Bmob实现Vue图书管理增删改查
1.Vue图书管理增删改查
1.核心代码
1.查询所有书籍
requestBook() {
var that = this
const query = this.Bmob.Query("Booktest");
query.find().then(res => {
console.log(res)
that.tableData = res
});
}

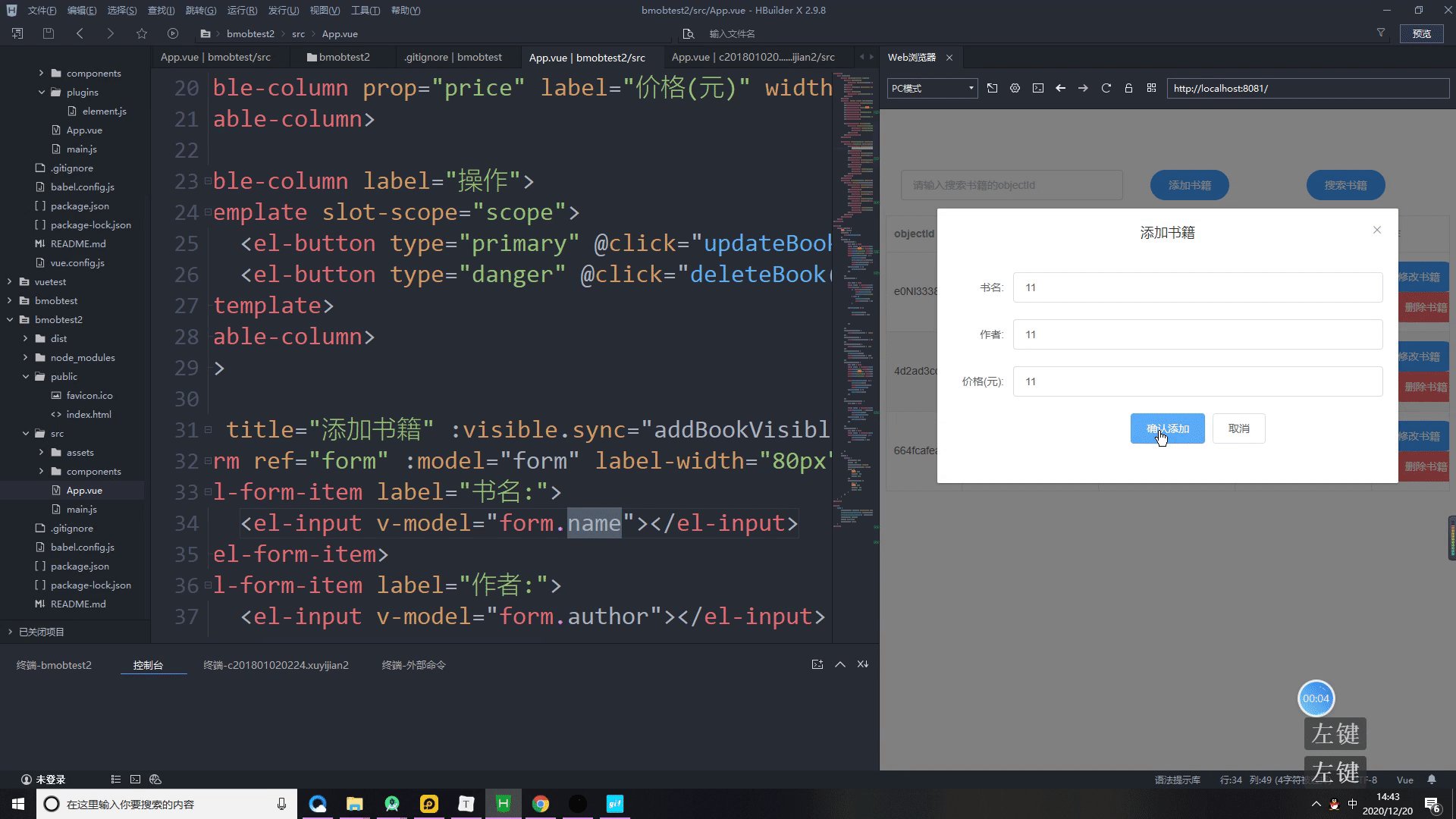
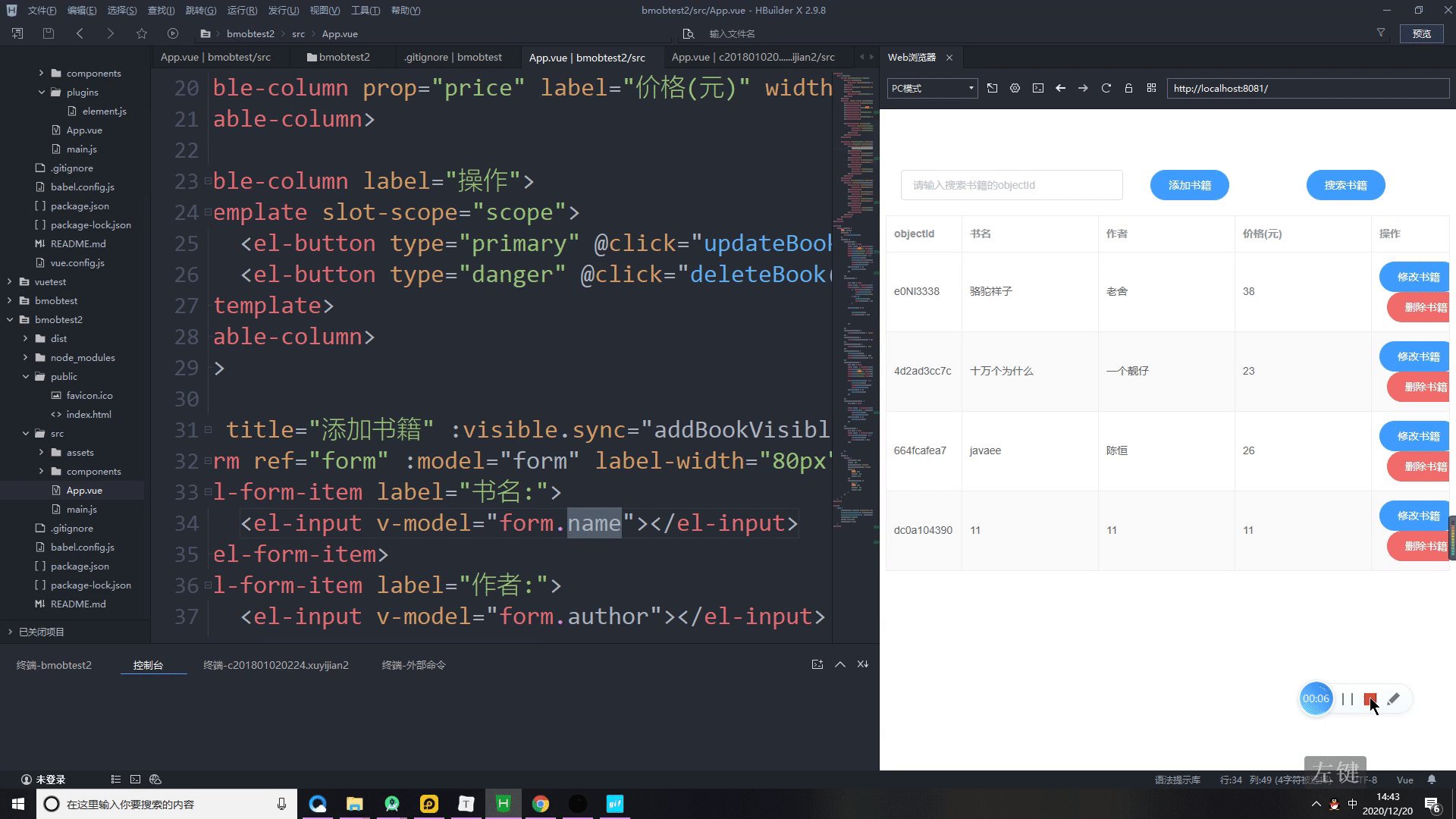
2.添加书籍
onaddBook() {
var that = this
const query = this.Bmob.Query('Booktest');
query.set("name", this.form.name)
query.set("author", this.form.author)
query.set("price", this.form.price)
query.save().then(res => {
console.log(res)
console.log(res.message)
that.addBookVisible = false
that.requestBook()
}).catch(err => {
console.log(err)
})
}

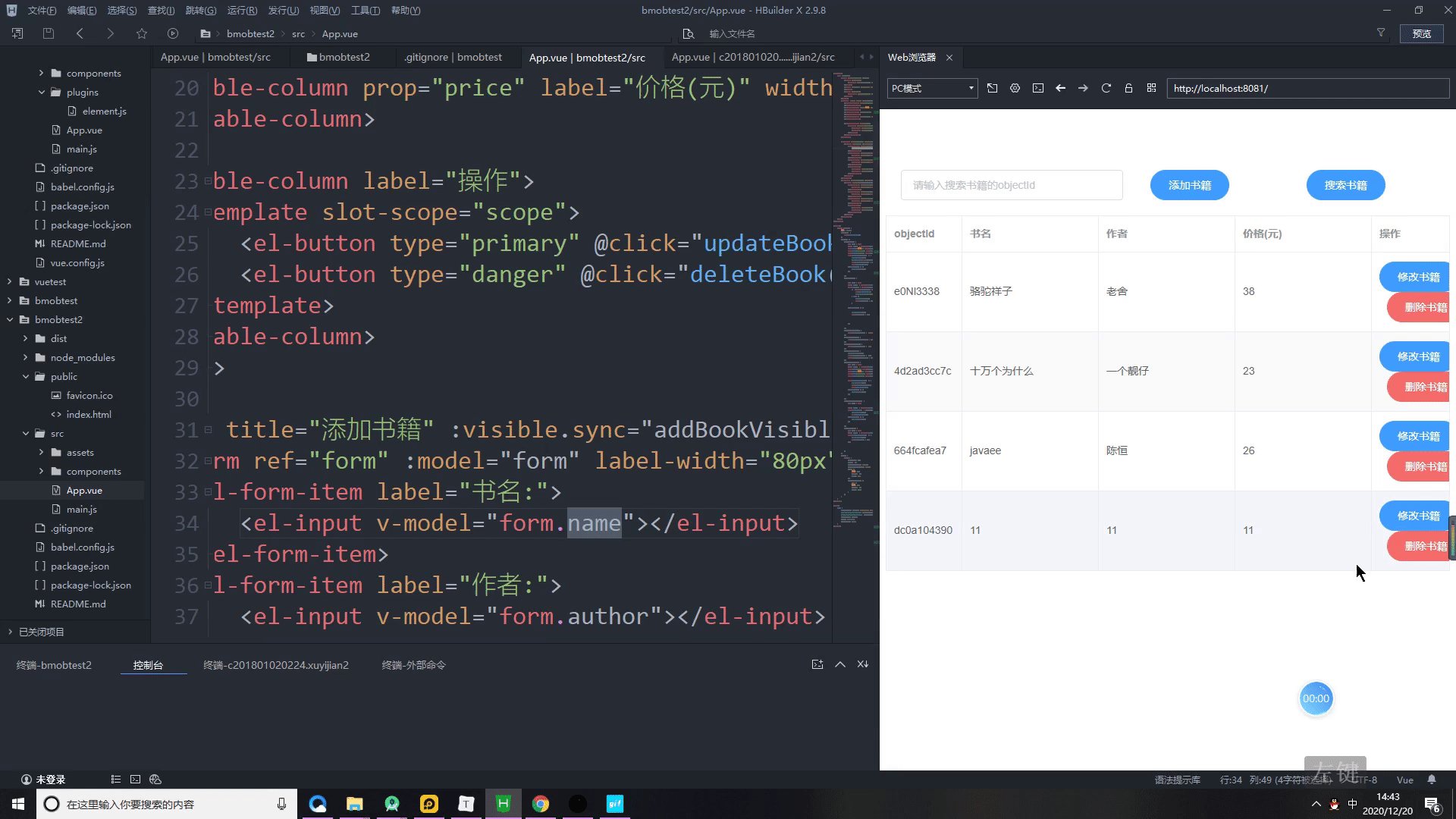
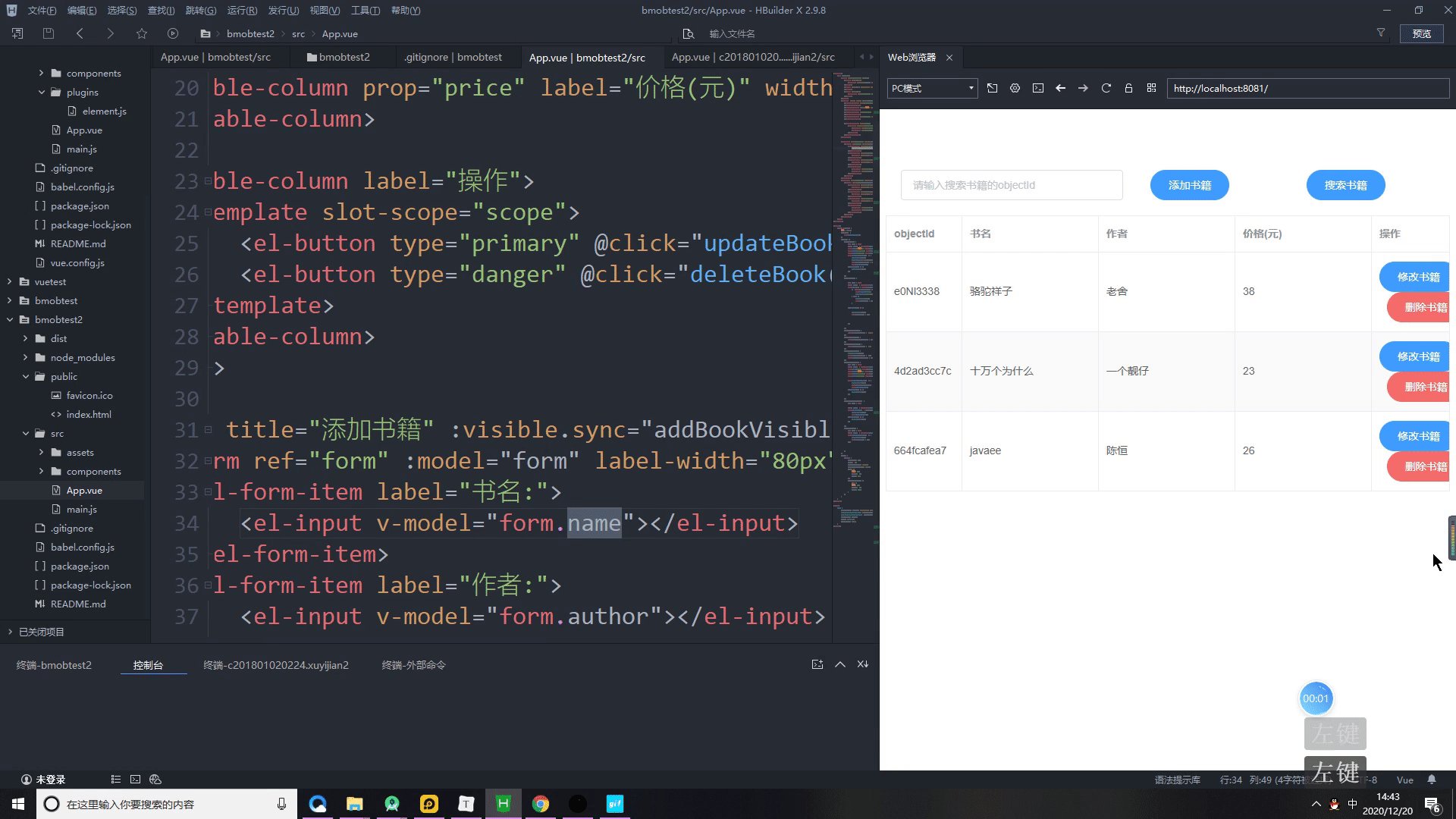
3.删除书籍
deleteBook(objectId) {
var that = this
const query = this.Bmob.Query('Booktest');
query.destroy('' + objectId).then(res => {
console.log(res)
that.requestBook()
}).catch(err => {
console.log(err)
})
}

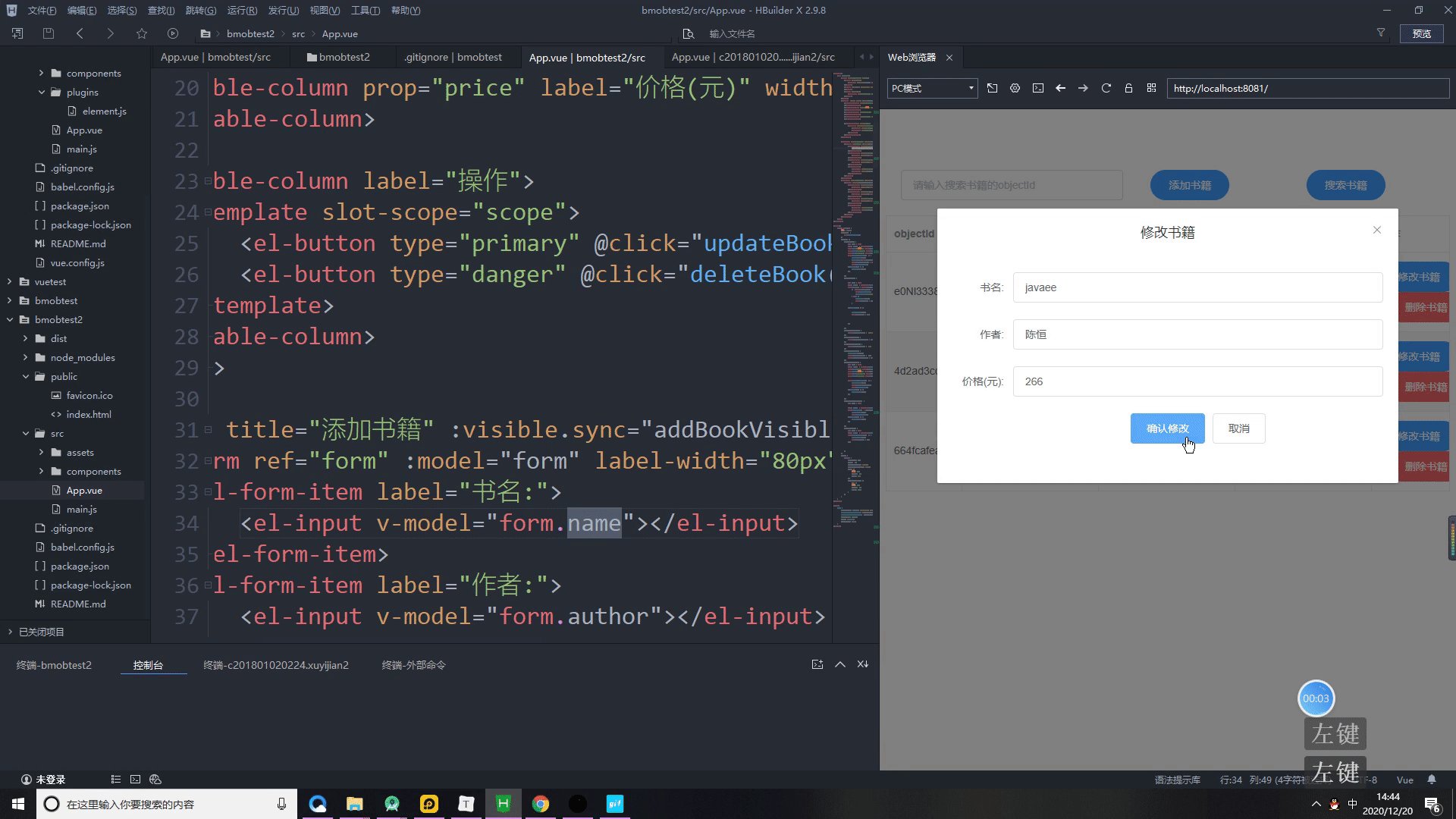
4.修改书籍
onUpdateCommit() {
var that = this
const query = this.Bmob.Query('Booktest');
query.set('id', this.updateBookForm.objectId) //需要修改的objectId
query.set('name', this.updateBookForm.name)
query.set('author', this.updateBookForm.author)
query.set('price', this.updateBookForm.price)
query.save().then(res => {
console.log(res)
that.updateBookVisible = false
that.requestBook()
}).catch(err => {
console.log(err)
})
}

5.查询书籍
searchBook() {
var that = this
const query = this.Bmob.Query("Booktest");
query.equalTo("id", "==", +this.input);
query.find().then(res => {
if (this.input.length == 0 || this.input.split(" ").join("").length == 0) {
that.requestBook()
} else {
console.log(res)
that.tableData = res;
}
});
}

2.全部代码
1.main.js
引入element-ui和bomb初始化
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 引用Bomb
import Bmob from "hydrogen-js-sdk";
// 挂载到全局使用
Vue.prototype.Bmob = Bmob
Bmob.initialize('70ae0115b8087a68','123456');
// 调试模式
Bmob.debug(true)
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
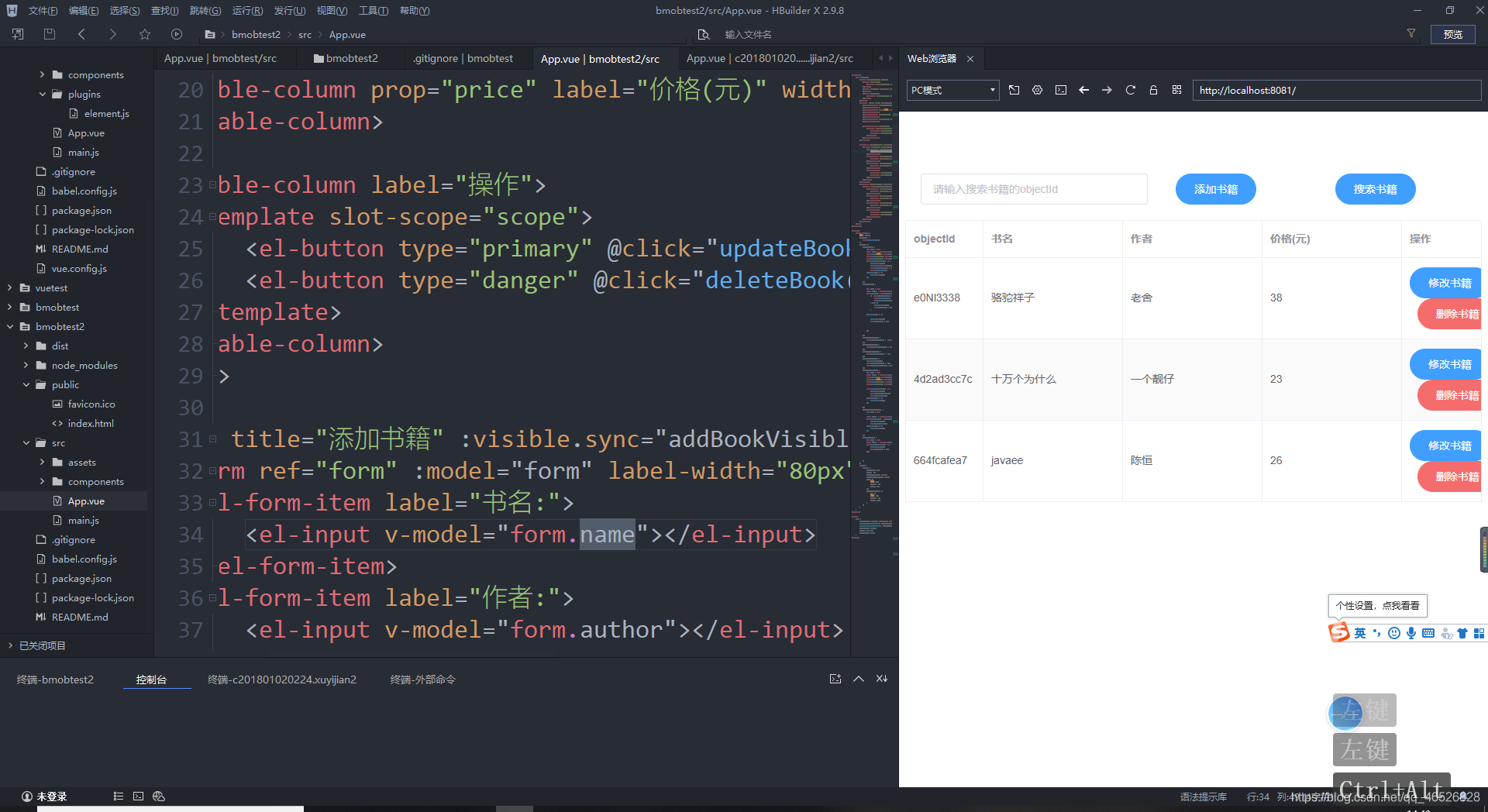
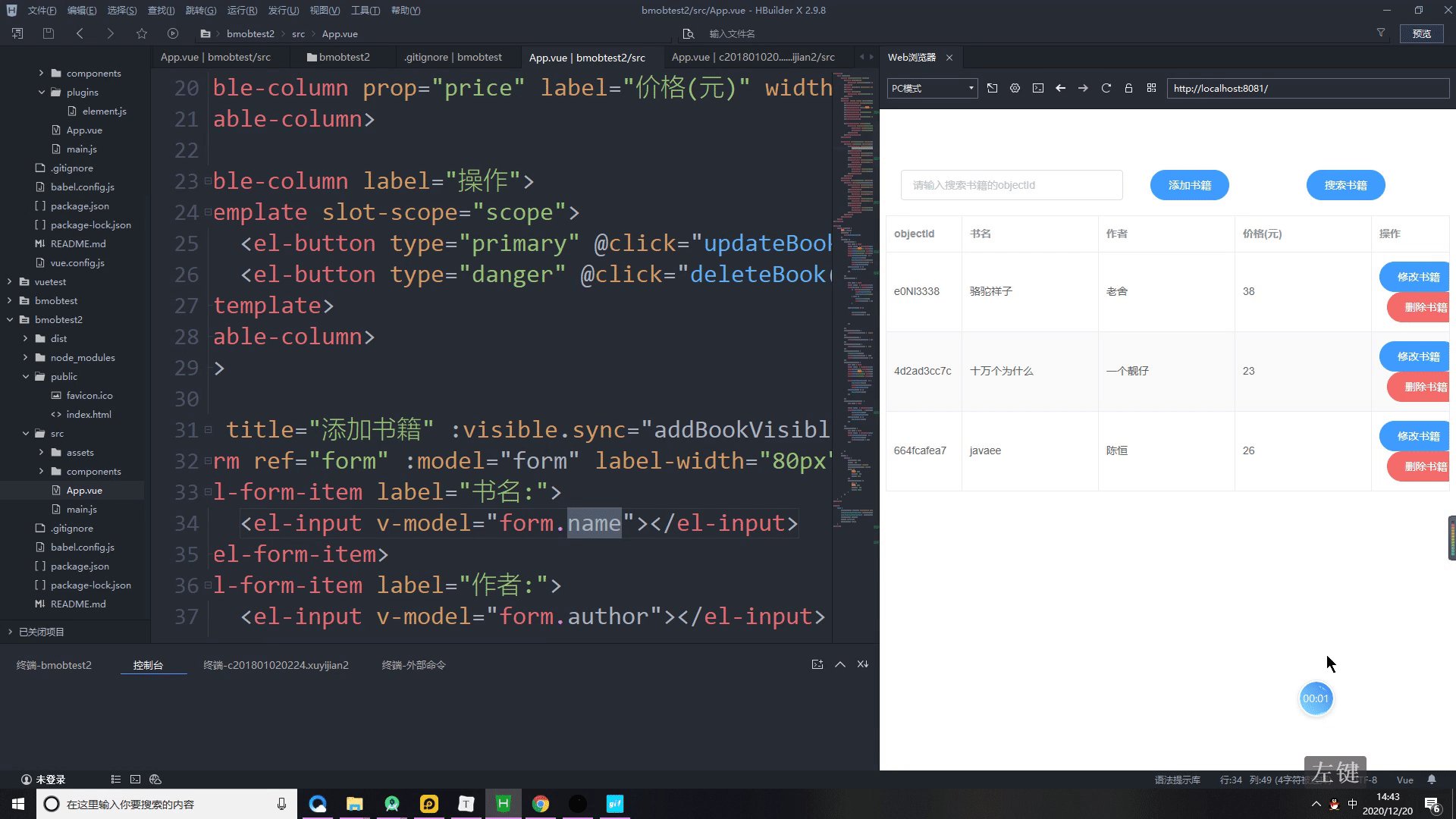
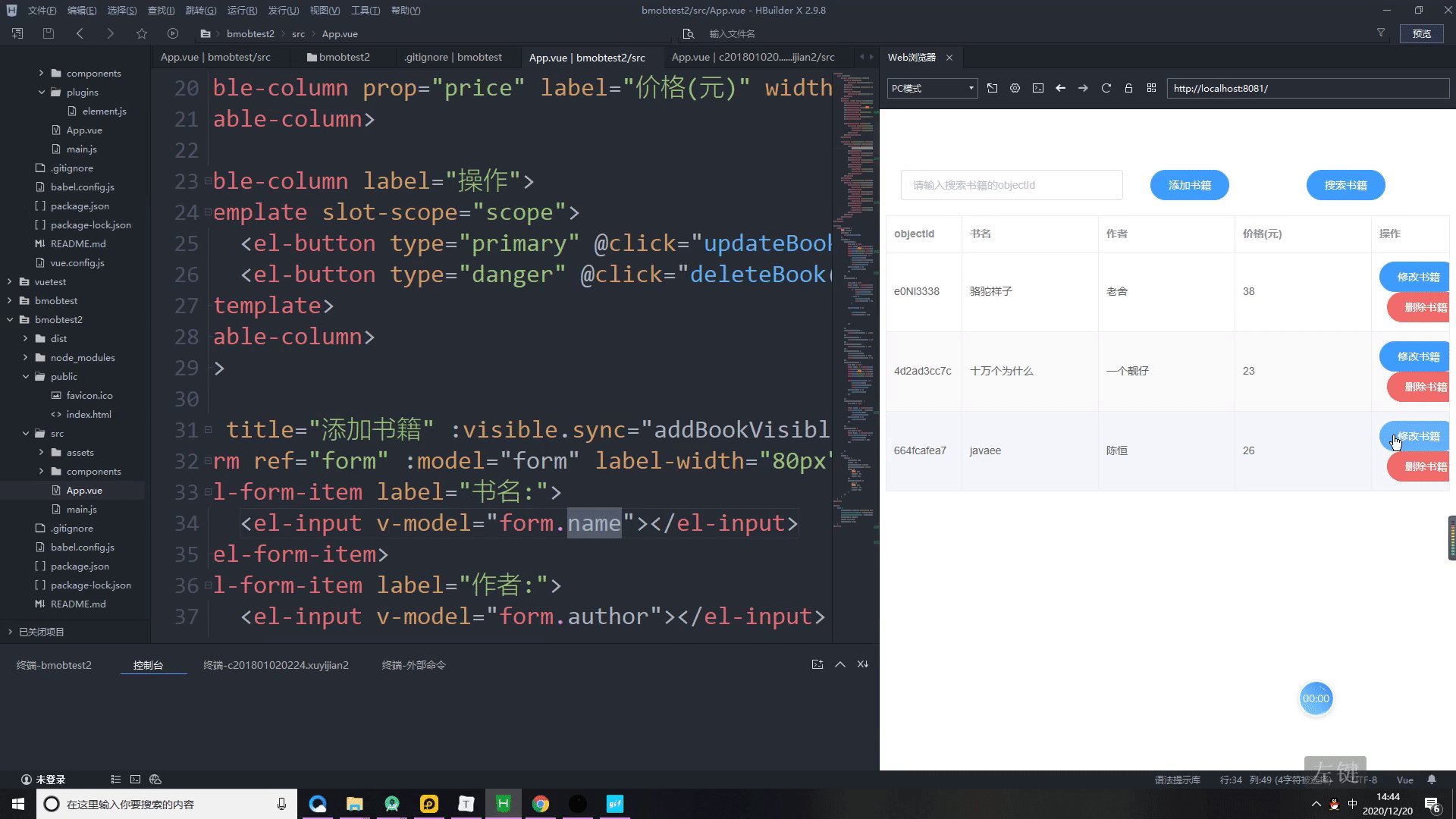
2.App.vue
<template>
<div id="app">
<el-row style="padding: 20px;">
<el-col :span="10">
<el-input v-model="input" placeholder="请输入搜索书籍的id"></el-input>
</el-col>
<el-col :span="6" <el-button type="primary" @click='searchBook' round>搜索书籍</el-button>
</el-col>
<el-col :span="6">
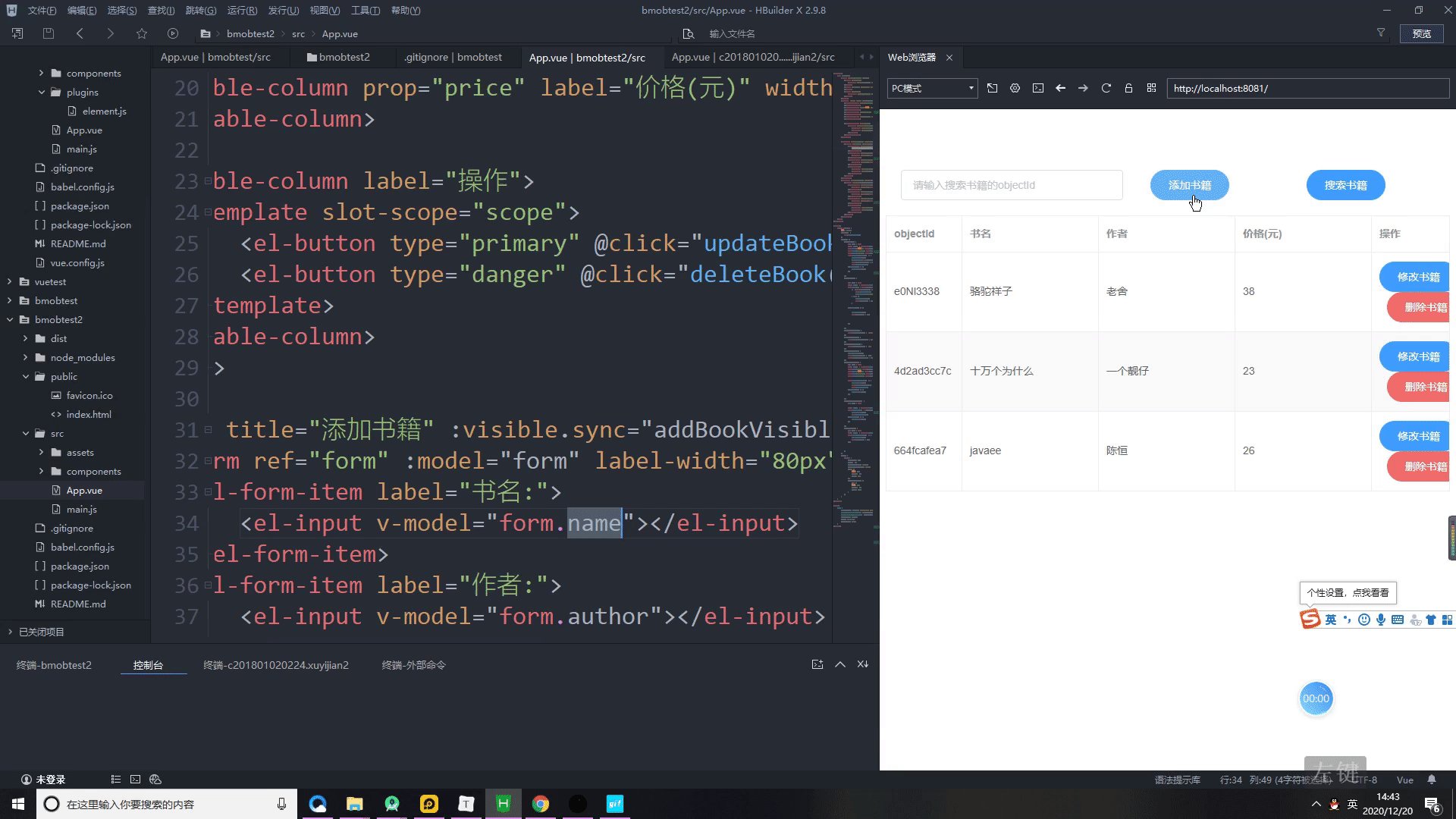
<el-button type="primary" @click='onaddBookVisible' round>添加书籍</el-button>
</el-col>
</el-row>
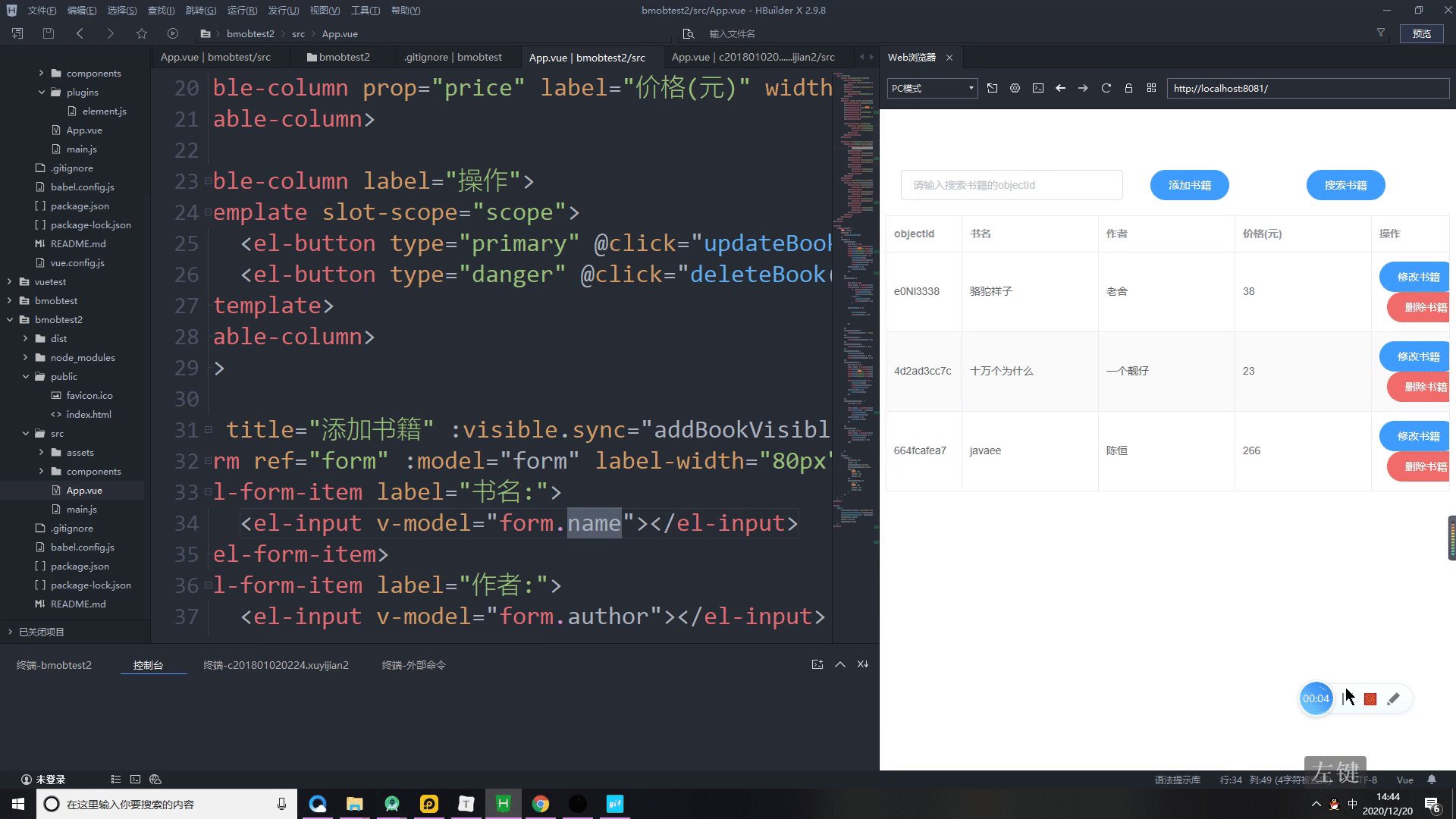
<el-table stripe border :data="tableData" style="width: 100%">
<el-table-column prop="id" label="id" width="100">
</el-table-column>
<el-table-column prop="name" label="书名" width="180">
</el-table-column>
<el-table-column prop="author" label="作者" width="180">
</el-table-column>
<el-table-column prop="price" label="价格(元)" width="180">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" @click="updateBook(scope.row)" round>修改书籍</el-button>
<el-button type="danger" @click="deleteBook(scope.row.objectId)" round>删除书籍</el-button>
</template>
</el-table-column>
</el-table>
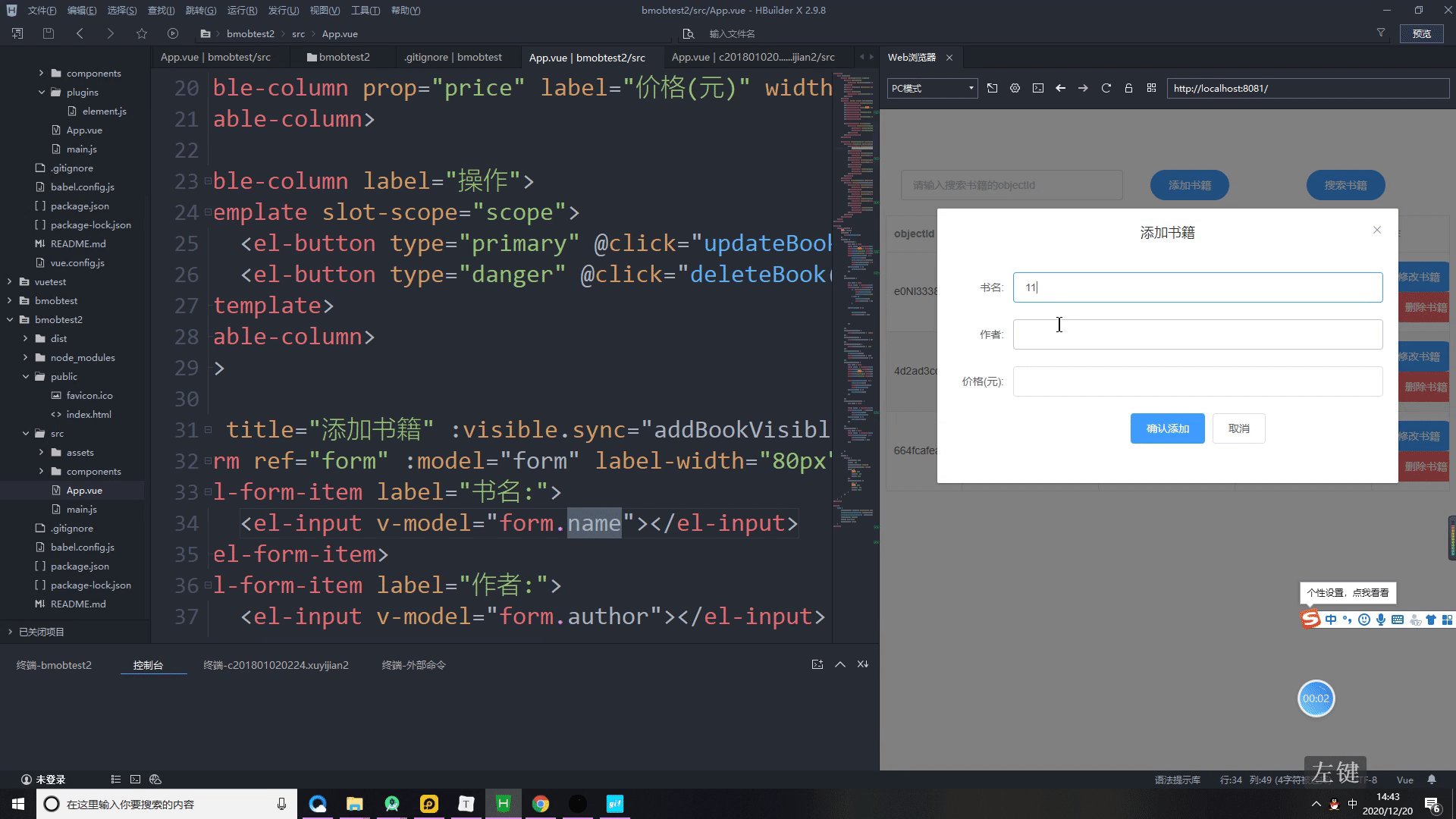
<el-dialog title="添加书籍" :visible.sync="addBookVisible" width="80%">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="书名:">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="作者:">
<el-input v-model="form.author"></el-input>
</el-form-item>
<el-form-item label="价格(元):">
<el-input v-model="form.price"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onaddBook">确认添加</el-button>
<el-button @click="onaddBookcancel">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
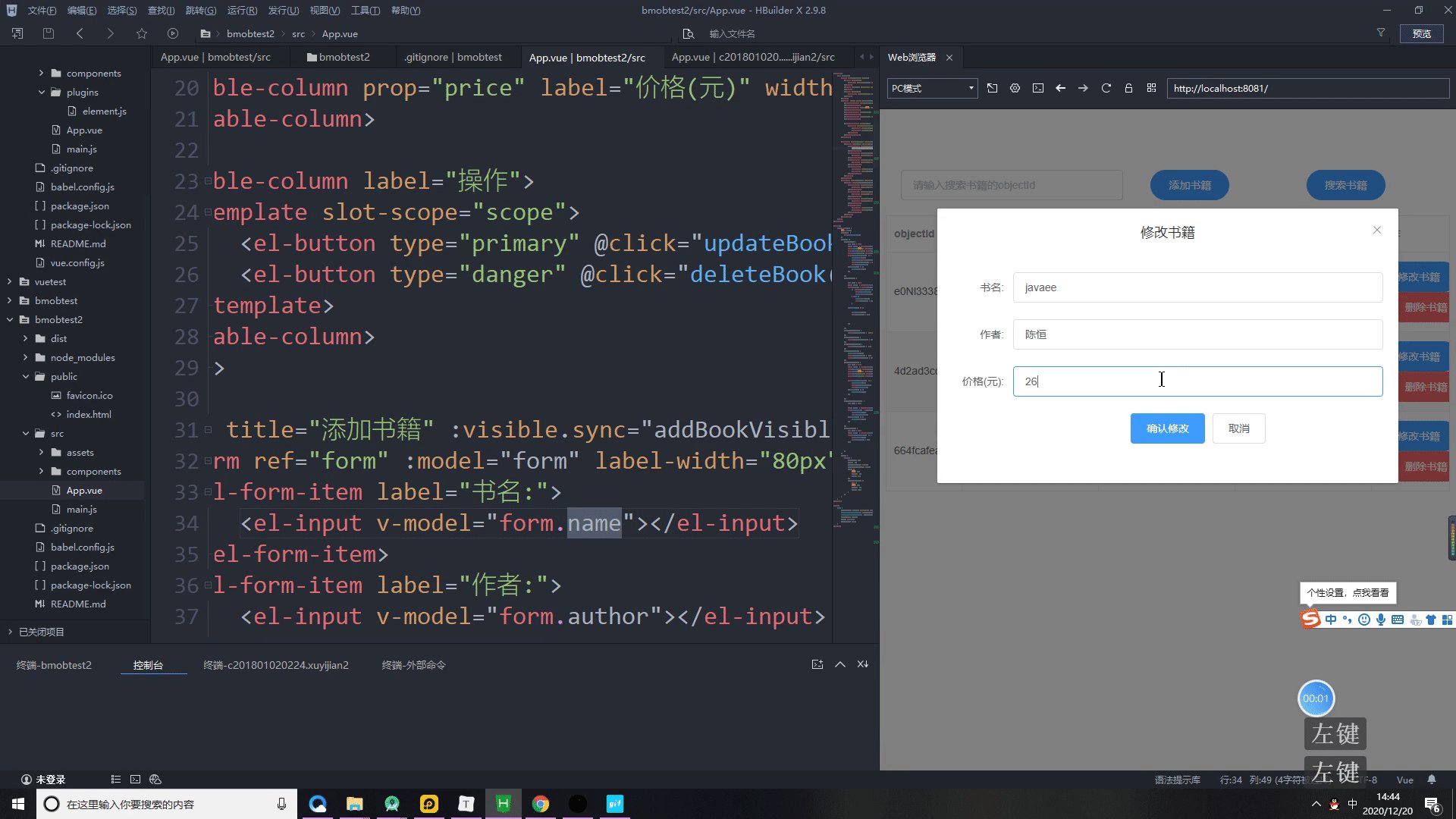
<el-dialog title="修改书籍" :visible.sync="updateBookVisible" width="80%">
<el-form :m664fcafea7odel="updateBookForm" label-width="80px">
<el-form-item label="书名:">
<el-input v-model="updateBookForm.name"></el-input>
</el-form-item>
<el-form-item label="作者:">
<el-input v-model="updateBookForm.author"></el-input>
</el-form-item>
<el-form-item label="价格(元):">
<el-input v-model="updateBookForm.price"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onUpdateCommit">确认修改</el-button>
<el-button @click="onupdatecancel">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'App',
mounted() {
this.requestBook()
},
methods: {
onaddBook() {
var that = this
const query = this.Bmob.Query('Booktest');
query.set("name", this.form.name)
query.set("author", this.form.author)
query.set("price", this.form.price)
query.save().then(res => {
console.log(res)
console.log(res.message)
that.addBookVisible = false
that.requestBook()
}).catch(err => {
console.log(err)
})
},
searchBook() {
var that = this
const query = this.Bmob.Query("Booktest");
query.equalTo("id", "==", +this.input);
query.find().then(res => {
if (this.input.length == 0 || this.input.split(" ").join("").length == 0) {
that.requestBook()
} else {
console.log(res)
that.tableData = res;
}
});
},
onaddBookcancel() {
this.addBookVisible = false
},
onupdatecancel() {
this.updateBookVisible = false
},
onaddBookVisible() {
this.addBookVisible = true
},
updateBook(user) {
console.log(user)
this.updateBookForm = user
this.updateBookVisible = true
},
onUpdateCommit() {
var that = this
const query = this.Bmob.Query('Booktest');
query.set('id', this.updateBookForm.objectId) //需要修改的objectId
query.set('name', this.updateBookForm.name)
query.set('author', this.updateBookForm.author)
query.set('price', this.updateBookForm.price)
query.save().then(res => {
console.log(res)
that.updateBookVisible = false
that.requestBook()
}).catch(err => {
console.log(err)
})
},
deleteBook(objectId) {
var that = this
const query = this.Bmob.Query('Booktest');
query.destroy('' + objectId).then(res => {
console.log(res)
that.requestBook()
}).catch(err => {
console.log(err)
})
},
requestBook() {
var that = this
const query = this.Bmob.Query("Booktest");
query.find().then(res => {
console.log(res)
that.tableData = res
});
}
},
data() {
return {
tableData: [],
input: '',
addBookVisible: false,
updateBookVisible: false,
form: {
name: '',
author: '',
price: '',
},
updateBookForm: {
id: 0,
name: '',
author: '',
price: 's',
}
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
3.免费demo源码
https://download.csdn.net/download/qq_46526828/14001191
博主为了可以学到更多的Android知识,创建了一个安卓知识交流群,欢迎大佬入群,当然也欢迎和我一样的安卓小白,我们可以一起交流,最重要的是快乐水群,记得定个小目标,冲击bat