- w3school 在线教程:https://www.w3school.com.cn
目录
07 DOM和事件的简单学习
今日内容
1. JavaScript:
1. ECMAScript:
2. BOM:
3. DOM:
1. 事件
DOM简单学习
DOM简单学习:为了满足案例要求。
* 功能:控制html文档的内容
* 获取页面标签(元素)对象:Element
* document.getElementById("id值"):通过元素的id获取元素对象* 操作Element对象:
1. 修改属性值:
1. 明确获取的对象是哪一个?
2. 查看API文档,找其中有哪些属性可以设置
2. 修改标签体内容:
* 属性:innerHTML
1. 获取元素对象
2. 使用innerHTML属性修改标签体内容
Image 对象的属性
事件简单学习
* 功能: 某些组件被执行了某些操作后,触发某些代码的执行。
* 造句: xxx被xxx,我就xxx
* 我方水晶被摧毁后,我就责备对友。
* 敌方水晶被摧毁后,我就夸奖自己。* 如何绑定事件
1. 直接在html标签上,指定事件的属性(操作),属性值就是js代码
事件:onclick--- 单击事件2. 通过js获取元素对象,指定事件属性,设置一个函数
案例1_电灯开关
分析:
1.获取图片对象
2.绑定单击事件
3.每次点击切换图片
* 规则:
* 如果灯是开的 on,切换图片为 off
* 如果灯是关的 off,切换图片为 on
* 使用标记flag来完成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电灯开关</title>
</head>
<body>
<img id="light" src="img/off.gif">
<script>
// 1.获取图片对象
var light = document.getElementById("light");
var flag = false; // 代表灯是灭的 off图片
// 2.绑定单击事件
light.onclick = function() {
if (flag) { // 判断:如果灯是开的,则灭掉
light.src = "img/off.gif";
flag = false;
} else { // 如果灯是灭的,则打开
light.src = "img/on.gif";
flag = true;
}
}
</script>
</body>
</html>08 BOM对象
BOM_概述
1. 概念:Browser Object Model 浏览器对象模型
* 将浏览器的各个组成部分封装成对象。2. 组成:
* Window:窗口对象
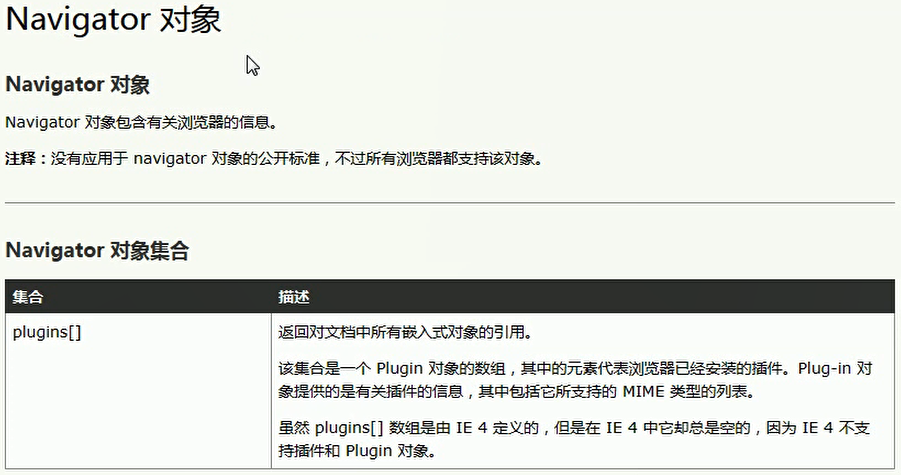
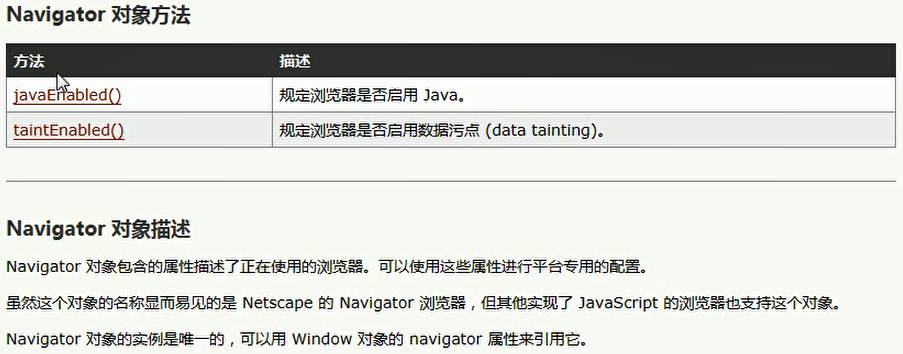
* Navigator:浏览器对象
* Screen:显示器屏幕对象
* History:历史记录对象
* Location:地址栏对象
Navigator:浏览器对象
Screen:显示器屏幕对象
BOM_Window_弹出方法
Window:窗口对象
1. 创建
2. 方法
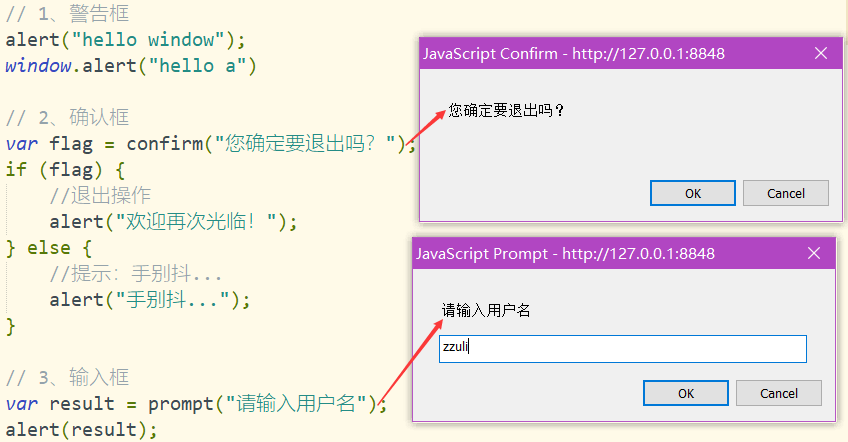
1. 与弹出框有关的方法:
alert():显示带有一段消息和一个确认按钮的警告框。
confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。
* 如果用户点击确定按钮,则方法返回true
* 如果用户点击取消按钮,则方法返回false
prompt():显示可提示用户输入的对话框。
* 返回值:获取用户输入的值3. 属性
4. 特点
* Window对象不需要创建可以直接使用“window”来进行调用:window.方法名();
* window引用可以省略:方法名();
Window——对象、对象集合、对象属性、对象方法
BOM_Window_打开关闭方法
Window:窗口对象
1. 创建
2. 方法
1. 与弹出框有关的方法:
alert():显示带有一段消息和一个确认按钮的警告框。
confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。
* 如果用户点击确定按钮,则方法返回true
* 如果用户点击取消按钮,则方法返回false
prompt():显示可提示用户输入的对话框。
* 返回值:获取用户输入的值
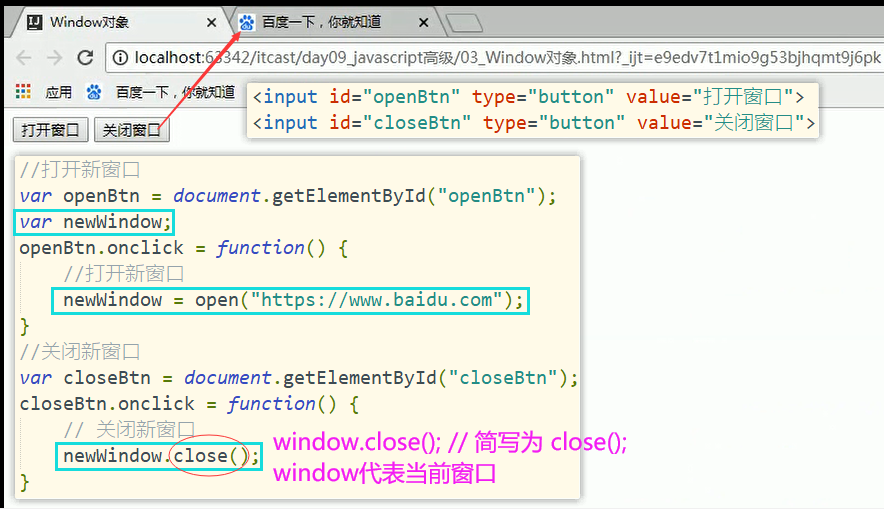
2. 与打开\关闭有关的方法:
close():关闭浏览器窗口。
* 谁调用我 ,我关谁
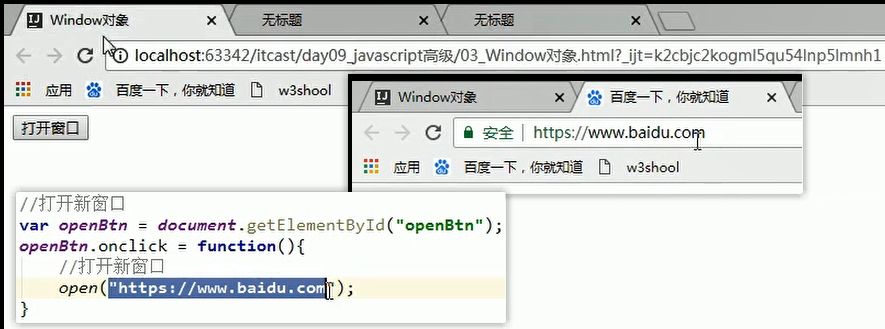
open():打开一个新的浏览器窗口
* 返回新的Window对象3. 属性
4. 特点
* Window对象不需要创建可以直接使用“window”来进行调用:window.方法名();
* window引用可以省略:方法名();
open():打开一个新的浏览器窗口
open():打开一个新的浏览器窗口
BOM_Window_定时器方法
Window:窗口对象
1. 创建2. 方法
1. 与弹出框有关的方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
* 如果用户点击确定按钮,则方法返回true
* 如果用户点击取消按钮,则方法返回false
prompt() 显示可提示用户输入的对话框。
* 返回值:获取用户输入的值
2. 与打开关闭有关的方法:
close() 关闭浏览器窗口。
* 谁调用我,我关谁
open() 打开一个新的浏览器窗口
* 返回新的Window对象
3. 与定时器有关的方式
setTimeout():在指定的毫秒数后,调用函数或计算表达式。
* 参数:
1. js代码或者方法对象
2. 毫秒值
* 返回值:唯一标识,用于取消定时器
clearTimeout():取消由 setTimeout() 方法设置的 timeout。
setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval():取消由 setInterval() 设置的 timeout。3. 属性:
1. 获取其他BOM对象:
history
location
Navigator
Screen:
2. 获取DOM对象
document4. 特点:
* Window对象不需要创建可以直接使用“window”来进行调用:window.方法名();
* window引用可以省略:方法名();
一次性定时器
循环定时器
案例2_轮播图
分析:
- 在页面上使用img标签展示图片
- 定义一个方法,修改图片对象的src属性
- 定义一个定时器,每隔3秒调用方法一次。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
</head>
<body>
<img id="img" src="img/banner_1.jpg" width="100%">
<script>
var number = 1;
function fun() {
number++;
if (number > 3) { // 判断number是否大于3
number = 1;
}
var img = document.getElementById("img"); // 获取img对象
img.src = "img/banner_" + number + ".jpg"; // 修改图片src属性
}
//定义定时器
setInterval(fun, 3000); // 3秒后调用fun方法,img早已加载好
</script>
</body>
</html>BOM_Window_属性
Window:窗口对象
1. 创建2. 方法
1. 与弹出框有关的方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
* 如果用户点击确定按钮,则方法返回true
* 如果用户点击取消按钮,则方法返回false
prompt() 显示可提示用户输入的对话框。
* 返回值:获取用户输入的值
2. 与打开关闭有关的方法:
close() 关闭浏览器窗口。
* 谁调用我,我关谁
open() 打开一个新的浏览器窗口
* 返回新的Window对象
3. 与定时器有关的方式
setTimeout():在指定的毫秒数后,调用函数或计算表达式。
* 参数:
1. js代码或者方法对象
2. 毫秒值
* 返回值:唯一标识,用于取消定时器
clearTimeout():取消由 setTimeout() 方法设置的 timeout。
setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval():取消由 setInterval() 设置的 timeout。3. 属性:
1. 获取其他BOM对象:
history
location
Navigator
Screen
2. 获取DOM对象
document4. 特点:
* Window对象不需要创建可以直接使用“window”来进行调用:window.方法名();
* window引用可以省略:方法名();
BOM_Location
Location:地址栏对象
1. 创建(获取):
1. window.location
2. location2. 方法:
* reload():重新加载当前文档(刷新)。3. 属性
* href:设置或返回完整的URL。
\
Location——对象、对象属性、对象方法、对象描述
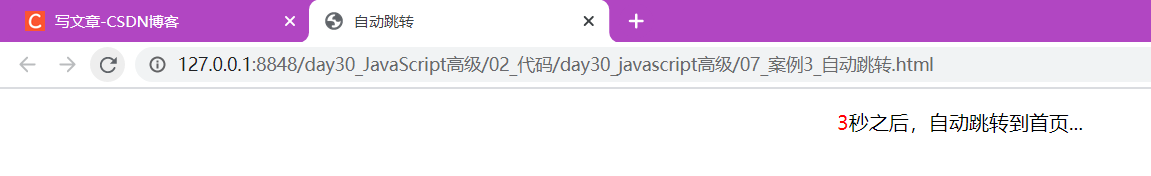
案例3_自动跳转首页
分析:
1.显示页面效果 <p>
2.倒计时读秒效果实现
2.1.定义一个方法,获取span标签,修改span标签体内容,时间--(减1)
2.2.定义一个定时器,1秒执行一次该方法
3.在方法中判断时间如果<= 0 ,则跳转到首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动跳转</title>
<style>
p {
text-align: center;
}
span {
color: red;
}
</style>
</head>
<body>
<p>
<span id="time">5</span>秒之后,自动跳转到首页...
</p>
<script>
//倒计时读秒效果实现
var second = 5;
var time = document.getElementById("time");
//定义一个方法,获取span标签,修改span标签体内容,时间--
function showTime() {
second--;
//判断时间如果<= 0 ,则跳转到首页
if (second <= 0) {
//跳转到首页
location.href = "https://www.baidu.com";
}
time.innerHTML = second + "";
}
//设置定时器,1秒执行一次该方法
setInterval(showTime, 1000);
</script>
</body>
</html>BOM_History
History:历史记录对象
1. 创建(获取):
1. window.history
2. history2. 方法:
* back():加载 history 列表中的前一个 URL。
* forward():加载 history 列表中的下一个 URL。
* go(参数):加载 history 列表中的某个具体页面。
* 参数:
* 正数:前进几个历史记录
* 负数:后退几个历史记录
3. 属性:
* length:返回当前窗口历史列表中的 URL 数量。