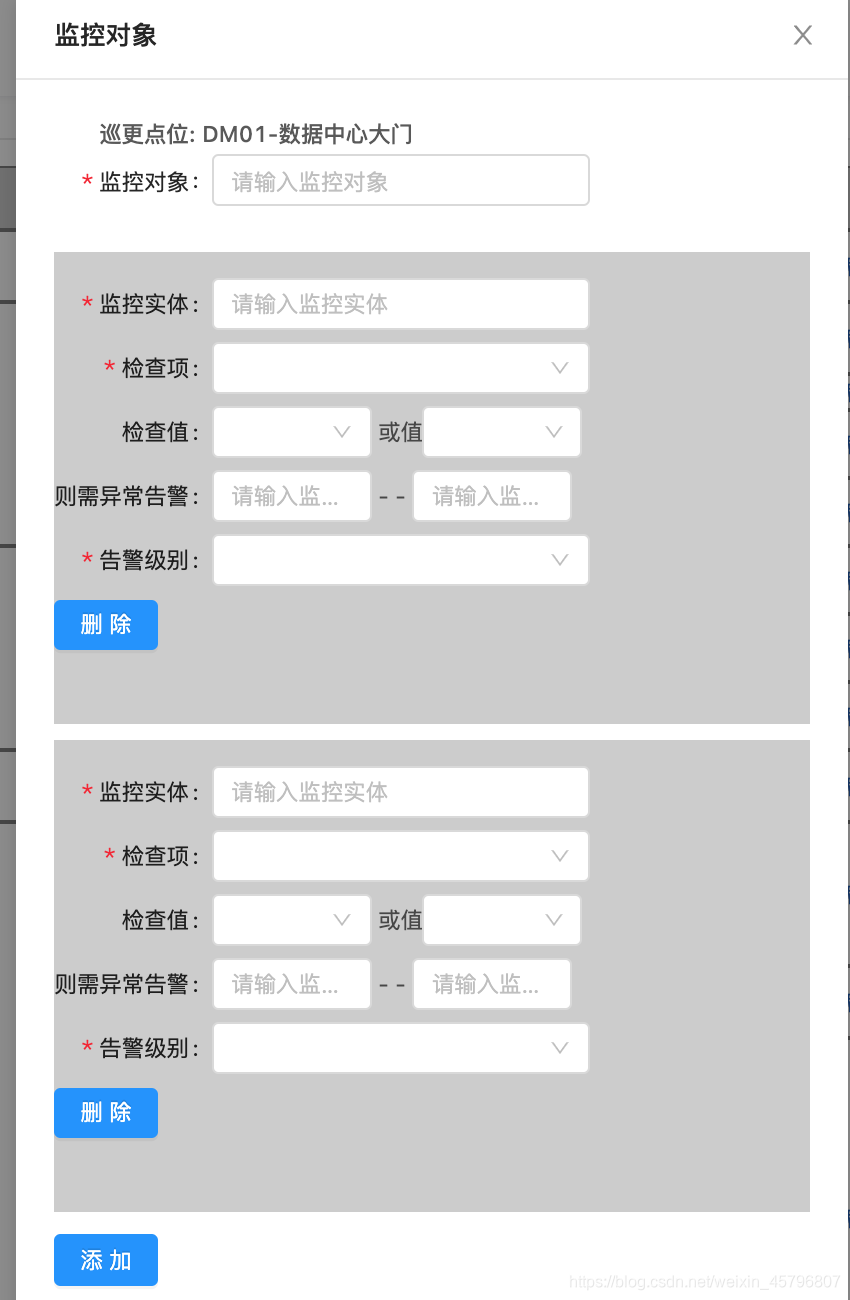
1、实现界面如下
2、框架Vue
3、ui框架 ant design for Vue 版本:1.7.2
4、最重要的是 数据结构分析

4、数据结构
form: {
modalEndpointId: '',
shareParams: [
{
modelMetrics: '',
modalCheck: '',
modalCheckValue: '',
modalCheckId: '',
modalWarning: '',
modalAbnormal: '',
modalWarningLevel: '',
},
],
},
讲解: shareParams是需要动态添加的表格,我们点击添加的表格不知道是多少个,所以数据结构是数组,包含对象。
5、template 模板
5-1、外层使用一个大div 包裹
5-2、使用的ant design a-form-model 进行包裹 :model=“form” 这里的 form 就是 data 的参数
5-3、a-form-model-item 是 a-form-model 的模块,下面在声明的div 命名为class 的 tablesStyle 里面 进行了v-for 循环
循环的是 data 数据中的 form 对象点中的shareParams
然后在把v-for的参数赋值给 input 输入框中内通过 v-model=“”的内容
6、 a-form-model-item 中的 prop是需要传参的校验参数,表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的 ,里面 :rules规则是进行校验是一个数组对象,可以填写要校验的 和 样式。
:label-col
:wrapper
这俩动态绑定的是在data 中设置的 表格样式
巡更点位: {
{ xgModelPoint }}
<div class="tablesStyle" v-for="(item, index) in form.shareParams" :key="index">
<a-form-model-item
label="监控实体"
style="margin-bottom: 0"
:prop="`shareParams.${index}.modelMetrics`"
:rules="[{ required: true, message: '请输入监控实体' }]"
>
<a-input placeholder="请输入监控实体" v-model="item.modelMetrics" />
</a-form-model-item>
<a-form-model-item
label="检查项"
style="margin-bottom: 0"
:prop="`shareParams.${index}.modalCheck`"
:rules="[{ required: true, message: '检查项不能为空' }]"
>
<a-select v-model="item.modalCheck" placeholder="检查项不能为空">
<a-select-option value="value1"> 运行状态 </a-select-option>
<a-select-option value="value2"> 有无状态 </a-select-option>
</a-select>
</a-form-model-item>
<a-form-model-item label="检查值" style="margin-bottom: 0">
<a-form-model-item
:prop="`shareParams.${index}.modalCheckValue`"
:style="{
display: 'inline-block',
width: '100px',
marginBottom: 0,
}"
:rules="[{ required: true, message: '检查值不能为空' }]"
>
<a-select v-model="item.modalCheckValue">
<a-select-option value="value4"> 运行状态 </a-select-option>
<a-select-option value="value5"> 有无状态 </a-select-option>
</a-select>
</a-form-model-item>
<span> 或值</span>
<a-form-model-item
:prop="`shareParams.${index}.modalCheckId`"
:style="{
display: 'inline-block',
width: '100px',
marginBottom: 0,
}"
:rules="[{ required: true, message: '检查值不能为空' }]"
>
<a-select v-model="item.modalCheckId">
<a-select-option value="value6"> 运行状态 </a-select-option>
<a-select-option value="value7"> 有无状态 </a-select-option>
</a-select>
</a-form-model-item>
</a-form-model-item>
<a-form-model-item label="则需异常告警" style="margin-bottom: 0">
<a-form-model-item
:prop="`shareParams.${index}.modalWarning`"
:style="{
display: 'inline-block',
width: '100px',
marginBottom: 0,
}"
:rules="[{ required: true, message: '检查值不能为空' }]"
>
<a-input placeholder="请输入监控对象" v-model="item.modalWarning" />
</a-form-model-item>
<span> - - </span>
<a-form-model-item
:prop="`shareParams.${index}.modalAbnormal`"
:style="{
display: 'inline-block',
width: '100px',
marginBottom: 0,
}"
:rules="[{ required: true, message: '检查值不能为空' }]"
>
<a-input placeholder="请输入监控对象" v-model="item.modalAbnormal" />
</a-form-model-item>
</a-form-model-item>
<a-form-model-item
label="告警级别"
style="margin-bottom: 0"
:prop="`shareParams.${index}.modalWarningLevel`"
:rules="[{ required: true, message: '告警级别不能为空' }]"
>
<a-select v-model="item.modalWarningLevel">
<a-select-option value="value8"> 运行状态 </a-select-option>
<a-select-option value="value9"> 有无状态 </a-select-option>
</a-select>
</a-form-model-item>
<a-form-model-item>
<a-button type="primary" @click="removeParam(index)"> 删除 </a-button>
</a-form-model-item>
</div>
</a-form-model>
<a-form-model-item>
<a-button type="primary" @click="addShareTable"> 添加 </a-button>
</a-form-model-item>
</div>
7、data 部分
form: {
modalEndpointId: '',
shareParams: [
{
modelMetrics: '',
modalCheck: '',
modalCheckValue: '',
modalCheckId: '',
modalWarning: '',
modalAbnormal: '',
modalWarningLevel: '',
},
],
},
labelCol: {
xs: {
span: 24 },
sm: {
span: 5 },
},
wrapperCol: {
xs: {
span: 24 },
sm: {
span: 12 },
},
methods 方法部分
addShareTable() {
this.index += 1
this.form.shareParams.push({
modelMetrics: '',
modalCheck: '',
modalCheckValue: '',
modalCheckId: '',
modalWarning: '',
modalAbnormal: '',
modalWarningLevel: '',
})
},
removeParam(index) {
console.log('删除添加', index)
this.form.shareParams.splice(index, 1)
},