从零搭建vue3.0项目
1-安装和初始化项目
npm uninstall @vue/cli
npm install @vue/cli -g //全局重新安装脚手架,v4.5以上版本才可以构建vue3.0项目
2-创建vue项目
vue create vue3.0-demo
选择自定义构建项目
Vue CLI v4.5.11
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router,
Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x (Previe
w)
? Use history mode for router? (Requires proper server setup for index fallback
in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported
by default): Less
? Pick a linter / formatter config: Standard
? Pick additional lint features: Lint on save, Lint and fix on commit
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated confi
g files
? Save this as a preset for future projects? No
创建过程较慢的话可以先删除node_moudles再切换镜像,自己电脑上安装了nrm进行镜像管理
rm -rf node_modules
nrm use cnmp
npm install
完成创建cd vue3.0-demo,npm run serve运行项目
3-安装ant design
cd vue3.0-demo
npm install ant-design-vue --save
引入方式:全局引入,按需引入
全局引入:(消耗前端性能)在main.js文件中
import {
createApp } from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/antd.css';//引入样式
const app = createApp();
app.config.productionTip = false;
app.use(Antd);
局部引入:(提升前端性能)在main.js中 + 按需加载
import {
createApp } from 'vue';
import App from './App';
import 'ant-design-vue/dist/antd.css';//引入全局样式
import {
Button } from 'ant-design-vue';
const app = createApp();
app.use(Button);
4-按需加载:
安装bable-plugin-import插件按需加载:npm install babel-plugin-import -D
在bable.config.js文件中
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
"import",
{
libraryName: "ant-design-vue", libraryDirectory: "es", style: 'css'} //style:css->识别css文件,style:true->识别less文件
]
]
}
以上运行npm run serve是正常的
5-定制主题
修改main.js文件中局部引用的样式文件
import {
createApp } from 'vue';
import App from './App';
- // import 'ant-design-vue/dist/antd.css';//引入全局样式
+ import './style/base.less'// 引入自定义全局样式
import {
Button } from 'ant-design-vue';
const app = createApp();
app.use(Button);
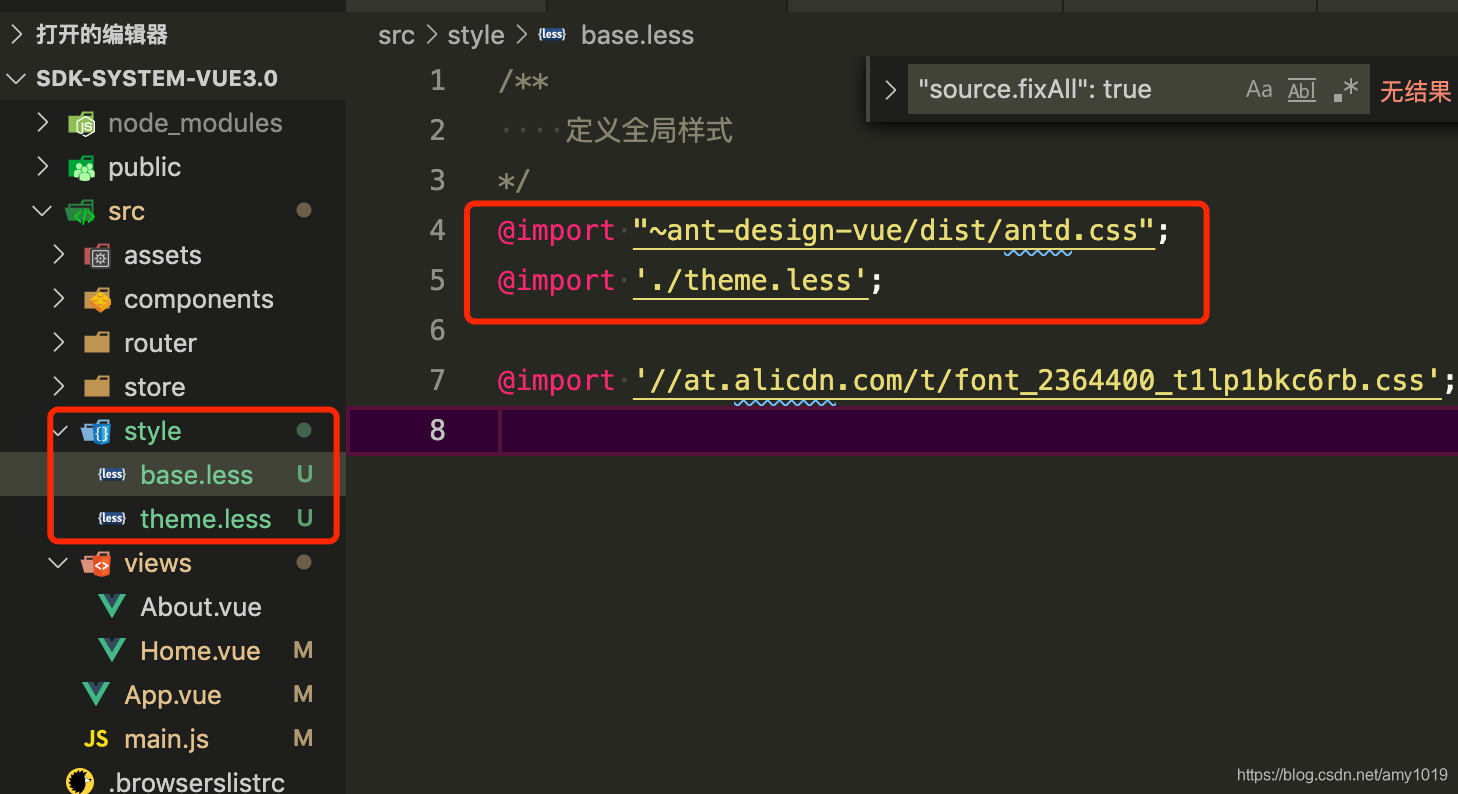
style/base.less 文件中定义全局样式:
@import "~ant-design-vue/dist/antd.css"; // 引入全局的组件样式
@import './theme.less';// 引入定义主题文件
在此文件中可修改组件样式并应用于全局

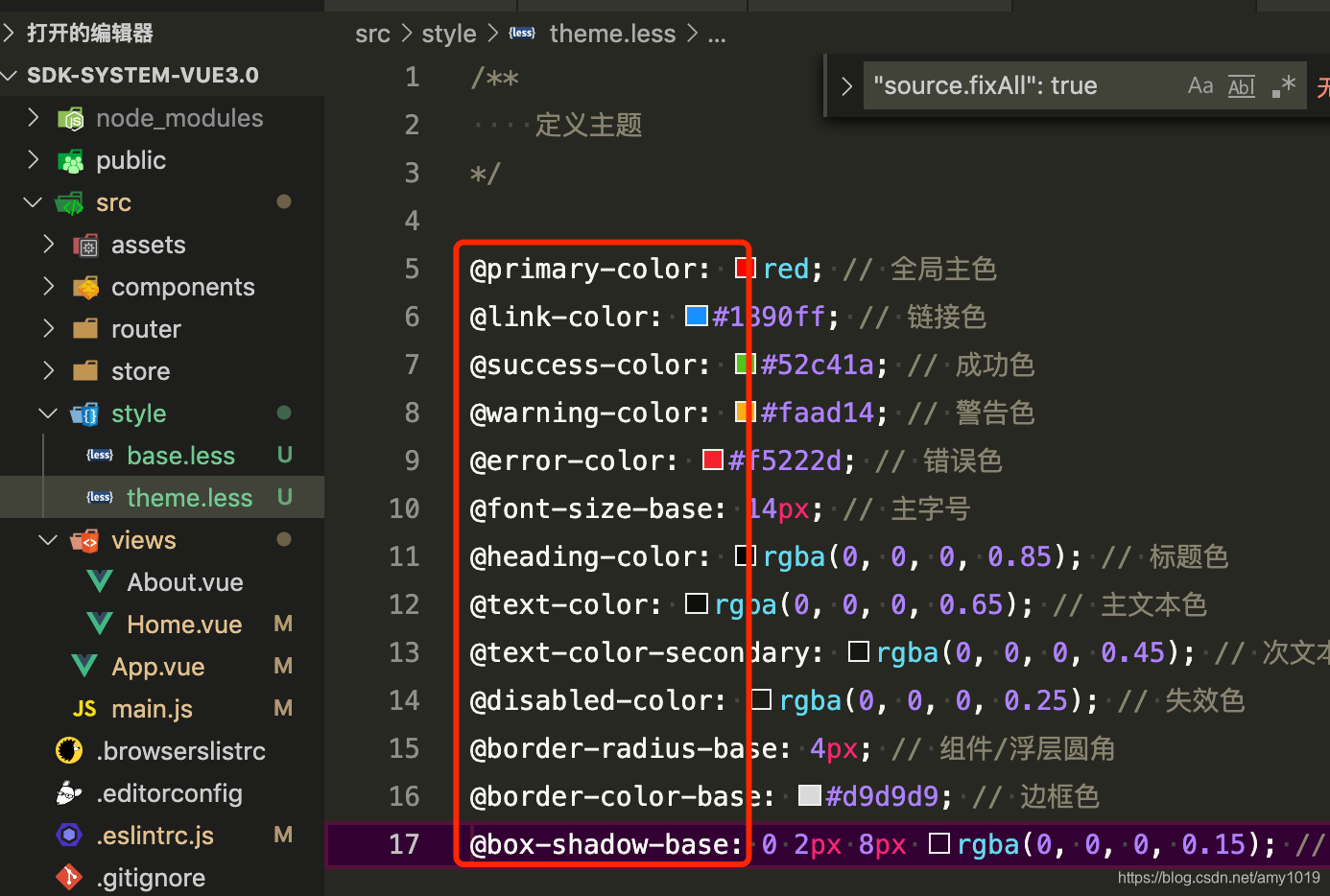
在theme.less文件中定义主题