水平垂直居中
水平居中
使用CSS控制水平居中:
- 块级元素 设置
width,并设置margin auto - 内联元素 父元素设置
text-align center
块级元素水平居中
关键属性:margin: 0 auto
<style>
.container{
width: 300px;
height: 300px;
border: 2px solid black;
}
.little{
width: 200px;
margin: 0 auto;
border: 2px solid red;
}
</style>
<div class="container">
<div class="little">
这是块级元素水平居中哦
</div>
</div>
效果:

内联元素水平居中
关键属性:text-align: center display: inline-block
<style>
.container{
width: 300px;
height: 300px;
border: 2px solid black;
text-align: center;
}
.little{
width: 200px;
display: inline-block;
border: 2px solid red;
}
</style>
<div class="container">
<span class="little">
这是内联元素水平居中哦
</span>
</div>
效果:

水平垂直居中–flex布局
flex布局
关键属性:
- 垂直居中直接设置父元素的CSS样式:
display: flex
align-items: center
- 水平居中:
display: flex
justify-content: center
同时要水平垂直居中,同时设置即可
需要注意的是IE10+才支持,webkit前缀浏览器设置flex属性需要加webkit。
<style>
.container{
width: 300px;
height: 300px;
border: 2px solid black;
display: flex;
align-items: center;
justify-content: center;
}
.little{
width: 200px;
display: inline-block;
border: 2px solid red;
}
</style>
<div class="container">
<div class="little">
这是水平垂直居中哦
</div>
</div>
效果:

margin + position:absolute布局
position: absolute布局的元素,通过设置top/bottom, left/right这两对属性,可以让元素在垂直方向和水平方向分别具有了自适应的特性。
<style>
.container{
width: 300px;
height: 300px;
border: 2px solid black;
position: relative;
}
.little{
width: 200px;
height: 200px;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
border: 2px solid red;
}
</style>
<div class="container">
<div class="little">
这是水平垂直居中哦
</div>
</div>
效果:

transform + absolute
absolute定位元素的left、top属性是子元素的左边界、上边界相对父元素进行定位;
transform是CSS3中非常强大的一个属性,可以接收多个属性值,包括旋转、缩放、平移等多种功能。
将二者配合,先将子元素左上定点定位到父元素中心点,再使用transform将子元素中心点移动到父元素的中心点即可:
<style>
.container{
width: 300px;
height: 300px;
border: 2px solid black;
position: relative;
}
.little{
width: 200px;
height: 200px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border: 2px solid red;
}
</style>
<div class="container">
<div class="little">
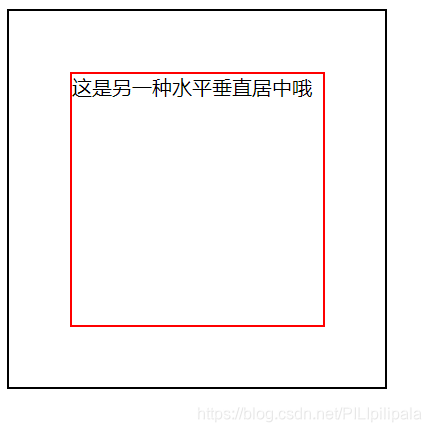
这是另另一种水平垂直居中哦
</div>
</div>
效果:

absolute + margin负值
这与上一种方法类似,上一种方法是使用transform将元素向左上平移,本方法则是使用margin负值的方式将元素拉向左上角
<style>
.container{
width: 300px;
height: 300px;
border: 2px solid black;
position: relative;
}
.little{
width: 200px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
margin-top: -50px;
margin-left: -100px;
border: 2px solid red;
}
</style>
<div class="container">
<div class="little">
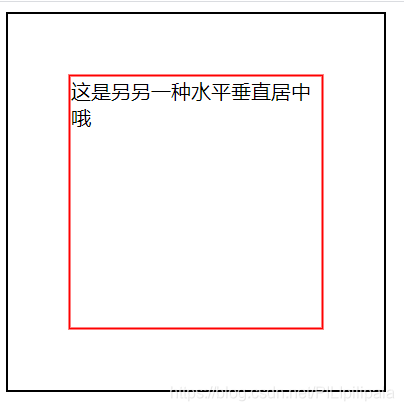
这是另另另一种水平垂直居中哦
</div>
</div>
效果:

absolute + calc
calc函数可以计算出正确的left和top值
<style>
.container{
width: 300px;
height: 300px;
border: 2px solid red;
text-align: center;
position: relative;
}
.little{
width: 200px;
height: 100px;
position: absolute;
left: calc(50% - 100px);
top: calc(50% - 50px);
border: 2px solid green;
}
</style>
<div class="container">
<div class="little">
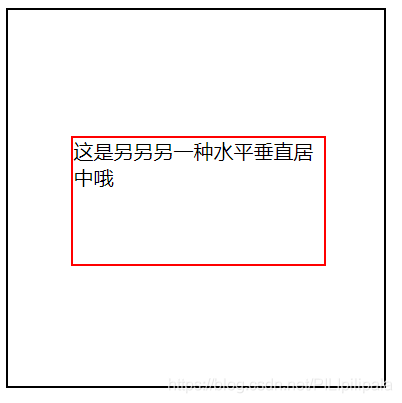
这是另另另另一种水平垂直居中哦
</div>
</div>
效果:

line-height + vertical-align
vertical-align是一个作用于内联元素的属性。内联元素的特性是会和其它内联元素或者文字在同一行显示,但是默认情况下是与父元素“基线对齐”的。
这里的的基线指的是父元素每一行中的一个垂直位置,是英文x下边缘所在的水平, 通过设置vertical-align为middle可以将内联元素的中部对齐父元素的中部(基线+字母x的一半高度)。
所以可以利用这一点,将父元素的行高设置为其自身高度,然后将子元素与父元素中线对齐,即可实现垂直居中。
<style>
.container{
width: 300px;
height: 300px;
border: 2px solid red;
text-align: center;
line-height: 300px;
}
.little{
width: 200px;
height: 100px;
display: inline-block;
line-height: 1.5;
vertical-align: middle;
border: 2px solid green;
}
</style>
<div class="container">
<div class="little">
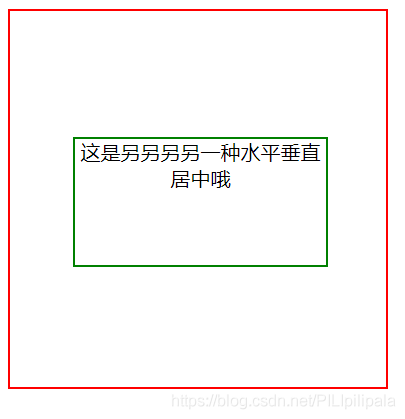
这是另另另另另一种水平垂直居中哦
</div>
</div>
效果: