文章目录
引用js文件
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
放在<head>中(同步加载)或<body>最后(异步加载)
且jQuery.js需在bootstrap.js前先引入,因bootstrap的js插件是基于jQuery的
.collapse
网页需要点击按钮实现某部分的显示/隐藏,可以通过bootstrap的.collapse实现
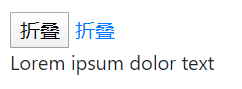
例:
<button data-toggle="collapse" data-target="#demo">折叠</button>
<a data-toggle="collapse" href="#demo">折叠</a>
<div id="demo" class="collapse">
Lorem ipsum dolor text
</div>

点击button或a标签可以实现文字部分的显示/隐藏
需要在 <a>或 <button> 元素上添加 data-toggle=“collapse” 属性。 data-target="#id" 属性是对应折叠的内容 (<div id="demo">)。
注意:
-
<a>元素上你可以使用 href 属性来代替 data-target 属性(如上例) -
默认情况下折叠的内容是隐藏的,你可以添加 .show 类让内容默认显示:
<div id="demo" class="collapse show">
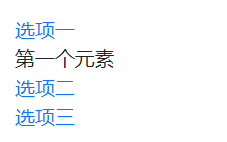
简易手风琴实例
<div id="father">
<div>
<a data-toggle="collapse" href="#demo1" >选项一</a>
<div id="demo1" class="collapse show" data-parent="#father">
第一个元素
</div>
</div>
<div>
<a data-toggle="collapse" href="#demo2" >选项二</a>
<div id="demo2" class="collapse" data-parent="#father">
第二个元素
</div>
</div>
<div>
<a data-toggle="collapse" href="#demo3" >选项三</a>
<div id="demo3" class="collapse" data-parent="#father">
第三个元素
</div>
</div>
</div>
data-parent实现在同一个父元素下显示一项隐藏另一项,即同时只有一个显示项
data-parent:#id在折叠内容父标签内加入