React 组件基本介绍
- 组件是React中最重要的技术,使用 React 就是在使用各种组件
- 组件表示页面中的部分功能
- 通常一个完整的页面时由多个组件组合而成的
- 特点: 可复用、可组合、独立
创建组件
使用函数创建组件
- 使用函数创建的组件叫做 函数组件
- 函数名称首字母必须以 大写字母 开头
- 函数组件必须有 返回值 ,而且是
JSX结构; 返回值可以为 null, 意思是不渲染任何内容 - 使用函数名作为组件标签名
import React from 'react'
import ReactDOM from 'react-dom'
// 定义函数组件
function MyComp () {
return (
<div>我是一个函数组件</div>
)
}
ReactDOM.render(<MyComp />, document.querySelector('#app'))

可以直接渲染组件
ReactDOM.render(<MyComp></MyComp>, document.querySelector(’#app’))
如果组件中没有其他子节点,可以改为单标签形式
使用类创建组件
- 使用
class创建的组件叫做 类组件 - 类名需要 大写,必须继承 React.Component 父类
- 继承父类就意味着能够调用父类中提供的属性和方法
- 类组件必须要有
render方法,返回JSX
import React from 'react'
import ReactDOM from 'react-dom'
class Hello extends React.Component {
render () {
return (
<div>我是一个类组件</div>
)
}
}
ReactDOM.render(<Hello></Hello>, document.querySelector('#app'))

抽离组件
将每个组件放到单独的js文件中,组件就会更加易于开发和维护
创建一个独立的 MyCom 组件,并在 index.js 使用该组件
步骤:
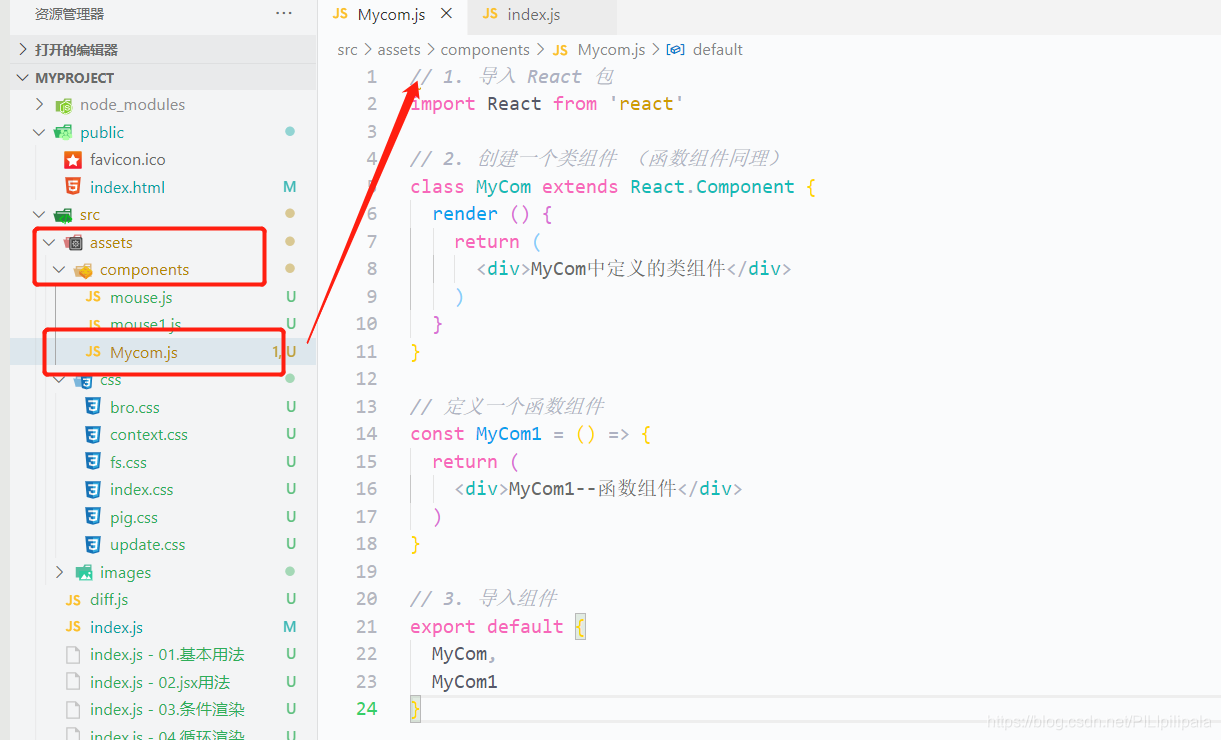
- 创建 MyCom.js 文件 (组件文件,内部可以使用函数组件或者类组件)

// 1. 导入 React 包
import React from 'react'
// 2. 创建一个类组件 (函数组件同理)
class MyCom extends React.Component {
render () {
return (
<div>MyCom中定义的类组件</div>
)
}
}
// 定义一个函数组件
const MyCom1 = () => {
return (
<div>MyCom1--函数组件</div>
)
}
// 3. 导入组件
export default {
MyCom,
MyCom1
}
- 在 index.js 文件中导入 MyCom.js 文件,再渲染组件
import React from 'react'
import ReactDOM from 'react-dom'
// 1. 导入自定义组件
import Com from './components/MyCom'
// 2. 重新定义jsx,在jsx中调用组件
const jsx = (
<div>
<Com.MyCom />
<Com.MyCom1 />
</div>
)
// 3. 渲染 jsx,jsx中包含了自定义组件
ReactDOM.render(jsx, document.querySelector('#app'))

事件处理
类形式实现事件
使用 JSX 语法时需要传入一个 函数作为事件处理函数,而不是一个字符串。
语法:on+事件名称={事件处理程序}
例如:onClick={()=>{}}
注意:事件名必须用驼峰命名法
例如: onMouseEnter、onKeyUp
点击按钮触发点击事件,弹窗会提醒
import React from 'react'
import ReactDOM from 'react-dom'
class Show extends React.Component {
handleClick () {
alert('我被电了一下')
}
render () {
return (
<button onClick={
this.handleClick}>点我</button>
)
}
}
ReactDOM.render(<Show />, document.querySelector('#app'))

函数形式实现事件
与上面的方法类似,只是用函数声明组件的方式来事件事件
import React from 'react'
import ReactDOM from 'react-dom'
const handleKeyUp = (e) => {
console.log(e.keyCode)
}
const Show = () => {
return (
<input type="text" onKeyUp={
handleKeyUp} />
)
}
ReactDOM.render(<Show />, document.querySelector('#app'))
事件对象
- 事件处理函数中的参数就是事件对象
- React 中的事件对象叫做 合成事件(对象),能兼容所有浏览器
import React from 'react'
import ReactDOM from 'react-dom'
class Show extends React.Component {
handleKeyUp (e) {
console.log(e)
}
render () {
return (
<input type="text" onKeyUp={
this.handleKeyUp} />
)
}
}
ReactDOM.render(<Show />, document.querySelector('#app'))

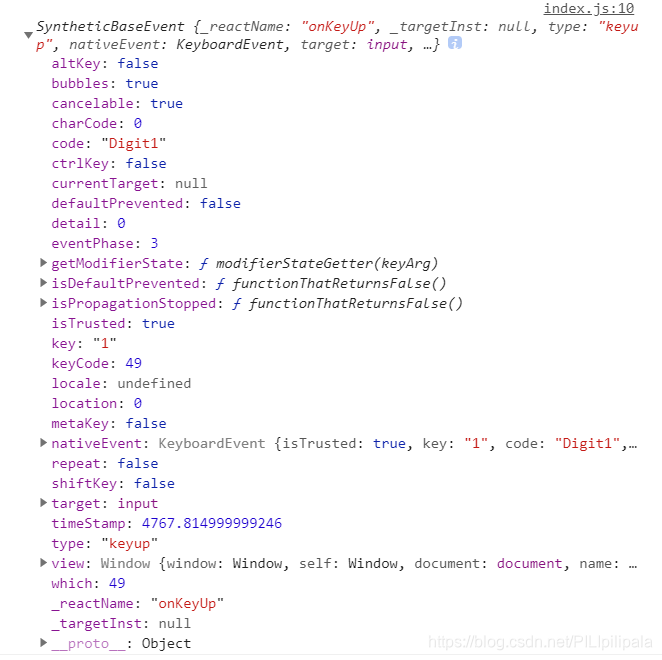
在这里,e就是一个合成事件。SyntheticEvent 实例将被传递给事件处理函数,它是浏览器的原生事件的跨浏览器包装器。
如果想输出当前按键的ASCII码值,就可以打印e.keyCode