一、导航栏
导航栏一般在页面顶部
导航栏上的选项可以使用 <ul>元素并添加 class="navbar-nav"类。 然后在 <li>元素上添加 .nav-item 类, <a> 元素上使用 .nav-link 类:
二、响应式导航栏
默认样式为垂直:
<nav class="navbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>

可以通过添加class:
.navbar-expand-xl|lg|md|sm
创建响应式的导航栏:大屏幕水平铺开,小屏幕垂直堆叠。

三、不同颜色导航
可以使用以下类来创建不同颜色导航栏:
.bg-primary

.bg-success

.bg-info

.bg-warning

.bg-danger

.bg-secondary

.bg-dark

.bg-light

navbar-light/dark描述文本颜色,对于暗色背景需要设置文本颜色为浅色的(-light),对于浅色背景需要设置文本颜色为深色的(-dark),正确设置文本颜色始终为上图白/黑,覆盖原<a>标签样式
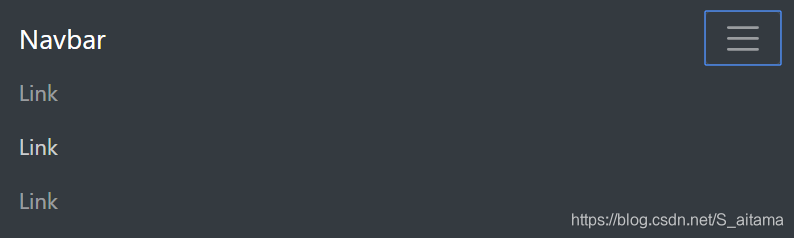
四、折叠导航栏(汉堡菜单)
导航条在大屏幕水平铺开,小屏幕需要垂直堆叠,但垂直占用空间,可以用折叠菜单实现点击切换显示/隐藏
隐藏:

显示:

<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a href="#">Navbar</a>
<button class="navbar-toggler" data-toggle="collapse" data-target="#Navbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="Navbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
折叠方法上篇中已述,<button>可用<a>代替
比普通折叠多出 1.<button>的class="navbar-toggler",2.需折叠元素class="navbar-collapse"为导航条css样式,包括


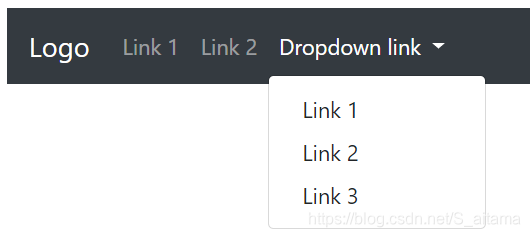
五、导航栏下拉菜单

扫描二维码关注公众号,回复:
12453401 查看本文章


<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">Logo</a>
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-toggle="dropdown">
Dropdown link
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</li>
</ul>
</nav>
与折叠类似,但无需指定data-target
必须:<a>中data-toggle="dropdown",下拉父元素class="dropdown-menu"
样式:下拉项中class="dropdown-item"
六、固定导航栏
导航栏可以固定在头部或者底部
.fixed-top类来实现导航栏固定在顶部.fixed-bottom类用于设置导航栏固定在底部
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
<a class="navbar-brand" href="#">Logo</a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</nav>
相当于给导航栏加上固定定位
position:fixed