AWT中常用组件
基本组件
| 组件名 | 功能 |
|---|---|
| Button | Button |
| Canvas | 用于绘图的画布 |
| Checkbox | 复选框组件(也可当做单选框组件使用) |
| CheckboxGroup | 用于将多个Checkbox 组件组合成一组, 一组 Checkbox 组件将只有一个可以 被选中 , 即全部变成单选框组件 |
| Choice | 下拉选择框 |
| Frame | 窗口 , 在 GUI 程序里通过该类创建窗口 |
| Label | 标签类,用于放置提示性文本 |
| List | JU表框组件,可以添加多项条目 |
| Panel | 不能单独存在基本容器类,必须放到其他容器中 |
| Scrollbar | 滑动条组件。如果需要用户输入位于某个范围的值 , 就可以使用滑动条组件 ,比如调 色板中设置 RGB 的三个值所用的滑动条。当创建一个滑动条时,必须指定它的方向、初始值、 滑块的大小、最小值和最大值。 |
| ScrollPane | 带水平及垂直滚动条的容器组件 |
| TextArea | 多行文本域 |
| TextField | 单行文本框 |
这些 AWT 组件的用法比较简单,可以查阅 API 文档来获取它们各自的构方法、成员方法等详细信息。
案例:
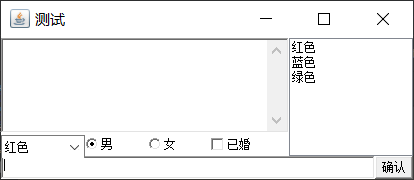
实现下图效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2KiWGsDw-1612158223051)(./images/BasicComponent.jpg)]](https://img-blog.csdnimg.cn/20210201134408697.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3J1YW5fbHVxaW5nbmlhbg==,size_16,color_FFFFFF,t_70)
演示代码:
import javax.swing.*;
import java.awt.*;
public class BasicComponentDemo {
Frame frame = new Frame("这里测试基本组件");
//定义一个按钮
Button ok = new Button("确认");
//定义一个复选框组
CheckboxGroup cbg = new CheckboxGroup();
//定义一个单选框,初始处于被选中状态,并添加到cbg组中
Checkbox male = new Checkbox("男", cbg, true);
//定义一个单选框,初始处于未被选中状态,并添加到cbg组中
Checkbox female = new Checkbox("女", cbg, false);
//定义一个复选框,初始处于未被选中状态
Checkbox married = new Checkbox("是否已婚?", false);
//定义一个下拉选择框
Choice colorChooser = new Choice();
//定义一个列表选择框
List colorList = new List(6, true);
//定义一个5行,20列的多行文本域
TextArea ta = new TextArea(5, 20);
//定义一个50列的单行文本域
TextField tf = new TextField(50);
public void init() {
//往下拉选择框中添加内容
colorChooser.add("红色");
colorChooser.add("绿色");
colorChooser.add("蓝色");
//往列表选择框中添加内容
colorList.add("红色");
colorList.add("绿色");
colorList.add("蓝色");
//创建一个装载按钮和文本框的Panel容器
Panel bottom = new Panel();
bottom.add(tf);
bottom.add(ok);
//把bottom添加到Frame的底部
frame.add(bottom,BorderLayout.SOUTH);
//创建一个Panel容器,装载下拉选择框,单选框和复选框
Panel checkPanel = new Panel();
checkPanel.add(colorChooser);
checkPanel.add(male);
checkPanel.add(female);
checkPanel.add(married);
//创建一个垂直排列的Box容器,装载 多行文本域和checkPanel
Box topLeft = Box.createVerticalBox();
topLeft.add(ta);
topLeft.add(checkPanel);
//创建一个水平排列的Box容器,装载topLeft和列表选择框
Box top = Box.createHorizontalBox();
top.add(topLeft);
top.add(colorList);
//将top添加到frame的中间区域
frame.add(top);
//设置frame最佳大小并可见
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new BasicComponentDemo().init();
}
}