axios之post与get请求
axios之post与get请求,如果觉得本片文章对你有帮助期待您的三连,关注公众号获取更多资讯

前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、axios是什么?
axios 是功能强大的网络请求库,基于promise的http库,可以发送get、post请求,也是Vue,React的出现促使axios轻量级库的出现。
二、vue.js+axios的get与post请求
1.get请求
使用cdn:千万不要忘记使用axios前加上以下代码
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
axios的get用法,有点像固定公式,不过最好理解记忆,这里地址和key之间用?间隔,其次分两种情况,成功时回调函数于失败时回调函数
axios.get(地址?key=value&key2=values)
.then(function(response){
成功时回调函数
},function(err){
失败时回调函数
})
实例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,minimal-ui:ios">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="">
<script src=""></script>
</head>
<body>
<!--axios-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!--构建一个get请求的按钮-->
<intput type="button" value="get请求" class="get">
<script>
<!--点击get数据-->
document.querySelector(".get").onclick = function (){
axios.get("https://autumnfish.cn/api/joke/list?num=3")
.then(function(response){
console.log(response);
},function(err){
console.log(err);
})
}
</script>
</body>
</html>
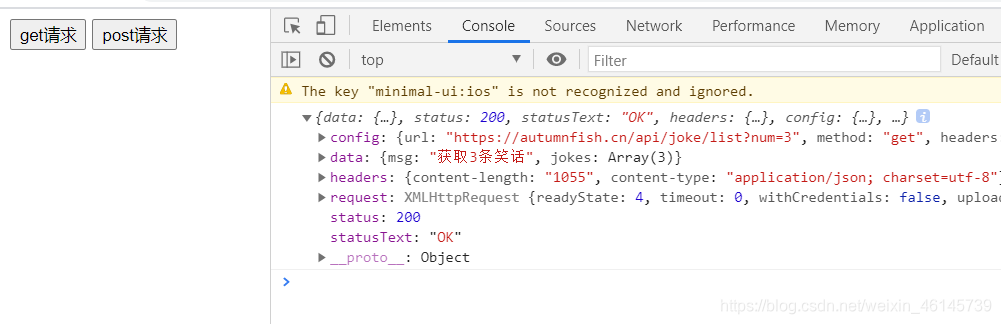
运行如下:点击get请求按钮,get数据,控制台显示

2.post请求
axios.post(地址,{key:value,key2:value2})此处与get略有不同
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
axios.post(地址,{key:value,key2:value2})
.then(function(response){
成功post回调函数
},function(err){
失败回调函数
})
实例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,minimal-ui:ios">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="">
<script src=""></script>
</head>
<body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<intput type="button" value="post请求" class="post">
<script>
document.querySelector(".post").onclick = function(){
axios.axios.post("https://autumnfish.cn/api/user/reg",
{
username:"jack89898kl"})
.then(function(response){
console.log(response);
},function(err){
console.log(err)
}
)
}}
</script>
</body>
</html>
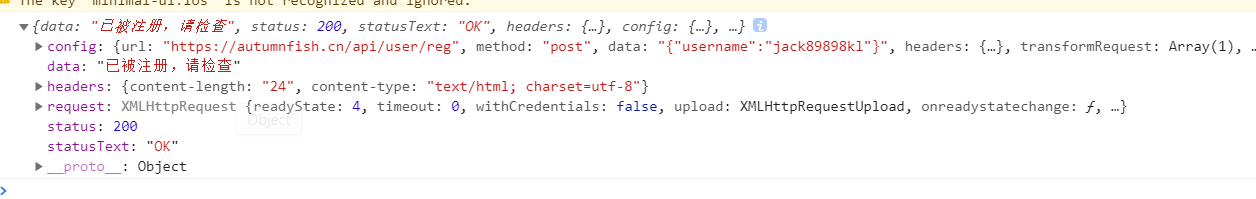
运行结果:这里是上传注册用户名jack89898kl

总结
总而言之,get与post请求的结构是最重要的。
如果觉得本片文章对你有帮助期待您的三连,关注公众号获取更多资讯