头文件:
#include <QStateMachine>
#include <QEventTransition>之后在构造函数上添加以下代码:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->button1->setProperty("pagematches", true);
connect(ui->button2, SIGNAL(clicked()), this, SLOT(myPrint()));
connect(ui->button2, &QPushButton::clicked, [](){qDebug() << "clicked 2";});
//设置状态机和状态
QStateMachine *machine = new QStateMachine(this);
QState *s1 = new QState();
QState *s2 = new QState();
//
s1->assignProperty(ui->pushButton, "text", "SMF1");
s1->assignProperty(ui->pushButton, "geometry", QRect(170, 50, 100, 100));
s2->assignProperty(ui->pushButton, "text", "SMF2");
s2->assignProperty(ui->pushButton, "geometry", QRect(300, 100, 150, 130));
//
machine->addState(s1);
machine->addState(s2);
machine->setInitialState(s1);
machine->start();
//
QEventTransition *t1 = new QEventTransition(ui->button1, QEvent::MouseButtonPress);
t1->setTargetState(s2);
t1->addAnimation(new QPropertyAnimation(ui->pushButton, "geometry"));
s1->addTransition(t1);
QEventTransition *t2 = new QEventTransition(ui->button1, QEvent::MouseButtonPress);
t2->setTargetState(s1);
t2->addAnimation(new QPropertyAnimation(ui->pushButton, "geometry"));
s2->addTransition(t2);
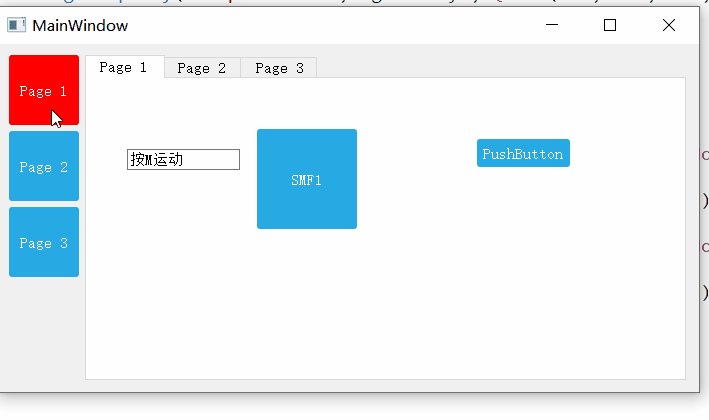
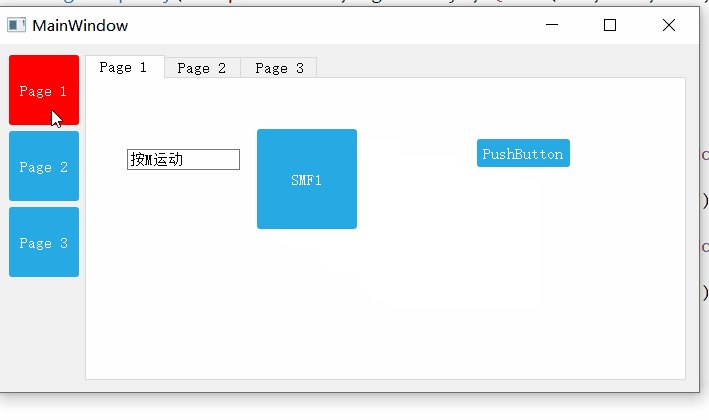
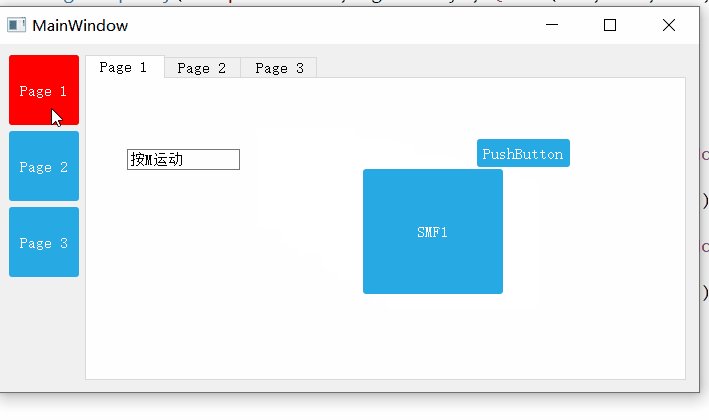
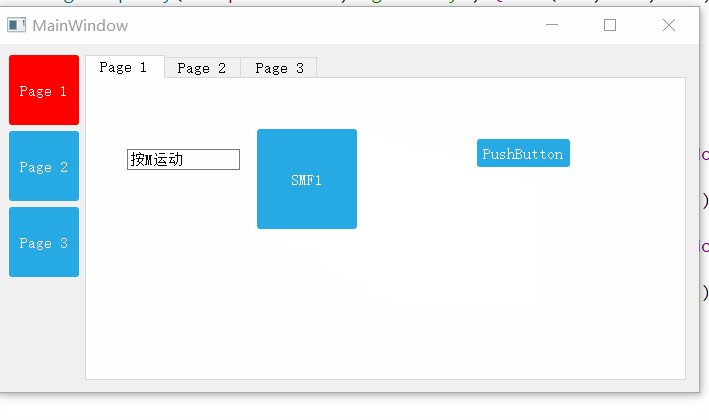
}效果如下:

多谢,亲爱的美美。