1.在CMD下输入下面的命令
vue create demo
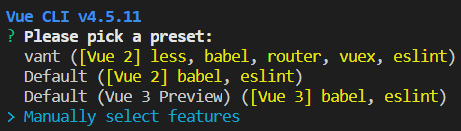
2.选择配置方式

说明:
- Default ([Vue 2] babel, eslint):默认配置(vue2)
- Default (Vue 3 Preview) ([Vue 3] babel, eslint):默认配置(vue3)
- Manually select features:手动默认配置
这里我们选择Manually select features 手动配置
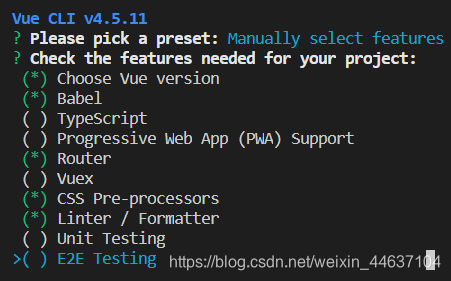
3.手动选择项目所需要的包*

说明:
- Choose Vue version: 选择vue版本
- Babel:Babel编译,将ES6编译成ES5,进行兼容
- TypeScript:给Javascript添加特性的语言扩展
- Progressive Web App(PWA)Support:让网页渐进式地变成APP
- Router:Vue路由
- Vuex:Vue状态管理
- Css Pre-processors:CSS预译器(包括:SCSS/Sass,Less,Stylus)
- Linter/Formatter:代码检测和格式化
- Unit Testing:单元测试
- E2E Testing:端到端测试
根据自己的需求进行勾选,方向键↑↓进行选择,按空格可选中/取消
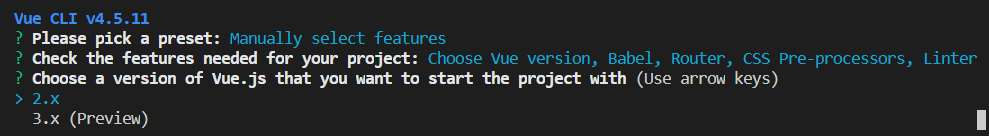
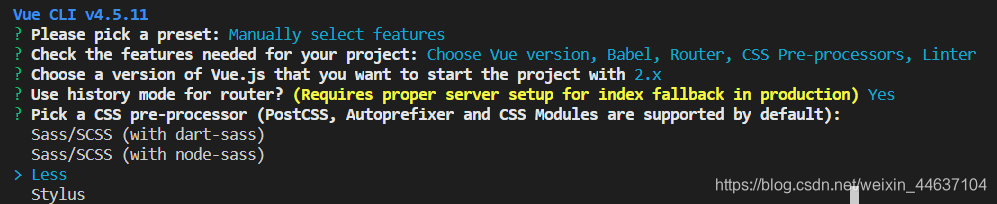
4.vue版本

说明:
根据自己的项目需求进行选择
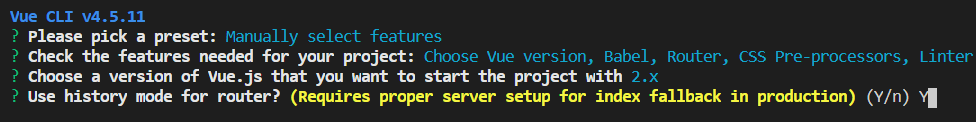
5.路由是否采用history模式,选择Y

6.选择css编译方式

说明:
选择自己熟练的编译方式,这里我选了less
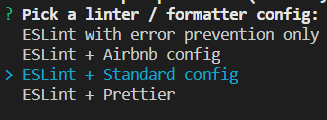
7.选择代码规范

说明:
- ESLint with error prevention only:只进行报错提醒
- ESLint + Airbnb config:不严谨模式
- ESLint + standard config:正常模式
- ESLint + Prettier:严格模式
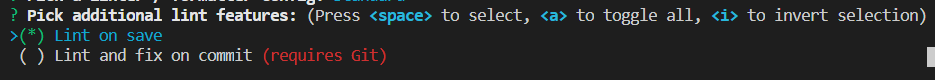
8.选择合适校验代码规范

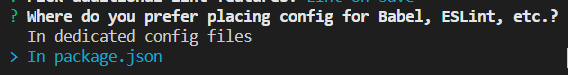
9.配置文件放在一个独立的配置文件中?还是放到package.json中?

说明:
根据自己的项目需求进行选择
10.是否保存当前预设,下次构建无需再次配置

说明:
如果想要保存之前设置,可以选择y,然后输入自己想保存的名称即可,下次创建时无需再配置,如果不想保存,可以再按上面的步骤再来一次。
点击这了解vue创建后的目录→详情在此,请单击
这就是创建一个vue项目的步骤,如果想了解更多→https://cli.vuejs.org/zh/guide/