每天一个jquery插件-手风琴相册
手风琴相册
今天四处浏览的时候发现一个看起来感官不错的插件,叫做手风琴相册,就是把图集合到一个范围内,值露出图片的一丢丢,然后鼠标悬浮的时候再展示那张图片就像从相册里面抽出一张图片一样,很好看
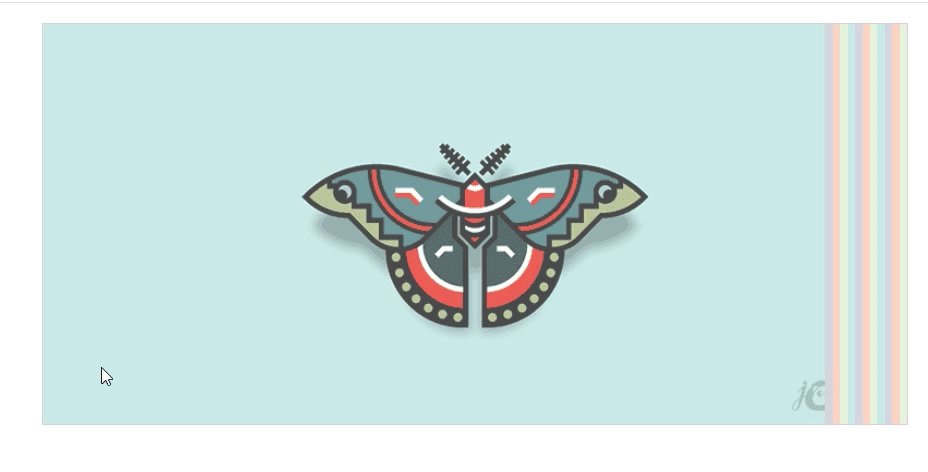
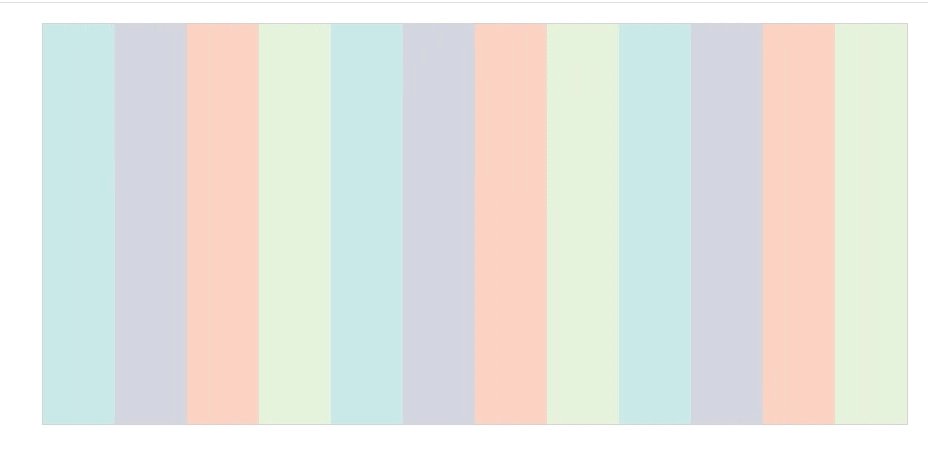
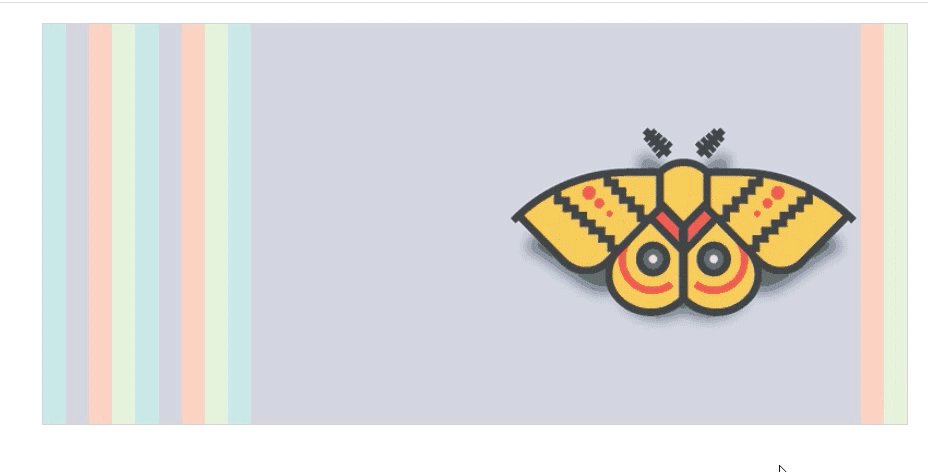
效果如下

代码部分
*{
margin: 0;
padding: 0;
}
.rel{
display:flex;
}
.item{
flex: 1;
height: 100%;
background-repeat: no-repeat;
transition: all 0.5s;
min-width: 0%;
}
.full{
animation:full 0.5s ;
min-width: 100%;
}
@keyframes full{
from{
min-width: 0%;
}
to{
min-width: 100%;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>手风琴相册</title>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/sfqxc.js"></script>
<link href="css/sfqxc.css" rel="stylesheet" type="text/css" />
<style>
#div{
border: 1px solid lightgray;
height: 400px;
width:90%;
margin: 20px auto;
}
</style>
</head>
<body>
<div id="div"></div>
</body>
</html>
<script>
var temp = sfqxc("div",
[
"img/1.png",
"img/2.png",
"img/3.png",
"img/4.png",
"img/1.png",
"img/2.png",
"img/3.png",
"img/4.png",
"img/1.png",
"img/2.png",
"img/3.png",
"img/4.png",
]
);
temp.load();
</script>
var sfqxc = function(id,arr){
var $id = $("#"+id);
$id.addClass("rel");
arr.forEach(item=>{
var $item = $("<div class='item'></div>")
$item.appendTo($id);
$item.css({
"background-image":"url("+item+")",
"background-size":$id.width()+"px "+$id.height()+"px"
})
})
return{
$id:$id,
load:function(){
//鼠标移出,全部还原
var that = this;
that.$id.mouseout(function(){
that.$id.find(".item").removeClass("full")
})
that.$id.find(".item").mouseenter(function(){
that.$id.find(".item").removeClass("full");
$(this).addClass("full");
})
}
}
}
实现过程
- 参数就是目标容器,然后就是给到图片的路径
- 为了效果方便所以我是出来就给目标容器一个空值flex盒子的类,然后这样子往里面添加每个图片的div,图片实际上是这个div的背景图,然后知道父容器的dom,在设置的时候可以通过background-size确定这个图片具体多大,只要它的容器达到和父容器一样宽高那么这张图片就能完整的展示出来
- 然后就是缺动画部分了,这里是用动画帧控制鼠标悬浮的目标容器的宽度直接挤满整个flex盒子,其他的同级盒子自然会被挤没影,所以动画效果也就出来了
- 最后补齐一些基础的效果
- 完事,碎觉
- ps:图片来源直接从模仿页面上copy的,这里是链接