饭后Android 第一餐-饭后Android 第一餐-导航视图NavigationView+抽屉布局DrawerLayout+工具栏Toolbar
本讲图标来源: Iconfont-阿里巴巴矢量图标库
1.NavigationView
侧滑栏(NavigationView)通常与抽屉布局(DrawerLayout)结合使用,实现了良好的侧滑交互体验。从常规开发来说,侧滑一般都是左侧实现侧滑,抽屉布局可有三个子布局。(注意:第一个子布局一定要是主界面,其次的两个子布局就是左右两侧的布局,左右两侧只放一个也可)
在本讲里,我将为大家介绍导航视图(NavigationView)结合抽屉布局(DrawerLayout)实现在页面中侧滑的效果,一般都是左侧实现侧滑, 抽屉布局可有三个子布局。(注意:第一个子布局一定要是主界面,其次的两个子布局就是左右两侧的布局,左右两侧只放一个也可),导航视图有一个头部文件和一个菜单menu
1.使用方法
1.导包
第一步,在bulid.gradle下导入依赖包
implementation 'com.android.support:design:26.1.0'

我们会发现依赖包那一行爆红了,原因是可能是库的版本较低,出现了不兼容的现象。
参考博客
解决方法:
Refactor—>Migrate to AndroidX

然后点击Migrate(迁移-相当于备份,也可以取消),然后点击左下角 Do Refactor(重构),就可以发现问题解决了

2.布局
1.头布局
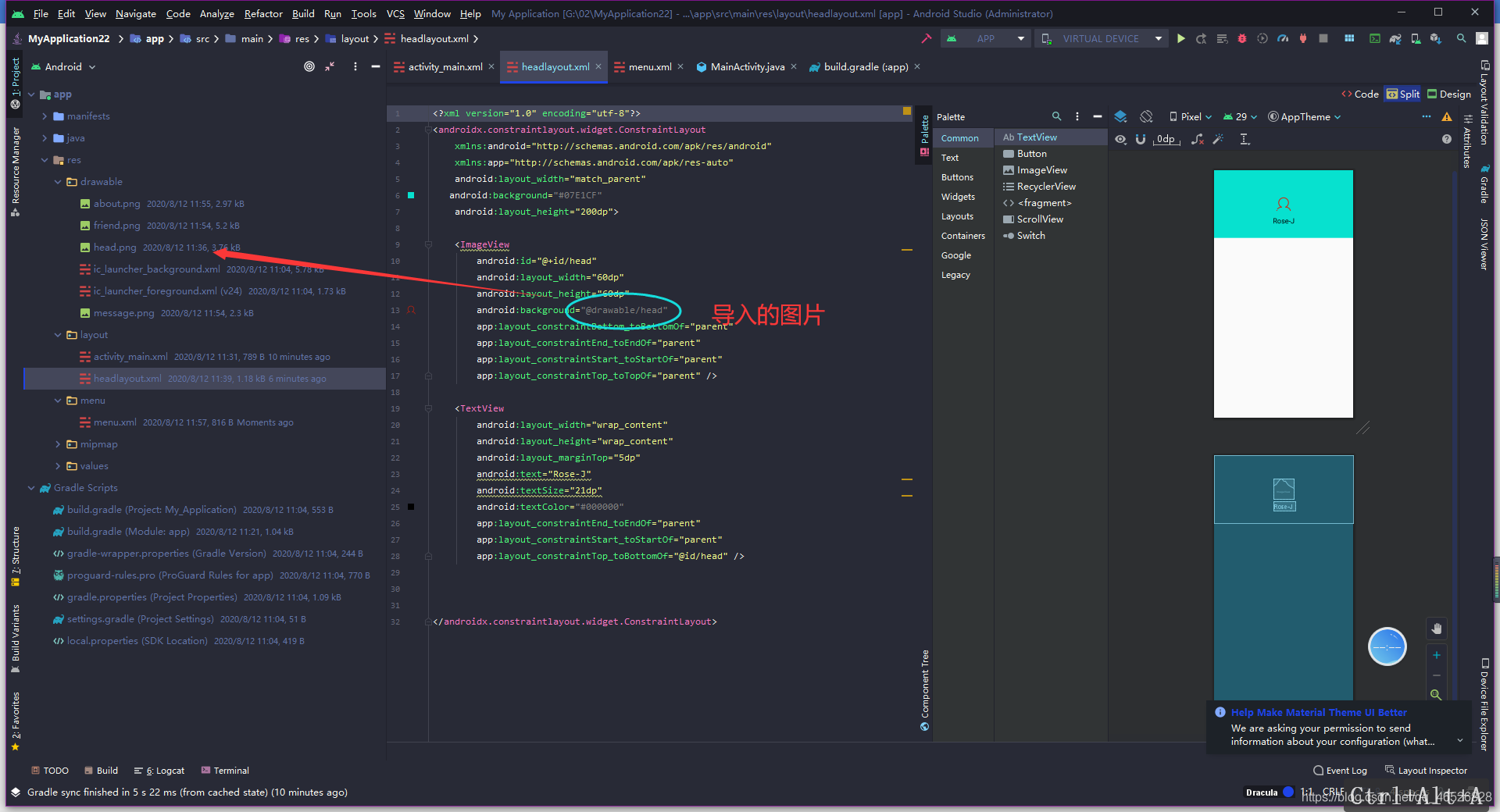
第一步,创建一个新布局,作为侧滑栏的头部布局 headlayout


添加布局代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:background="#07E1CF"
android:layout_height="200dp">
<ImageView
android:id="@+id/head"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@drawable/head"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="Rose-J"
android:textSize="21dp"
android:textColor="#000000"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/head" />
</androidx.constraintlayout.widget.ConstraintLayout>

2.Menu
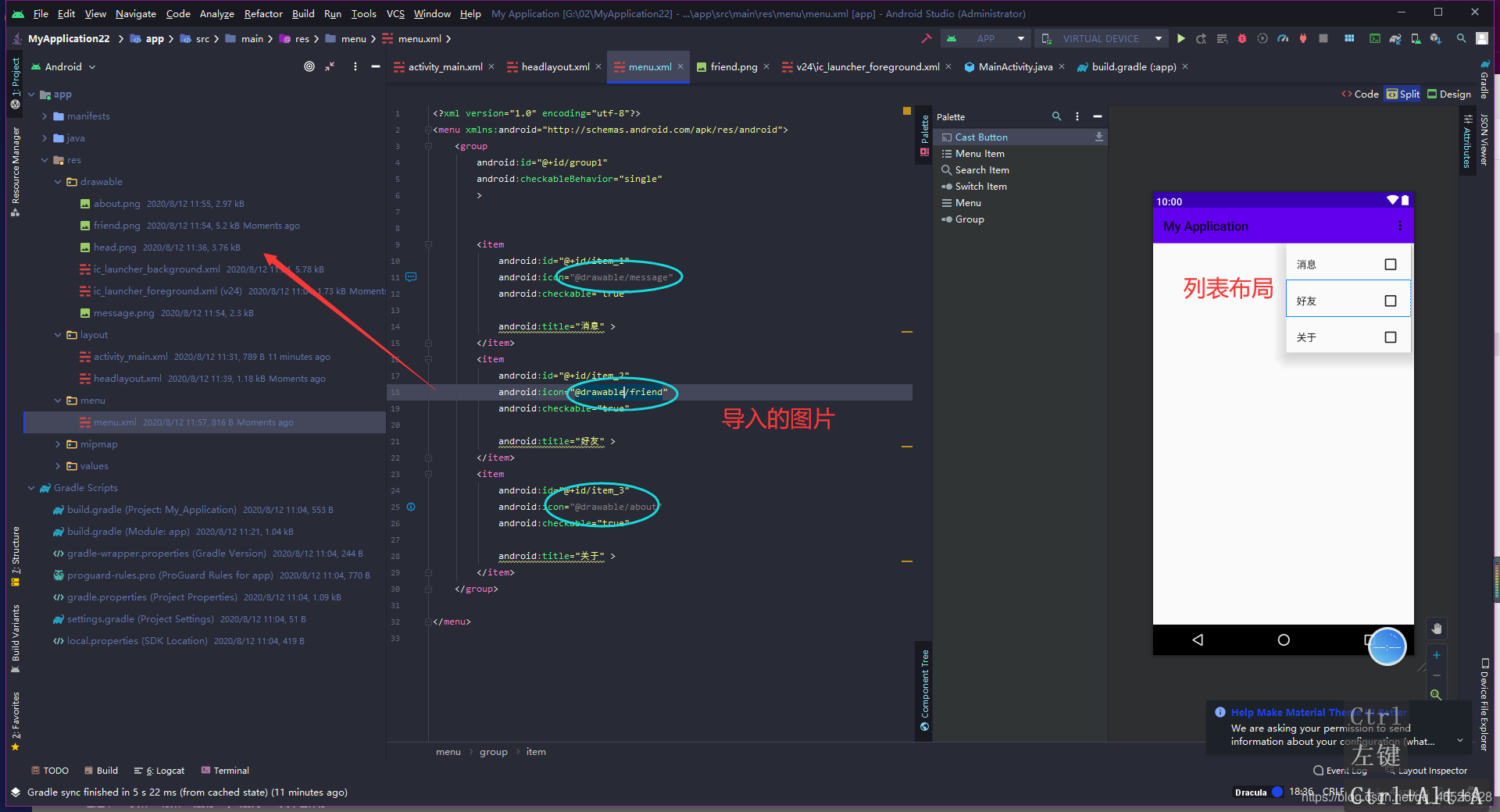
第一步,创建一个 menu 文件
在menu中,如果给group设置id属性就会有分割线,不设置的话不会有

第二步,加入代码

<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group
android:id="@+id/group1"
android:checkableBehavior="single"
>
<item
android:id="@+id/item_1"
android:icon="@drawable/message"
android:checkable="true"
android:title="消息" >
</item>
<item
android:id="@+id/item_2"
android:icon="@drawable/friend"
android:checkable="true"
android:title="好友" >
</item>
<item
android:id="@+id/item_3"
android:icon="@drawable/about"
android:checkable="true"
android:title="关于" >
</item>
</group>
</menu>

3.NavigationView控件
在mainactivity的布局文件中加入NavigationView控件
(注意有许多控件的时候,NavigationView控件要生效,必须要放到最底下)
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawerLayout"
tools:context=".MainActivity">
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigationView"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:fitsSystemWindows="true"
app:headerLayout="@layout/headlayout"
app:menu="@menu/menu"/>
</androidx.drawerlayout.widget.DrawerLayout>
- headerLayout 头布局
- layout_gravity 划出的方向
- menu 菜单

为了美观,再把顶部标题框去掉

运行

2.菜单item监听

public class MainActivity extends AppCompatActivity {
NavigationView mNavigationView;
DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mNavigationView=findViewById(R.id.navigationView);
mDrawerLayout=findViewById(R.id.drawerLayout);
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
//菜单 item 监听
switch (menuItem.getItemId()) {
case R.id.item_1:
Log.i("Mainactivity","item_1");
break;
case R.id.item_2:
Log.i("Mainactivity","item_2");
break;
case R.id.item_3:
Log.i("Mainactivity","item_3");
break;
}
mDrawerLayout.closeDrawer(GravityCompat.START);
return true;
}
});
}
}
运行(return flase就不会出现item被选中状态)

2.Toolbar
Android5.0引入了一个新控件Toolbar,代替了ActionBar,由于其高度的灵活性、可定制性,符合Material Design的风格,越来越多的应用用上了Toolbar,我们可以看到知乎、网易云音乐的标题栏用的Toolbar。由于ActionBar是由系统创建并对其进行相关的初始化,并不能很好的控制,所以在很多APP上就出现了跟ActionBar相似的效果,但是又不是ActionBar,模仿ActionBar而已,我们原来的APP就是自己定义的一个简单的title布局,使用的时候加入到相应的页面,所以这个时候Toolbar出现了,ToolBar只是一个普通的控件,继承自ViewGroup,可以直接在布局文件中使用,但是跟ActionBar又没有太大的区别,只不过更自由了。
1.使用方法
1.主布局
方法一:通过布局文件来设置

<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawerLayout"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#0FF1DD"
app:navigationIcon="@drawable/nav"
app:logo="@drawable/head2"
app:title="Rose-J"
app:subtitle="你好"/>
</com.google.android.material.appbar.AppBarLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigationView"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:fitsSystemWindows="true"
app:headerLayout="@layout/headlayout"
app:menu="@menu/menu"/>
</androidx.drawerlayout.widget.DrawerLayout>
方法二,在activity里面通过java代码设置
//去掉原标题
getSupportActionBar().setDisplayShowTitleEnabled(false);
//设置 左边 点击划出侧滑栏的图标
mToolbar.setNavigationIcon(R.drawable.nav);
//设置LOGO
mToolbar.setLogo(R.drawable.head2);
//设置主标题
mToolbar.setTitle("Rose-J");
//设置副标题
mToolbar.setSubtitle("Hello");
(旁边的图标是后面加的)

2.Menu
新建菜单 menu_toolbar

<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<item
android:id="@+id/share"
android:icon="@drawable/share"
android:title="分享"
app:showAsAction="always|withText"/>
<item
android:id="@+id/check"
android:icon="@drawable/check"
android:title="扫一扫"
app:showAsAction="always|withText"/>
<item
android:id="@+id/item_1"
android:title="反馈"
app:showAsAction="never|withText"/>
<item
android:id="@+id/item_2"
android:title="更多"
app:showAsAction="never|withText"/>
</menu>

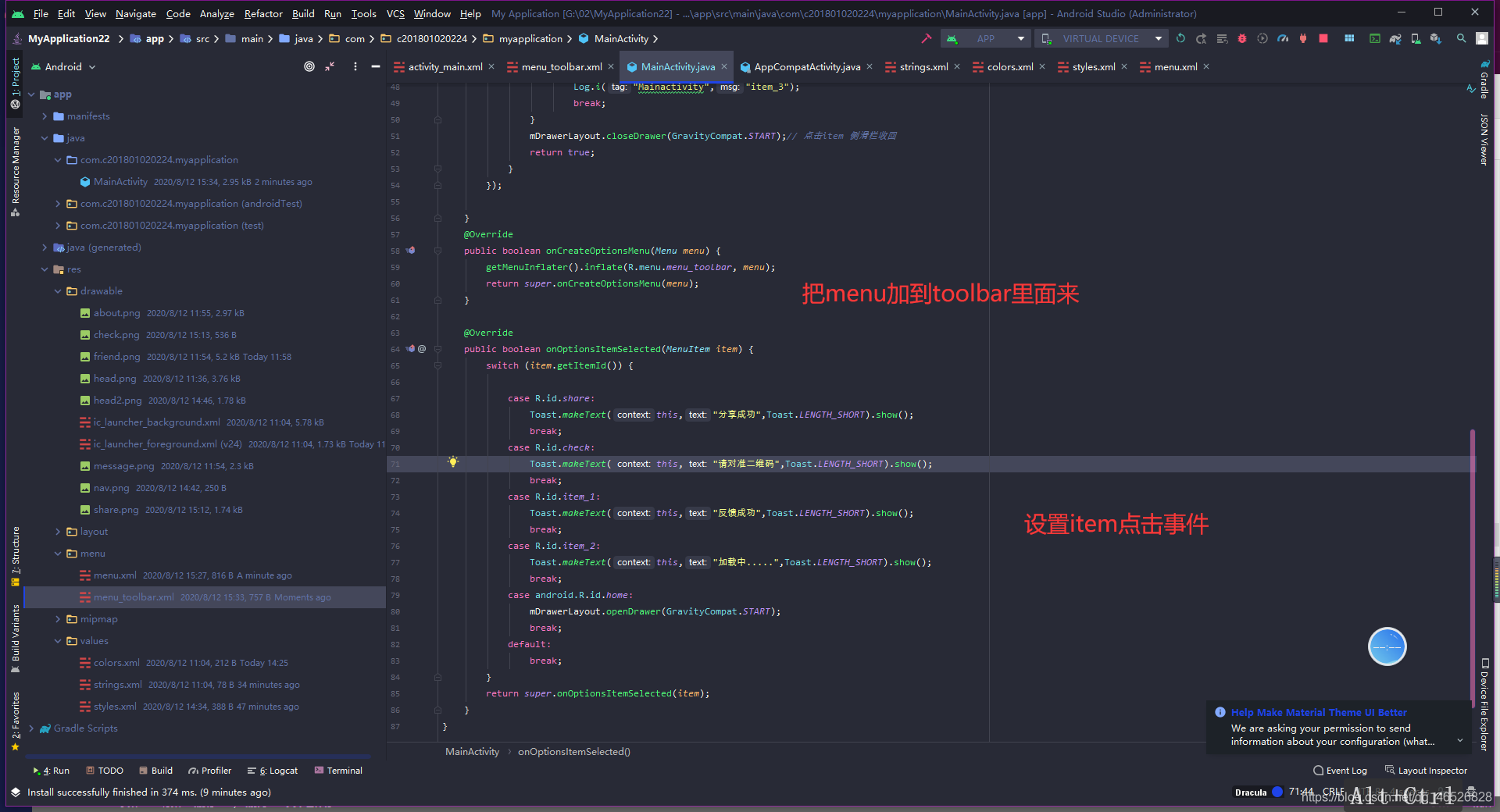
2.菜单item点击

public class MainActivity extends AppCompatActivity {
NavigationView mNavigationView;
DrawerLayout mDrawerLayout;
Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mNavigationView=findViewById(R.id.navigationView);
mDrawerLayout=findViewById(R.id.drawerLayout);
mToolbar=findViewById(R.id.toolbar);
//使用ToolBar控件替代ActionBar控件
setSupportActionBar(mToolbar);
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
//菜单 item 监听
switch (menuItem.getItemId()) {
case R.id.item_1:
Log.i("Mainactivity","item_1");
break;
case R.id.item_2:
Log.i("Mainactivity","item_2");
break;
case R.id.item_3:
Log.i("Mainactivity","item_3");
break;
}
mDrawerLayout.closeDrawer(GravityCompat.START);// 点击item 侧滑栏收回
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_toolbar, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.share:
Toast.makeText(this,"分享成功",Toast.LENGTH_SHORT).show();
break;
case R.id.check:
Toast.makeText(this,"请对准二维码",Toast.LENGTH_SHORT).show();
break;
case R.id.item_1:
Toast.makeText(this,"反馈成功",Toast.LENGTH_SHORT).show();
break;
case R.id.item_2:
Toast.makeText(this,"加载中.....",Toast.LENGTH_SHORT).show();
break;
case android.R.id.home:
mDrawerLayout.openDrawer(GravityCompat.START);
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
如果 setSupportActionBar(mToolbar); 这个方法报错了



运行

好,关于NavigationView侧滑栏+Toolbar工具栏就讲到这里啦,欢迎小伙伴们指出问题和提出你的疑问,也希望能收到您更好的建议,谢谢您的阅读与支持,本讲就到这里啦
博主为了可以学到更多的Android知识,创建了一个安卓知识交流群,欢迎大佬入群,当然也欢迎和我一样的安卓小白,我们可以一起交流,最重要的是快乐水群,记得定个小目标,冲击bat