每天学一个jquery插件-文字的滚动
文字的滚动
本文关键字:水
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字的滚动</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
.fz{
background-color: lightgray;
height: 30px;
overflow: hidden;
}
.ez{
height: 30px;
display: flex;
justify-content: center;
align-items: center;
transition: all 0.5s;
}
.top{
margin-top: -30px
}
</style>
</head>
<body>
<div class="fz">
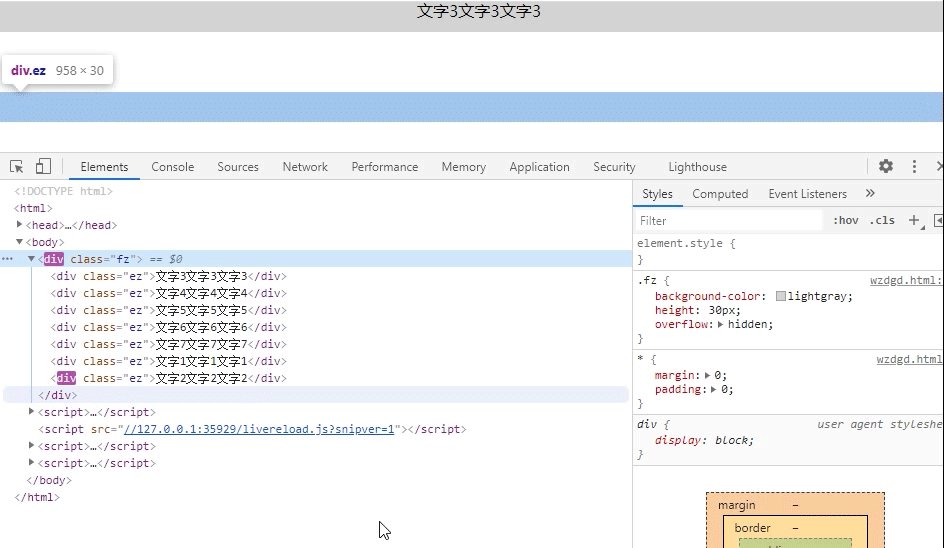
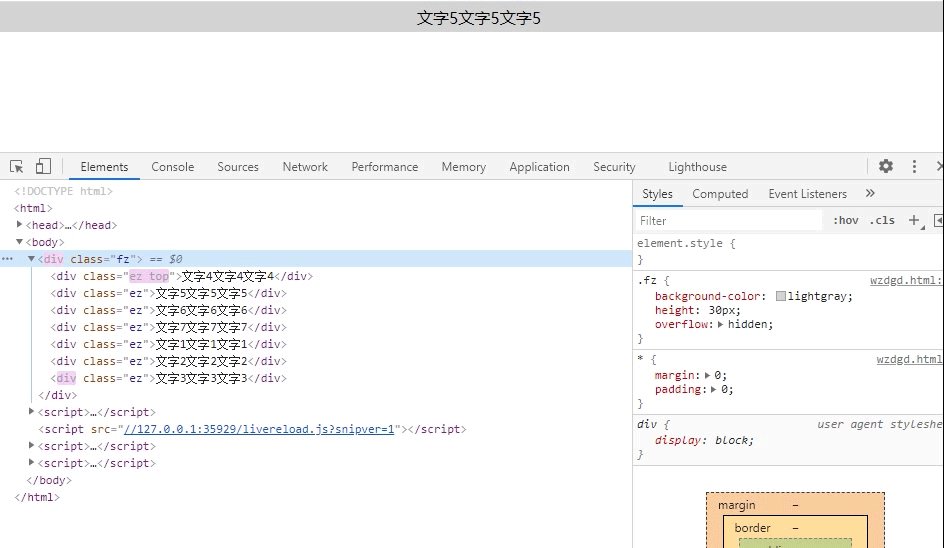
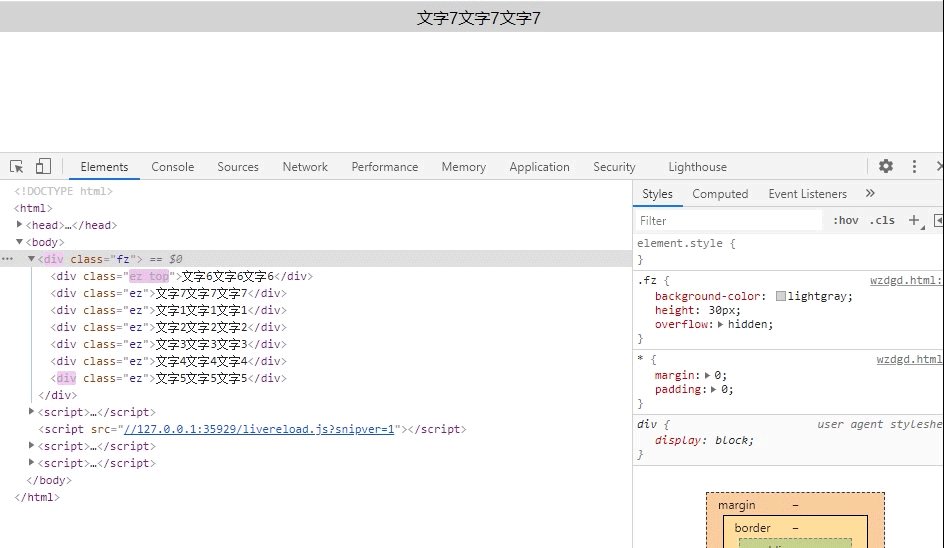
<div class="ez">文字1文字1文字1</div>
<div class="ez">文字2文字2文字2</div>
<div class="ez">文字3文字3文字3</div>
<div class="ez">文字4文字4文字4</div>
<div class="ez">文字5文字5文字5</div>
<div class="ez">文字6文字6文字6</div>
<div class="ez">文字7文字7文字7</div>
</div>
</body>
</html>
<script>
$(function(){
setInterval(function(){
var temp = $(".ez").first();
temp.addClass("top");
setTimeout(function(){
temp.removeClass("top");
temp.appendTo($(".fz"))
},900)
},1000)
})
</script>
嗯,今天记个笔记,网站上见得最多的设置就是滚动的样式了,这个实现起来不难,但是能造就的效果千奇百怪
- 比如我展示的这个最简单的滚动的文字
- 还有稍微复杂一点的滚动的图片,加上动画就会有各种轮播图的实现
- 然后做大一点就能给做一个多页面的效果
- 还有一些做多一点就是类似于那种记分牌效果,一页一页的翻动,当然这在做的时候就是管理很多个滚动样式一起工作
- 还有很多我没见识过或者不知道是这个情况的效果
不过总结起来就是差不多一个意思,周期性的执行一个效果,产生的动画效果
比如我这个文字滚动,每次周期的让它第一个dom向上滚动然后下面的内容就会填充上来,当动画走的差不多的时候再把上面跑出去的dom挪回队列的最后面,效果就做出来了。
这几天就着这个效果做一些插件,明天搞记分牌
完事,洗澡,拿快递~