文章目录
一、Container容器
容器是Bootstrap中最基本的布局元素,在使用我们的默认网格系统时,容器是必需的。容器用于在其中容纳,填充和(有时)使内容居中。尽管可以嵌套容器,但是大多数布局不需要嵌套容器。
共有三种容器:
.container,在每个响应断点处设置不同的max-width.container-fluid,所有断点处都为width: 100%,使div扩展到整个宽度.container-{breakpoint},width: 100%直到指定的断点为止(从小断点开始) eg.容器.container-lg前-sm,-md为width: 100%
下表说明了每个容器max-width与原始容器.container以及.container-fluid每个断点之间的比较。
| 超小屏幕 <576px |
小屏幕 ≥576px |
中等屏幕 ≥768px |
大屏幕 ≥992px |
超大屏幕 ≥1200px |
|
|---|---|---|---|---|---|
.container |
100% | 540px | 720px | 960px | 1140px |
.container-sm |
100% | 540px | 720px | 960px | 1140px |
.container-md |
100% | 100% | 100% | 960px | 1140px |
.container-lg |
100% | 100% | 100% | 960px | 1140px |
.container-xl |
100% | 100% | 100% | 100% | 1140px |
.container-fluid |
100% | 100% | 100% | 100% | 100% |
二、栅格系统
Bootstrap是基于移动优先的原则开发的,使用了一系列的媒体查询(media queries)方法,为我们的布局和界面创建自适应的的分界点。这些分界点主要是基于视口宽度的最小值,并且当窗口视图改变的时候允许元素缩放。
(分界点大小:576px、768px、992px、1200px)
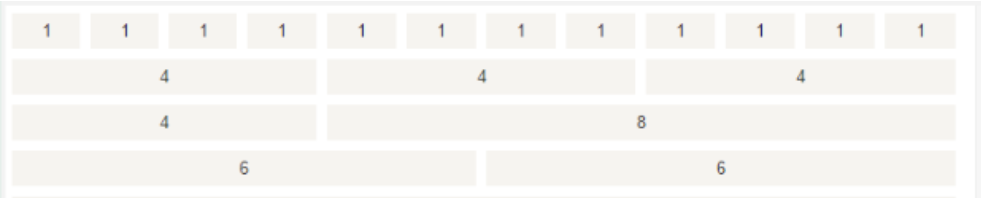
栅格系统基于一个12列的布局:

有5种响应尺寸(对应不同的屏幕):

1. 自动布局列
等宽布局
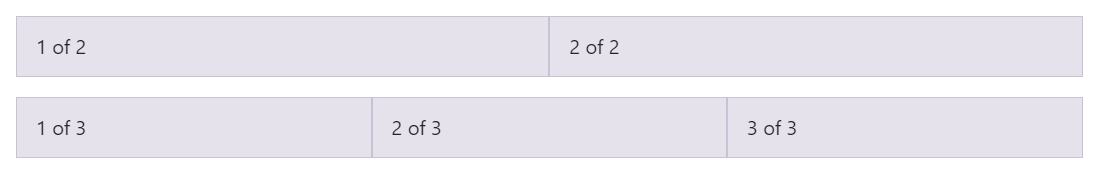
所有设备上都是等宽并占满一行,只要简单的应用.col就可以完成。
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>

ps. 一行row中 div.col 数量不限,可超过12列,均分空间
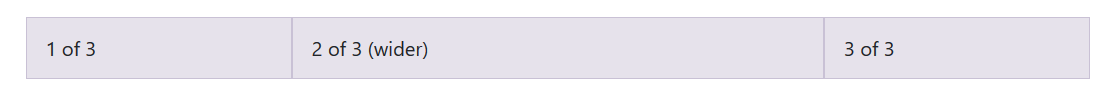
设置一列宽度
<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>

中间占六格,剩余六格左右均分(三格)
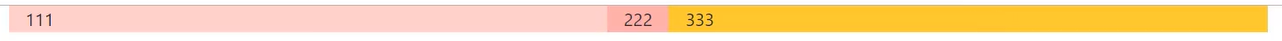
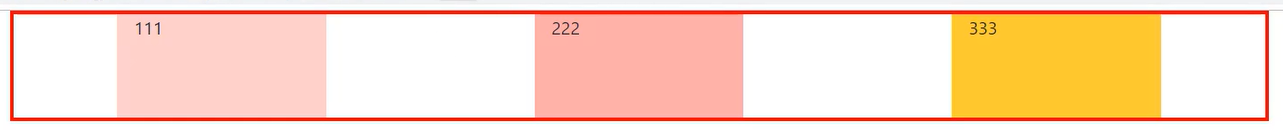
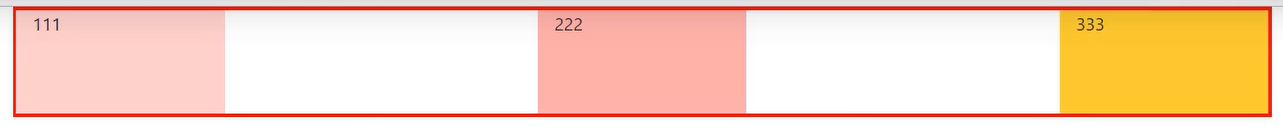
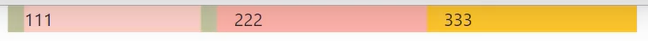
可变宽度的弹性空间
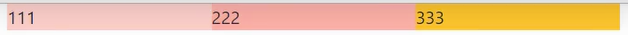
用.col-{breakpoint}-auto断点方法,可以实现根据其 内容 的宽度来对列进行大小调整。
<div class="container">
<div class="row">
<div class="col">
111
</div>
<div class="col-auto">
222
</div>
<div class="col">
333
</div>
</div>
</div>

222根据其内容自适应宽度
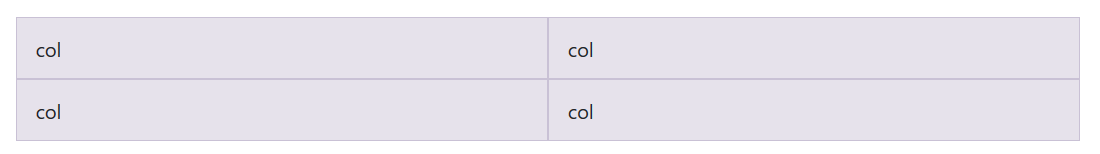
等宽多行
创建跨多个行的等宽列,方法是插入.w-100要将列拆分为新行
<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>
</div>

混合布局
同时加入对不同断点的分列
<div class="container">
<div class="row">
<div class="col-sm-6 col-lg-3">
111
</div>
<div class="col-sm-6 col-lg-3">
222
</div>
<div class="col-sm-6 col-lg-3">
333
</div>
<div class="col-sm-6 col-lg-3">
444
</div>
</div>
</div>
-lg以上屏幕一行四列-sm--lg屏幕一行两列-sm一下屏幕一行一列
2. 对齐
垂直对齐
- 在row上加
.align-items-start/center/end
- start:顶部对齐
- center:中部对齐
- end:底部对齐

对齐后.col宽度适应内容
- 在col上加
.align-self-start/center/end
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
</div>

水平对齐
在row上加 .justify-content-start/center/end/around/between
start:向一行的起始位置靠齐end:向一行的结束位置靠齐center:向一行的中间位置靠齐around:等距对齐,未占满12格时间隙等距

between:两端对齐

可以加入断点.justify-content-{breakpoint}-start
间隙去除(去除padding)

每个.col有15的padding
在row上加 .no-gutters

3. 重排序
Class顺序重定义
使用 .order-* class选择符,可以对DIV空间进行 可视化排序,系统提供了.order-1到.order-12 12个级别的顺序,在五种浏览器和设备宽度上都能生效。(同flexbox中order,元素默认为order-0)
还可以使用.order-first,快速更改一个顺序到最前面,相当于给元素加order:1