- w3school 在线教程:https://www.w3school.com.cn
目录
量词、RegExp 对象方法、支持正则表达式的String对象方法
06 JavaScript_对象
JavaScript_对象_RegExp1
RegExp:正则表达式对象
1. 正则表达式:定义字符串的组成规则。
1. 单个字符:[]
如:[a] [ab] [a-zA-Z0-9_]
* 特殊符号代表特殊含义的单个字符:
\d:单个数字字符 [0-9]
\w:单个单词字符[a-zA-Z0-9_]
2. 量词符号:
?:表示出现0次或1次
*:表示出现0次或多次
+:出现1次或多次
{m,n}:m <= 数量 <= n
* m如果缺省: {,n}:最多n次
* n 如果缺省:{m,} 最少m次
2. 正则对象:
1. 创建
2. 方法
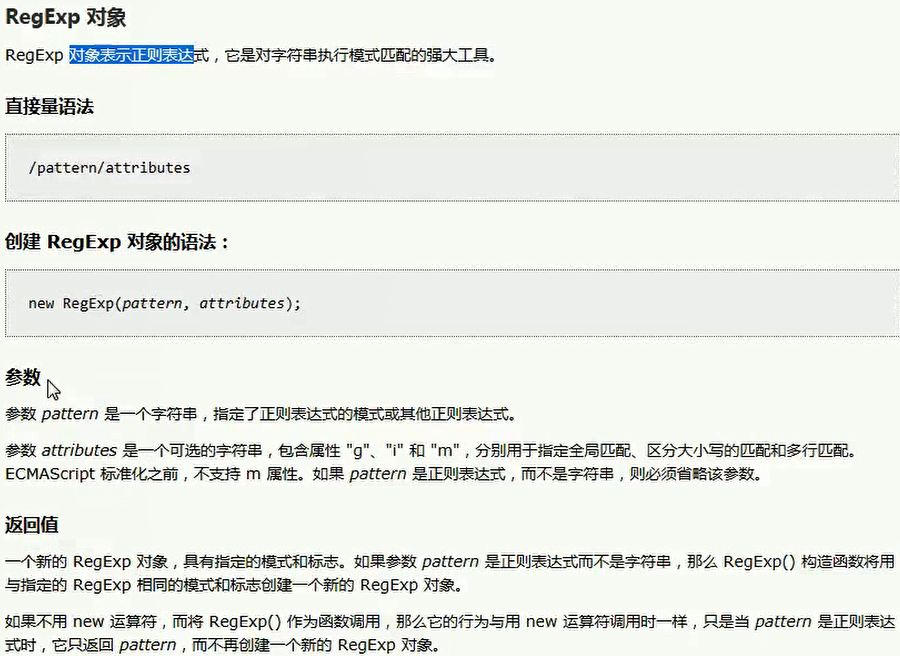
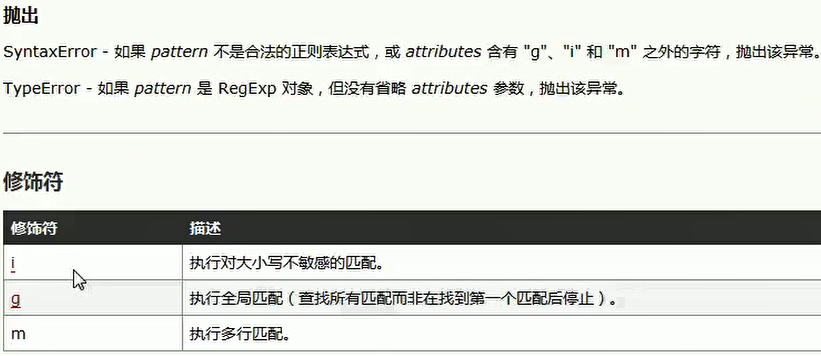
RegExp 对象
方括号、元字符
量词、RegExp 对象方法、支持正则表达式的String对象方法
JavaScript_对象_RegExp2
RegExp:正则表达式对象
1. 正则表达式:定义字符串的组成规则。
1. 单个字符:[]
如:[a] [ab] [a-zA-Z0-9_]
* 特殊符号代表特殊含义的单个字符:
\d:单个数字字符 [0-9]
\w:单个单词字符[a-zA-Z0-9_]
2. 量词符号:
?:表示出现0次或1次
*:表示出现0次或多次
+:出现1次或多次
{m,n}:m <= 数量 <= n
* m如果缺省: {,n}:最多n次
* n 如果缺省:{m,} 最少m次
3. 开始结束符号
* ^:开始
* $:结束
2. 正则对象:
1. 创建
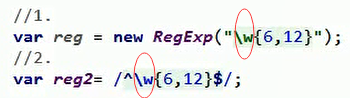
1. var reg = new RegExp("正则表达式");
2. var reg = /正则表达式/;
2. 方法
test(参数):验证指定的字符串是否符合正则定义的规范。
JavaScript_对象_RegExp3

正则表达式,第1种 定义方式:以字符串的形式来定义,“\”带有转义的含义,若用第一种定义方式,“\”的表示要用“\\”。
正则表达式,一般都使用第2种定义方式。
JavaScript_对象_Global
Global
1. 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用 —— 方法名();
2. 方法:
encodeURI():url编码
decodeURI():url解码encodeURIComponent():url编码,编码的字符更多
decodeURIComponent():url解码parseInt():将字符串转为数字。
* 逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number。
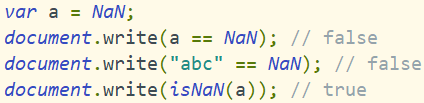
isNaN():判断一个值是否是NaN。
* NaN六亲不认,连自己都不认,NaN参与的==比较全部为false。eval():将 JavaScript字符串 转为 脚本代码 来执行。
3. URL编码
传智播客 = %E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2

编码函数
浏览器在数据传输时,通过传输协议进行传输,协议不支持中文数据,要想把中文数据发送到服务端,就需要对中文数据进行转码操作,转码操作经常使用URL编码来完成。
浏览器默认也使用URL编码方式。
GBK:一个汉字,占2字节;UTF-8:一个汉字,占3字节。
parseInt()、isNaN()、eval()
中医的五劳七伤一定要知道,所谓五劳七伤,即是久视伤血、久卧伤气、久坐伤肉、久立伤骨、久行伤筋,是谓五劳所伤。
七伤:大饱伤脾,大怒气逆伤肝,强力举重久坐湿地伤肾,形寒饮冷伤肺,形劳意损伤神,风雨寒暑伤形,恐惧不节伤志。
我们平时的作息一定要规律,避免熬夜久坐,吃饭也一定要保持规律,定时定量。
平时保持一定的运动量,但不要过于劳累。
另外,要学会控制自己的情绪,做好情绪管理,保持心平气和的心理状态也很重要。