ES6小点和Vue组件化前部分
块级作用域
- let/var
-
事实上var的设计可以看成是JS上的语言设计上的错误,但是这种错误多半不能修复和移除,
可以将let看成更完美的var - 块级作用域
- js中用var来声明一个变量的时候,变量的作用域主要和函数的定义有关
- 针对于其他块定义来说是没有作用域的,比如for/if
-
<script type="text/javascript">
{
var a = 1;
console.log(a); // 1
}
console.log(a); // 1
// 可见,通过var定义的变量可以跨块作用域访问到。
(function A() {
var b = 2;
console.log(b); // 2
})();
// console.log(b); // 报错,
// 可见,通过var定义的变量不能跨函数作用域访问到
if(true) {
var c = 3;
}
console.log(c); // 3
for(var i = 0; i < 4; i++) {
var d = 5;
};
console.log(i); // 4 (循环结束i已经是4,所以此处i为4)
console.log(d); // 5
// if语句和for语句中用var定义的变量可以在外面访问到,
// 可见,if语句和for语句属于块作用域,不属于函数作用域。
</script>
const
- 注意点:
- js中的const和其他语言中的一样,是表示常量,
不可以再次赋值 - 使用场景:当修饰符不会被再次赋值时,就可以用const保证数据安全
- const修饰的标志符
必须赋值 - 在ES6开发中
,优先使用const,只有需要改变某一个标志符的时候才用 let
- js中的const和其他语言中的一样,是表示常量,
const a=20;
a=30//报错
const name;//const修饰的标识符必须赋值
ES6对象的增强写法
- 属性的增强写法
const name = 'xqj';
const age = 18;
const height = 1.88;
//es5的写法
const obj = {
name:name,
age:age,
height:height,
}//ES5
const name = 'xqj';
const age = 18;
const height = 1.88;
//es6的写法
const obj = {
name,
age,
height,
}
- 函数的增强写法
const obj = {
run:function(){
},
eat:function(){
},
}//ES5
const obj = {
run () {
}
}//ES6
####Vue监听属性(与之前的记事本很像,v-on监听数据的动态变化)
<body>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<div id="books">
<table>
<tr>
<th>序列号</th>
<th>书名</th>
<th>价格</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr v-for="book in Books">
<td>{
{ book.id }}</td>
<td>{
{ book.book_name }}</td>
<td>{
{ book.price }}</td>
<td>
<button v-on:click="book.count-=1">-</button>
{
{ book.count }}
<button v-on:click="book.count+=1">+</button>
</td>
<td><button v-on:click="book.count=0">移除</button></td>
</tr>
</table>
<p>总价:{
{ totalPrice() }} <button v-on:click="clear()">移除所有</button> <button v-on:click="all_add_1()">所有+1</button></p>
</div>
<script>
var vm = new Vue({
el : "#books",
data:{
Books:[
{
id:1,
book_name:"瓦尔登湖",
price:59,
count:1
},
{
id:2,
book_name:"平凡的世界",
price:74,
count:1
},
{
id:3,
book_name:"红岩",
price:23,
count:1
},
{
id:4,
book_name:"围城",
price:25,
count:1
}
]
},
methods:{
totalPrice:function(){
var total_price = 0;
for (var i = 0;i<this.Books.length;i ++){
total_price += this.Books[i].price*this.Books[i].count;
}
return total_price
},
clear:function(){
for (var i = 0;i < this.Books.length;i++){
this.Books[i].count = 0;
}
},
all_add_1:function(){
for (var i = 0;i < this.Books.length;i++){
this.Books[i].count += 1
}
}
}
})
</script>
</body>
结果:
Vue组件化
-
核心概念:复杂问题拆解成小问题(将一个页面拆分成一个一个小功能块)
-
思想:它提供了一种抽象让我们可以开发出一个个独立可以复用的小组件来构造我们的应用,任何的应用都可以被抽象成一棵组件树
-
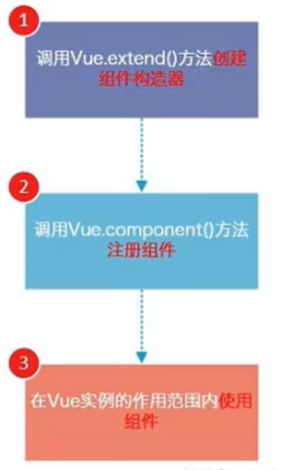
使用:
- 创建组件构造器
- 注册组件
- 使用组件

-
注册组件步骤解析:
- 1、Vue.extend()
- 调用Vue.extend()创建的是一个组件构造器
- 通常在创建组件构造器的时候,传入的template代表自定义组件的模板(在使用到组件的地方要显示的html代码)
- 2、Vue.component()
- Vue.component()将刚才的组件构造器注册为一个组件,并且给他起一个组件的标签名称
- 两个参数:注册组件的标签名,组件构造器
- 1、Vue.extend()
-
全局组件(可以在多个Vue实例下使用)
- 引例
<body>
<div id="app">
<why></why>
</div>
<script>
// 注册
Vue.component('why', {
template: '<h1>开心!</h1>'
})
// 创建根实例
new Vue({
el: '#app'
})
</script>
</body>
- 局部组件(只能在此vue实例下使用)
- 引例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<why></why>
</div>
<script>
var Child = {
template: '<h1>自定义组件!</h1>'
}
// 创建根实例
new Vue({
el: '#app',
components: {
// <why> 将只在父模板可用
'why': Child
}
})
</script>
</body>
</html>