HTML代码:
<el-table :data="attendanceData" border style="width: 100%" >
<el-table-column
fixed="left"
prop="employeeName"
label="姓名"
width="100"
></el-table-column>
<el-table-column
fixed="left"
prop="centerId"
label="中心"
width="100"
></el-table-column>
<el-table-column
fixed="left"
prop="departmentId"
label="部门"
width="100"
:formatter='showDeptName'
></el-table-column>
</el-table>备注:
formatter 属性
JS代码:
//替换 显示table表中的部门id对应的名称
showDeptName(row, column){
return 'fss';
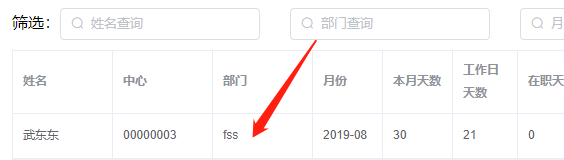
},显示效果: