背景分析:
在讲闭包之前我们要先回顾一下JS中的全局变量和局部变量的作用域特性。
JS中的全局变量都有不可兼得的优缺点。
- 全局变量:可重用性好,任意地方都可使用,但极易被污染。
- 局部变量:仅函数内可用,不易被污染,但可重用性不好。
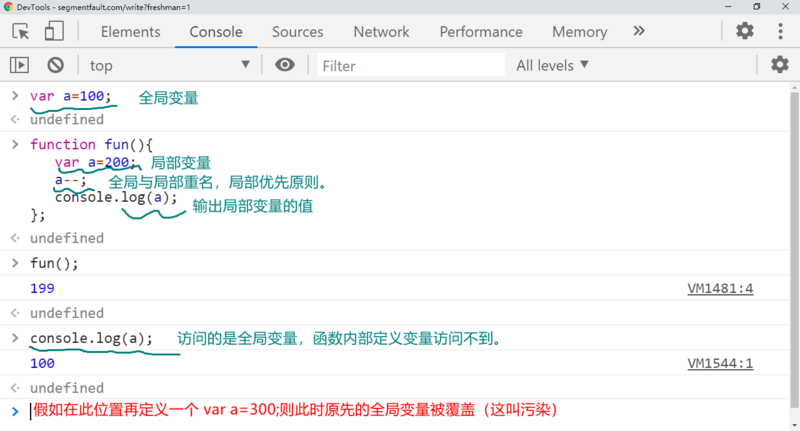
JS中全局与局部变量案例分析:
思考:有没有一种方式既可以保证变量的可重用性又不被污染呢?
闭包设计简介:
JS中的闭包设计,是一种设计思想,其主要目的是保证一个函数内部的变量既可以得到重用,又不被污染(不会被随意篡改)。
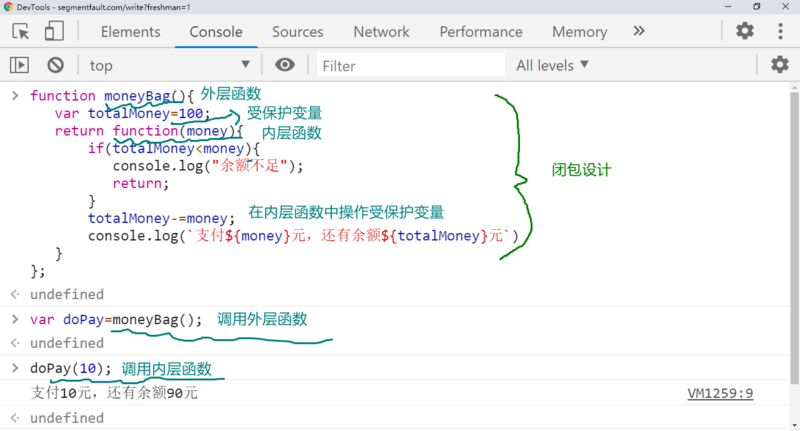
代码设计过程function outer(){ var count=0;//这个变量外部不可直接使用(可理解为受保护变量) return function(){ count++; //通过内部函数操作受保护变量 console.log(count); } } var inner=outer();//调用外部函数获取内部函数 inner();调用内部函数操作受保护变量.案例分享(简易支付设计)
总结:
JavaScript中的闭包设计是结合JS中变量作用域的特性,给出的一种既要保护变量,又要重用变量的设计方案。类似生活中孩子的压岁钱交给父母管理,孩子需要时从父母那进行支取的设计方式。