微信小程序开发之路(十一)计算器项目搭建(centos8)
pip install django

django-admin startproject weixintest

cd weixintest
python manage.py startapp CalculateApi

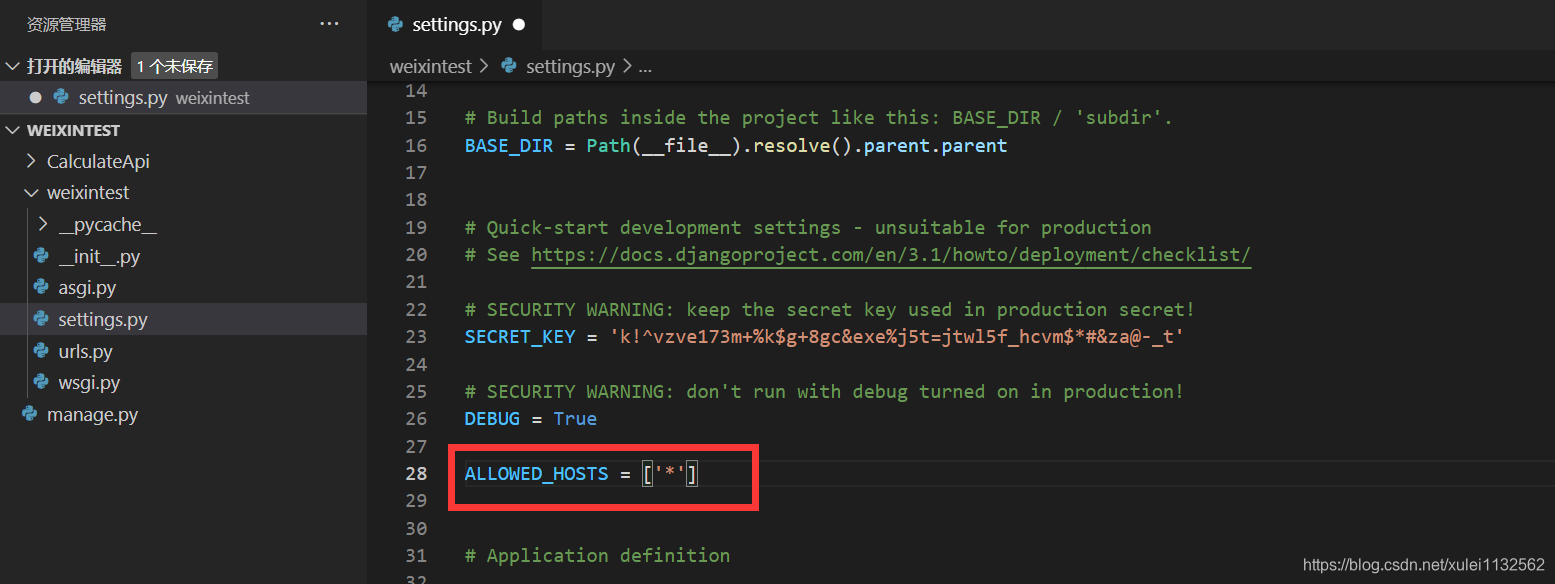
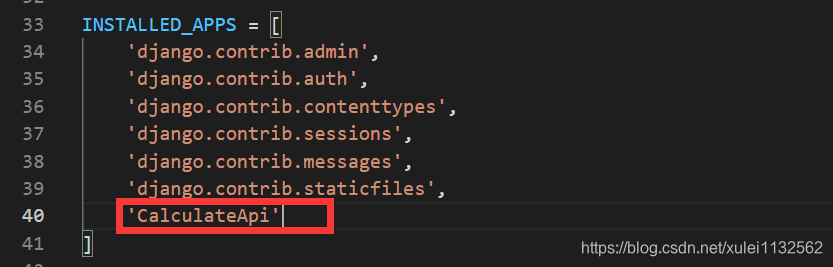
calculator/settings.py

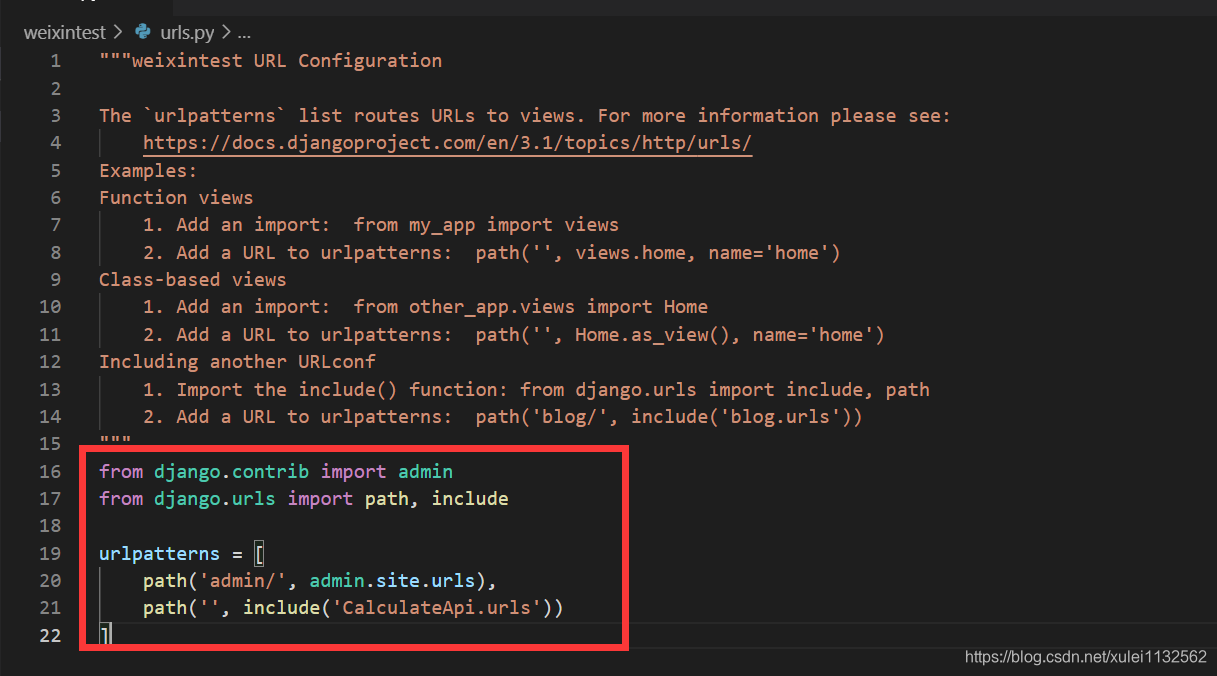
weixintest/urls.py

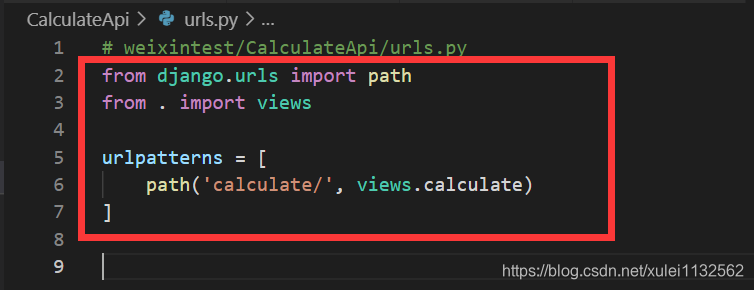
weixintest/CalculateApi/urls.py

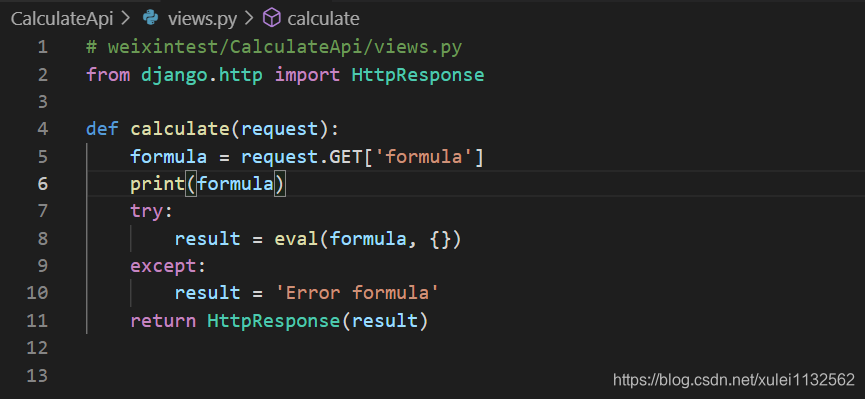
weixintest/CalculateApi/views.py(处理函数,eval,调用的计算器的接口函数)

在本地跑一下项目


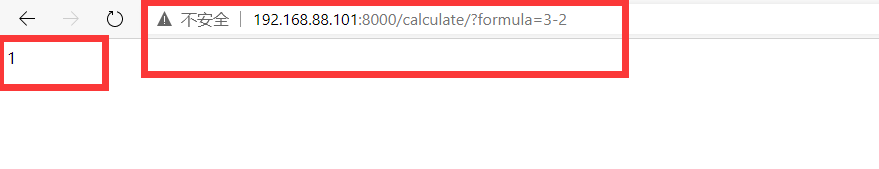
在公网跑通了
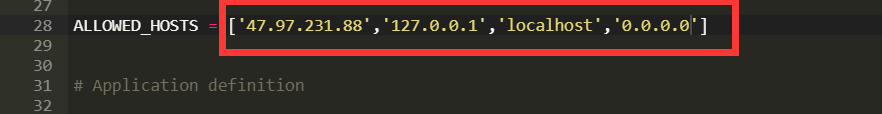
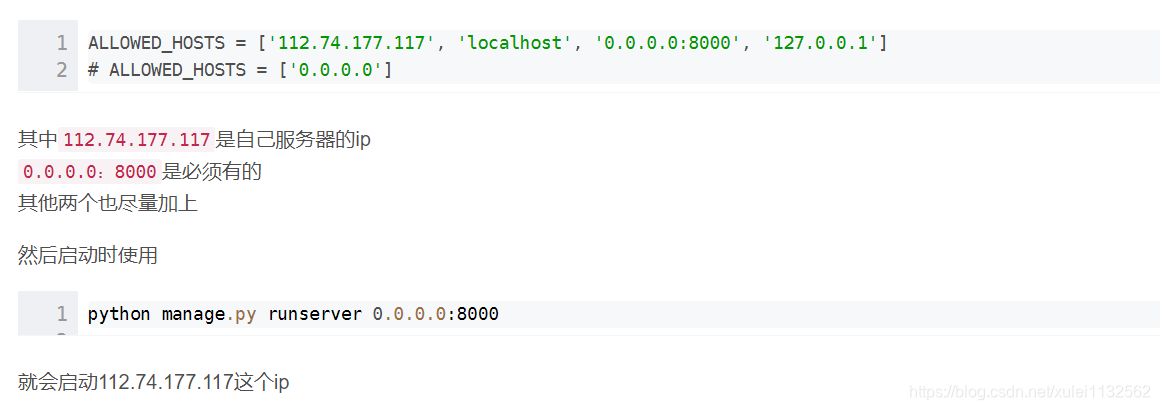
然后在设置一下setting.py


然后就可以直接访问公网ip了!

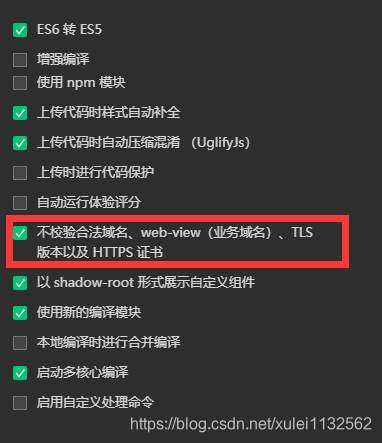
微信开发者工具->设置->项目设置->勾选下示选项

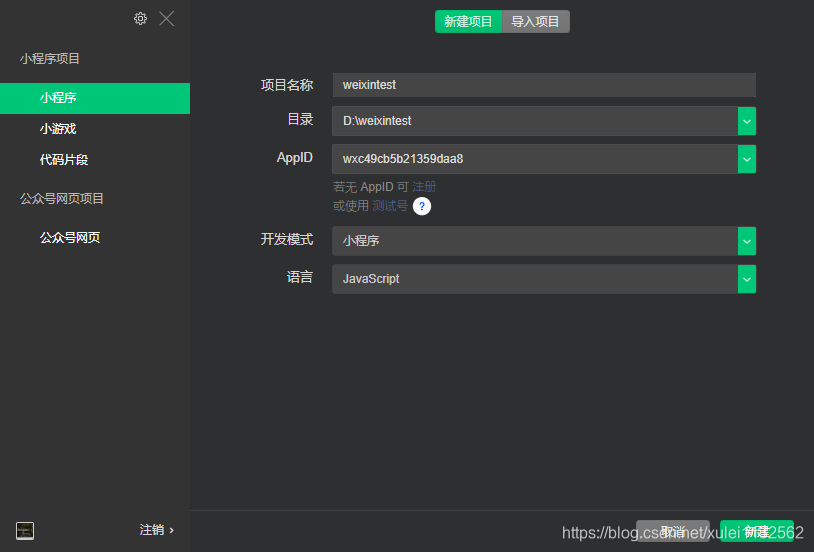
新建个项目

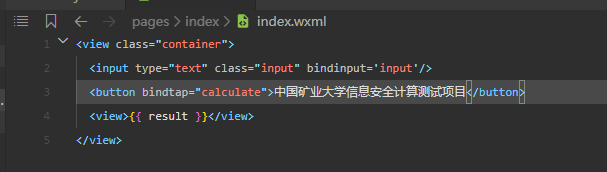
index. wxml
<view class="container">
<input type="text" class="input" bindinput='input'/>
<button bindtap="calculate">cal</button>
<view>{
{ result }}</view>
</view>

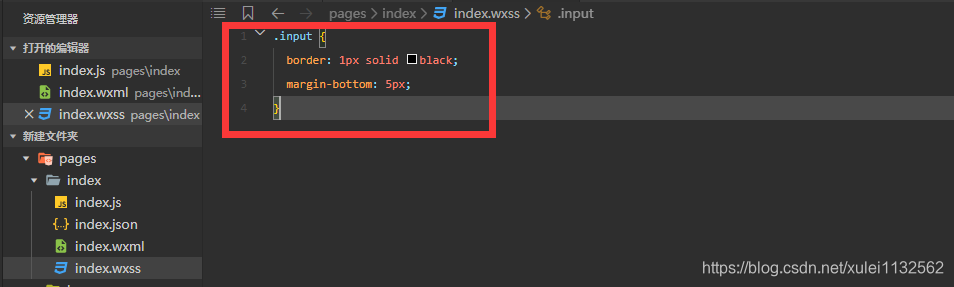
index.wxss
.input {
border: 1px solid black;
margin-bottom: 5px;
}

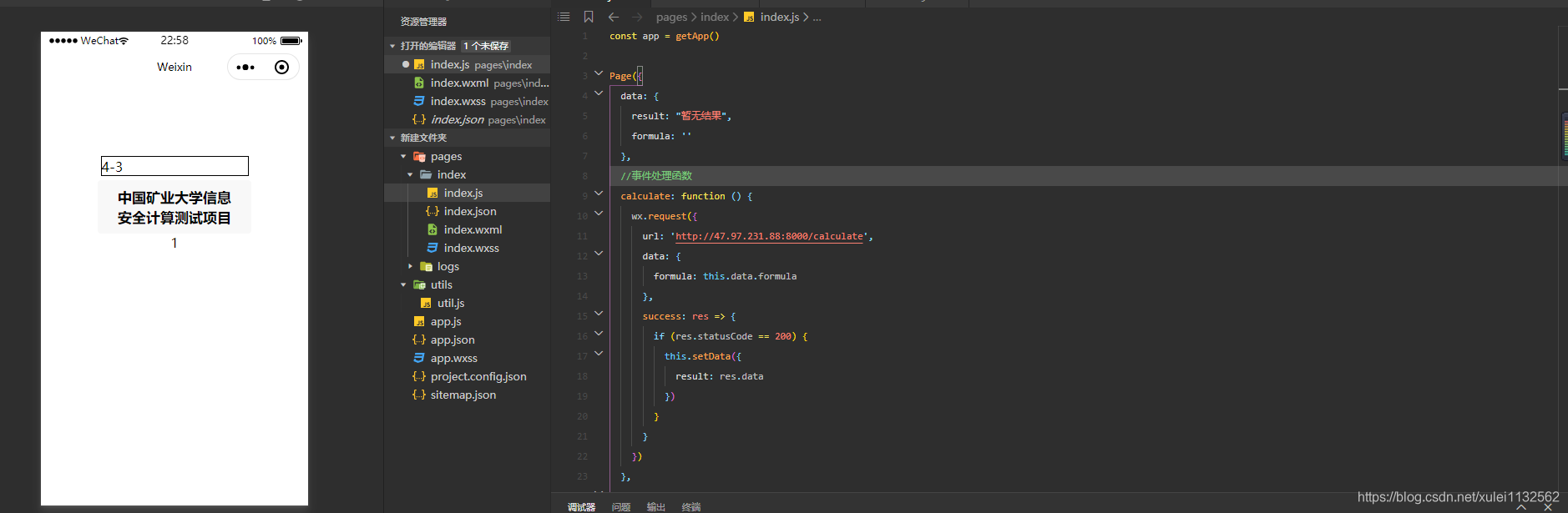
index.js
const app = getApp()
Page({
data: {
result: "暂无结果",
formula: ''
},
//事件处理函数
calculate: function () {
wx.request({
url: 'http://47.97.231.88:8000/calculate',
data: {
formula: this.data.formula
},
success: res => {
if (res.statusCode == 200) {
this.setData({
result: res.data
})
}
}
})
},
input: function (e) {
this.setData({
formula: e.detail.value
})
}
})

即可跑通项目
但是,一般服务器都是用稳定的web容器来启动,基本不使用manage.py的方式来启动项目