目录
01 快速入门
今日内容
- Bootstrap(前端框架,定义了很多丰富的样式!编写好的CSS、JS代码,可以直接拿来使用!)
Bootstrap_概述
1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
* 框架:一个半成品软件,开发人员可以在框架基础上,再进行开发,简化编码。
* 好处:
1. 定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果。
2. 响应式布局
* 同一套页面可以兼容不同分辨率的设备。
把基础性的知识封装(让开发更简单)--> 提供jar包 --> 开发人员可以借助jar包快速地开发程序。--> 框架,一个半成品软件。
Bootstrap中文网 —— https://www.bootcss.com
Bootstrap中文网
Bootstrap中文网 —— https://www.bootcss.com


Bootstrap_快速入门
快速入门
- 下载Bootstrap
- 将这三个文件夹复制到工程文件夹下
- 创建html页面,引入必要的资源文件
下载 Bootstrap
Bootstrap 离线文档
Bootstrap离线文档(已下载好):没网络的时候,离线访问。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
</body>
</html>Bootstrap 模板
02 Bootstrap_栅格系统
Bootstrap_栅格系统_入门
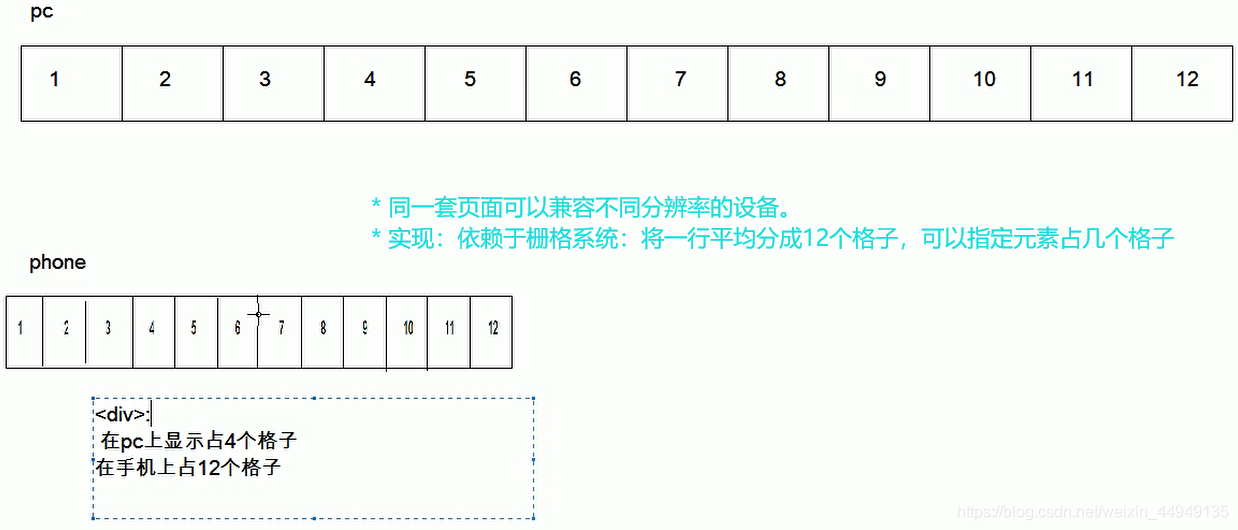
响应式布局
* 同一套页面可以兼容不同分辨率的设备。
* 实现:依赖于栅格系统:将一行平均分成12个格子,可以指定元素占几个格子。
* 步骤:
1. 定义容器。相当于之前的table。
* 容器分类:
1. container:两边留白
2. container-fluid:每一种设备都是100%宽度
2. 定义行。相当于之前的tr,样式:row
3. 定义元素。指定该元素在不同的设备上,所占的格子数目。样式:col-设备代号-格子数目
* 设备代号:
1. xs:超小屏幕 手机 (<768px):col-xs-12
2. sm:小屏幕 平板 (≥768px)
3. md:中等屏幕 桌面显示器 (≥992px)
4. lg:大屏幕 大桌面显示器 (≥1200px)
Bootstrap 官网 栅格系统 文档
Bootstrap 栅格系统 基本使用
Bootstrap_栅格系统_注意事项
容器分类:
- container:两边留白
- container-fluid:每一种设备都是100%宽度
注意:
- 一行中如果格子数目超过12,则超出部分自动换行。
- 栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。
- 如果 真实设备宽度 小于了 设置了栅格类属性的设备代码的最小值,会一个元素占满一整行。