Android、web平台不同尺寸的切图,支持Photoshop和Sketch。插件的界面比较“傻瓜”,平台切换、尺寸设置、格式设置等都按钮直接铺设在首页,不用你记住一堆设置方式或操作规则,新手也可以快速上手。不过随着设计协同工具的兴起,切图已经成为了设计协同过程中的一环,Cutterman单一的切图导出功能显然有点跟不上发展的脚步。

功能特色:
支持输出png/jgp/tiff/svg/pdf/eps多种格式;
支持选中多个图层批量输出;
支持输出固定尺寸的ICON;
自动切换android和ios平台;
推荐指数:★★★
Easy Cut
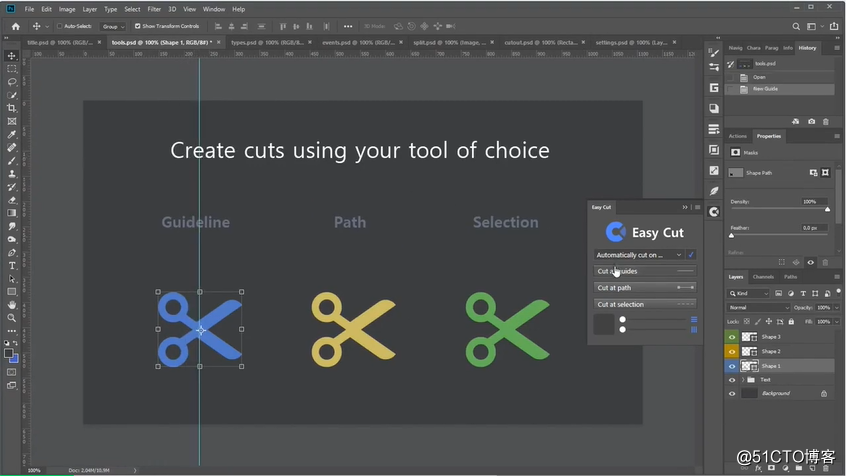
前段时间许多公众号都在推荐一款插件,出于好奇,我便了解了一下这款号称是“PS最强切图神器”的插件——Easy Cut。这款插件最大的特色是可以自由绘制切割路径或添加引导线,并快速将图层准确地分割成一个或者多个图层。Easy Cut的功能相对来说比较单一,相比于其它可以切换iOS和Android平台的插件来说,适用场景较少。

功能特色:
支持根据事件自动剪切(绘制单点路径等)
可在后台运行(在面板关闭时使用剪切功能)
支持保留图层样式和Shapeattributes
支持添加名称附录的选项
可编辑的形状切割(关闭“合并路径组件”)
切割前可以对智能对象进行栅格化的选项
推荐指数:★★★
zeplin
Zeplin和摹客一样,也是最近几年比较热门的一款设计协作工具,支持对Figma,Adobe XD,Sketch和Photoshop设计稿进行切图,可以一键下载不同平台不同倍率的切图。不只是切图,Zeplin同样也支持部分团队协作功能,适合中小型团队使用。Zeplin目前没有中文界面,对于语言不通的设计师和开发来说体验并不太好,较高的费用也成为了阻挡体验的一道门槛。

功能特色:
支持下载Figma,Adobe XD,Sketch和Photoshop设计稿的切图;
支持自由切换平台(iOS、Android、Web)和选择倍率;
支持设置切图背景;
支持下载多个画板的切图;
支持下载PNG跟SVG两种格式。
推荐指数:★★★★
小结
通过对上述五款切图工具的分析可以看出,单机切图导出的方案已经逐渐被市场淘汰,使用协作平台完成设计交付已经成为没有争议的主流,因此建议产品设计研发团队的同学们可以尽量多去体验协作平台的交付功能。如果不想在前期体验过程中投入费用,也有摹客这样的支持百人团队免费使用的协作平台可供选择。易用的前端切图功能搭载设计协作平台,可以让前端工程师在自行下载切图的过程中,更好地理解设计稿和设计师的意图,还原设计稿,从而实现效率最高化。