提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
前几天改小程序项目,增加了上传文件的需求,也是第一次写这个需求。搜索了大量关于此需求的博客文档,终于顺利完成,同时还附加了预览文件的功能。其中有很多博客说用webview可以实现预览文件,这个可以用,但是我用过之后是一堆乱码,而且官方文档上也说webview不能直接预览文件,所以我这里建议的方法是直接去调用wx.downloadFile()和wx.openDocument()这两个API就可以了有需要的博友,可以参考一下我的博客!
提示:以下是本篇文章正文内容,下面案例可供参考
一、选择文件和上传文件?
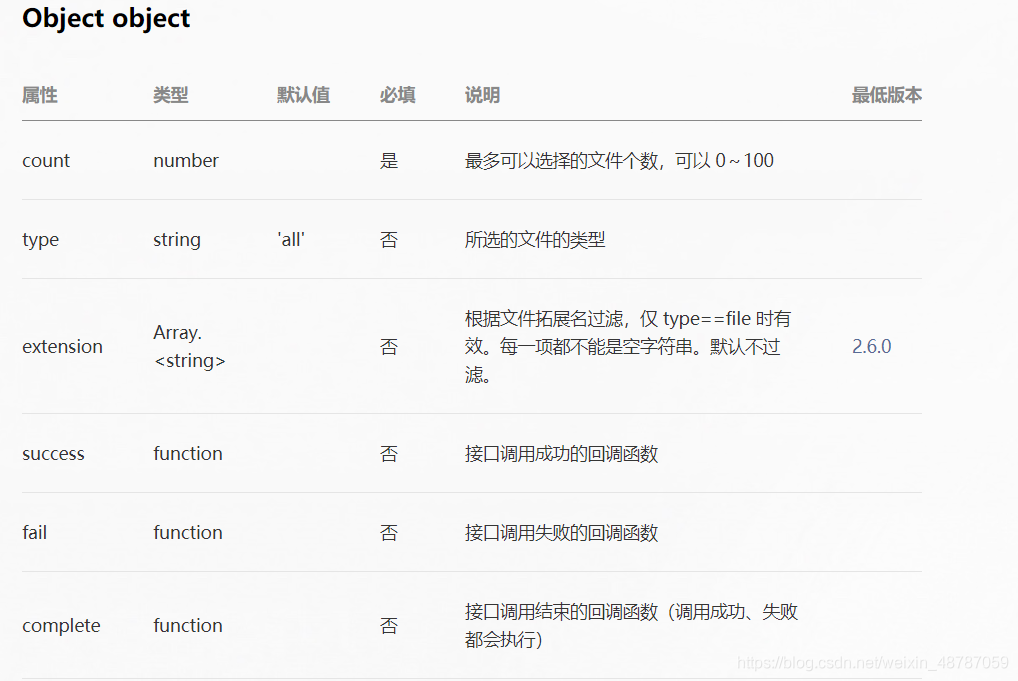
wx.chooseMessageFile()用来选择文件,下面附上其可用属性

wx.upLoadFile()用来上传文件,下面附上其可用属性

二、上传文件的实现代码
代码如下,不懂的地方可参考注释(示例):
wx.chooseMessageFile({
//调用选择文件接口
count:Number(e.currentTarget.dataset.num),//文件数量
type: 'file',
success (res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFiles
console.log('选择',res);//这里log一下res的值
console.log(tempFilePaths);
tempFilePaths.forEach(i=>{
console.log(i);
wx.uploadFile({
//调用上传文件接口
url: request.API + "/fileUpload/upload-image", //这个接口是后台给的
filePath: i.path,
name:'file',
method:"post",
header: {
//headers记住传Authorization也就是token值,不然会返回401未登录
"content-type": "multipart/form-data",
"Authorization": wx.getStorageSync("token")
},
success (res){
console.log(res);
//上传成功后的一些操作
wx.hideLoading();
let rs = JSON.parse(res.data);
if (rs.code == 0) {
var str=rs.data.path
console.log(str);
var newStr = str.slice(0,4)+'s'+str.slice(4)
// console.log(newStr);
const k = `${
e.target.dataset.type}[${
e.target.dataset.key
}].filevalue`;
for(var i=0;i<tempFilePaths.length;i++){
files.push({
name:tempFilePaths[i].name,path:newStr})
}
// files.push({name:tempFilePaths[0].name,path:newStr})
that.setData({
[k]:files,
files:files,
})
console.log(that.data.three);
} else {
that.setData({
// isshow: true,
message: "上传失败,稍后重试"
});
setTimeout(() => {
that.setData({
//isshow: false,
message: ""
});
}, 2500);
}
}
})
})
}
})
三、下载文件和打开文件
wx.downloadFile下载文件,下面附上其可用属性

wx.openDocument打开文件,下面附上其可用属性以及可打开的文件类型
可用属性:

可打开的文件类型:

二、预览文件的实现代码
代码如下,不懂的地方可参考注释(示例):
wx.downloadFile({
url: e.currentTarget.dataset.path, // 要下载文件的路径
success: function (res) {
console.log(res);
let filePath = res.tempFilePath; //微信临时文件路径
console.log(filePath);
wx.openDocument({
filePath: filePath,
showMenu: false, //是否显示右上角菜单按钮 默认为false
success: function (res) {
console.log('打开网络文档成功')
},
fail: function(error){
console.log("打开网络文档失败")
}
})
}
})
以上就是微信小程序中上传文件及预览文件的方法,这些在微信官方文档中都有,只不过不太好找,下面附上官网地址,也可点击直接跳转:
官网地址:https://developers.weixin.qq.com/miniprogram/dev/api/
以上就是我分享的关于小程序上传及预览文件的博客,如果对你有用的话可点击收藏或关注,如果有大佬有更好的方法,欢迎博客下方评论区畅所欲言哟~~