一、ImagePicker 相关
1、选择照片闪退
解决方案:
参考自 传送门
把红框里改掉,改成v4:26.+,原来是v4:27.+

猜测是与当前指定的Android版本不匹配。
2、ImagePicker选择的照片质量下降
当ImagePickerOptions 配置了宽高之后,哪怕配置了图片质量为100,选择的照片质量也会下降,去掉宽高就好了。
我怀疑这里的宽高指的是分辨率吧?

chooseFromAlbum() {
const options: ImagePickerOptions = {
maximumImagesCount: this.maxPictureCount,
};
this.imagePicker.getPictures(options).then((pictures: string[]) => {
if (Array.isArray(pictures)) {
for (const picture of pictures) {
if (this.picturePaths.length >= this.maxPictureCount) {
this.presentAlert('选取图片失败', `最多只能选取${
this.maxPictureCount}张图片哦!`);
break;
}
this.picturePaths.push({
url: picture });
}
if (this.cameraUploadEvent.observers.length > 0) {
this.cameraUploadEvent.emit(this.picturePaths);
}
}
}, (error) => {
if (error === 20) {
this.presentAlert('访问失败', '相册权限已被您禁止!如需访问相册,请重新点击按钮授权,或者到手机的\"设置\"-\”G10供应商\"-允许相册访问"');
} else {
this.presentAlert('操作失败', error);
}
});
}
3、按钮汉化
参考自 传送门
Android
在platforms/android/res下创建文件夹values-zh,其下创建文件 multiimagechooser_strings_zh.xml
内容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="multi_app_name">图片选择器</string>
<string name="free_version_label">还可以选择 %d 张图片</string>
<string name="error_database">打开图像数据库时出错,请反馈问题.</string>
<string name="requesting_thumbnails">请求缩略图,请耐心等待</string>
<string name="multi_image_picker_processing_images_title">正在处理...</string>
<string name="multi_image_picker_processing_images_message">请稍等...</string>
<string name="discard" translatable="false">取消</string>
<string name="done" translatable="false">确定</string>
</resources>
Ios
在Resources目录下创建文件夹zh-Hans.lproj,其下创建文件GMImagePicker.strings,内容如下:
/* Cancel */
"picker.navigation.cancel-button" = "取消";
/* Done */
"picker.navigation.done-button" = "完成";
/* Navigation bar default title */
"picker.navigation.title" = "我的相册";
/* %@ Items Selected */
"picker.selection.multiple-items" = "已选中 %@ 项";
/* %@ Photos Selected */
"picker.selection.multiple-photos" = "已选中 %@ 张照片";
/* %@ Videos Selected */
"picker.selection.multiple-videos" = "已选中 %@ 个视频";
/* 1 Photo Selected */
"picker.selection.single-photo" = "已选中 1 张照片";
/* 1 Video Selected */
"picker.selection.single-video" = "已选中 1 个视频";
/* All photos */
"picker.table.all-photos-label" = "相机胶卷";
/* Smart Albums */
"picker.table.smart-albums-header" = "智能相册";
/* Albums */
"picker.table.user-albums-header" = "相册";
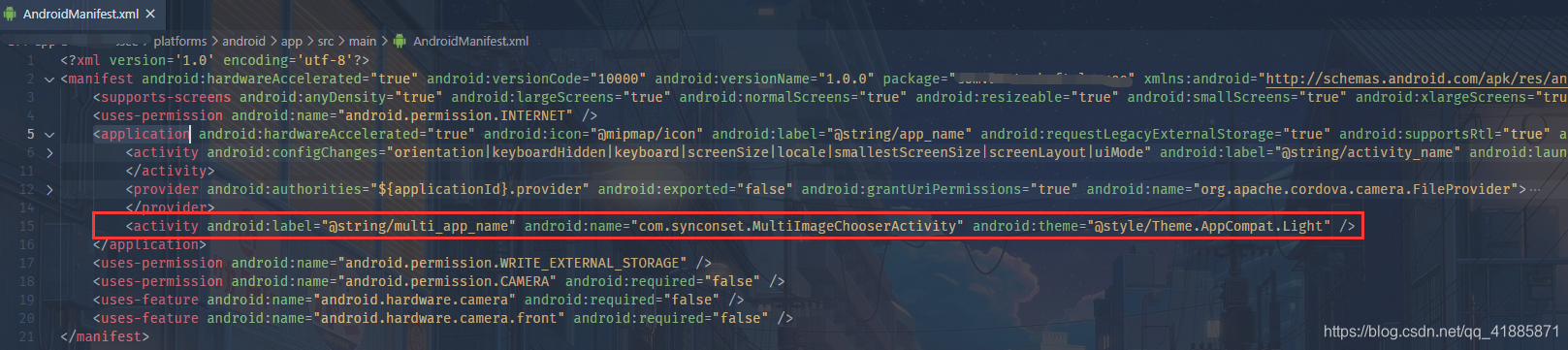
4、安卓9.0+,选择图片时报错如下Unable to find explicit activity class com.synconset. MultilmageChooserActivity}; have you declared this activity in your AndroidManifest.xml?
解决方案:在 platforms\android\app\src\main下的 AndroidManifest.xml文件中的 application节点下加入如下配置:
<activity android:label="@string/multi_app_name" android:name="com.synconset.MultiImageChooserActivity" android:theme="@style/Theme.AppCompat.Light" />

二、 Cordova打包安卓后图片不显示
1、修改SystemWebViewEngine.java文件
文件目录: platforms\android\CordovaLib\src\org\apache\cordova\engine。
修改内容如下:
/**
* MIXED_CONTENT_ALWAYS_ALLOW:允许从任何来源加载内容,即使起源是不安全的;
* MIXED_CONTENT_NEVER_ALLOW:不允许Https加载Http的内容,即不允许从安全的起源去加载一个不安全的资源;
* MIXED_CONTENT_COMPATIBILITY_MODE:当涉及到混合式内容时,WebView 会尝试去兼容最新Web浏览器的风格。
**/
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
webView.getSettings().setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW);
}
原因:Webview在安卓5.0之前默认允许其加载混合网络协议内容 ,在安卓5.0之后,默认不允许加载http与https混合内容,需要设置webview允许其加载混合网络协议内容。
参考自 :传送门
2、如果还不显示,就检查下路径,在html中,不要加任何 …/ 之类的相对路径,直接写www下的资源路径,绝对路径
<img src="assets/imgs/xxx.png" >
在scss中,需要加 …/ ,依然是www下的资源路径,也是绝对路径,但是要加 …/
.xxx{
background-image: url("../assets/imgs/xxx.png");
}
三、ionic-gallery-modal 图片预览显示不出来
previewPicture(index: number) {
const modal = this.modalController.create(GalleryModal, {
photos: this.picturePaths,
initialSlide: index // 初始展示的图片索引
});
modal.present();
}
解决方案:photo的格式应该为[{url :’’}],对象的路径的key必须为url,否则插件会找不到路径报错。
四、Ios上title标题无法显示问题
参考自 传送门
解决方案:在页面的ts中调用这个函数,并传入当前页面的title
/*
*函数中监听创建的iframe,当iframe加载完的时候移出iframe,否则创建一个iframe迫使页面再次加载。
*/
setTitle(title: string){
var body = document.getElementsByTagName('body')[0];
document.title = title;
var iframe = document.createElement("iframe");
iframe.setAttribute("src", "#");
iframe.addEventListener('load', function() {
setTimeout(function() {
iframe.removeEventListener('load');
document.body.removeChild(iframe);
}, 0);
});
document.body.appendChild(iframe);
return title;
}
原因:Ios下当ionic页面加载新的页面的时候捕捉不到页面再次加载。动态添加iframe迫使页面再次加载,让APP捕捉到页面加载读取Title
五、Ios下点击 input checkbox或radio无效问题
解决方案:不要用label包裹input,可以使用label 的 for来关联input。
<ng-container *ngFor="let item of datas;let i=index;">
<input [(checked)]="item['checked']" [id]="'ck'+i" [attr.name]="attrName" type="checkbox">
<label [for]="'ck'+i" class="opt-3 many-box" tappable [class.checked]="item['checked']" (click)="changeChecked(item)">
<span>{
{ item[filedName] || " " }}</span>
</label>
</ng-container>
原因:ios对label 的兼容性不好,在ios下点击label包含的input checkbox或radio是无效的。
六、Android真机调试连接chorme inspect 未响应
参考自:传送门
解决方案:在安卓sdk/tools文件目录下执行 adb devices
七、QR Scanner 不能扫码条形码问题
参考自 传送门
原因:编码格式的问题,默认只有二维码格式,需要扩充编码格式。
解决方案:
Android
在plantform文件下搜索并找到QRScanner.java,定位到458行。默认只有二维码。

在下面加上如下代码:
formatList.add(BarcodeFormat.UPC_A);
formatList.add(BarcodeFormat.UPC_E);
formatList.add(BarcodeFormat.EAN_13);
formatList.add(BarcodeFormat.EAN_8);
formatList.add(BarcodeFormat.CODE_39);
formatList.add(BarcodeFormat.CODE_93);
formatList.add(BarcodeFormat.CODE_128);
formatList.add(BarcodeFormat.ITF);
formatList.add(BarcodeFormat.DATA_MATRIX);
Ios
搜索plantform找到QRScanner.swift文件,定位到156行,替换下面代码
metaOutput!.metadataObjectTypes = [AVMetadataObject.ObjectType.qr, AVMetadataObject.ObjectType.ean13, AVMetadataObject.ObjectType.ean8, AVMetadataObject.ObjectType.code128, AVMetadataObject.ObjectType.interleaved2of5]
定位到241行,替换下面代码
if [AVMetadataObject.ObjectType.qr, AVMetadataObject.ObjectType.ean13, AVMetadataObject.ObjectType.ean8, AVMetadataObject.ObjectType.code128, AVMetadataObject.ObjectType.interleaved2of5].contains(found.type) && found.stringValue != nil {
scanning = false
let pluginResult = CDVPluginResult(status: CDVCommandStatus_OK, messageAs: found.stringValue)
commandDelegate!.send(pluginResult, callbackId: nextScanningCommand?.callbackId!)
nextScanningCommand = nil
}
八、Cordova打包安卓后Api请求失败
原因:
android sdk27以上默认开启了对非加密的明文传输的保护,无法通过http网络请求的方式获取数据。与打包后图片不显示的原因类似。
解决方案:
1、采用https调用接口。
2、android sdk27及以上有这种限制,可以将android sdk降低到26版本。
3、在目录project\platforms\android\res\xml添加文件network-security-config.xml,插入内容如下
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<base-config cleartextTrafficPermitted="true">
<trust-anchors>
<certificates src="system" />
</trust-anchors>
</base-config>
</network-security-config>
在project\platforms\android\app\src\main\AndroidManifest.xml文件中修改,修改内容如下
<?xml version="1.0" encoding="utf-8"?>
<manifest>
<application android:networkSecurityConfig="@xml/network_security_config">
</application>
</manifest>
4、在AnroidManifest.xml中的application添加设置项
<application android:usesCleartextTraffic="true">
参考自 传送门
未完待续…