React 概述
React简介
- React 是一个 MVC 框架
- React 主要是用来构建 UI
- React 是起源于Facebook的内部项目,用于构建 Instagram 网站,在 2013.05 开源
React 特点:
- 声明式:使用 React 编写UI界面和写HTML几乎一样
- 高效: React通过对DOM的模拟,最大限度地减少与DOM的交互
- 灵活:React可以与已知的库或框架很好地配合
项目搭建
# 创建 react 项目,项目名是 myapp
npx create-react-app myapp
# 进入my-app 目录
cd myapp
# 启动项目
npm start
注意事项:
-
项目名称中不能有大写字母
-
npx 是 npm v5.2.0 之后提供的命令,使用npx后不需要先全局安装脚手架
-
要在项目根目录下启动项目
创建之后项目效果如下:

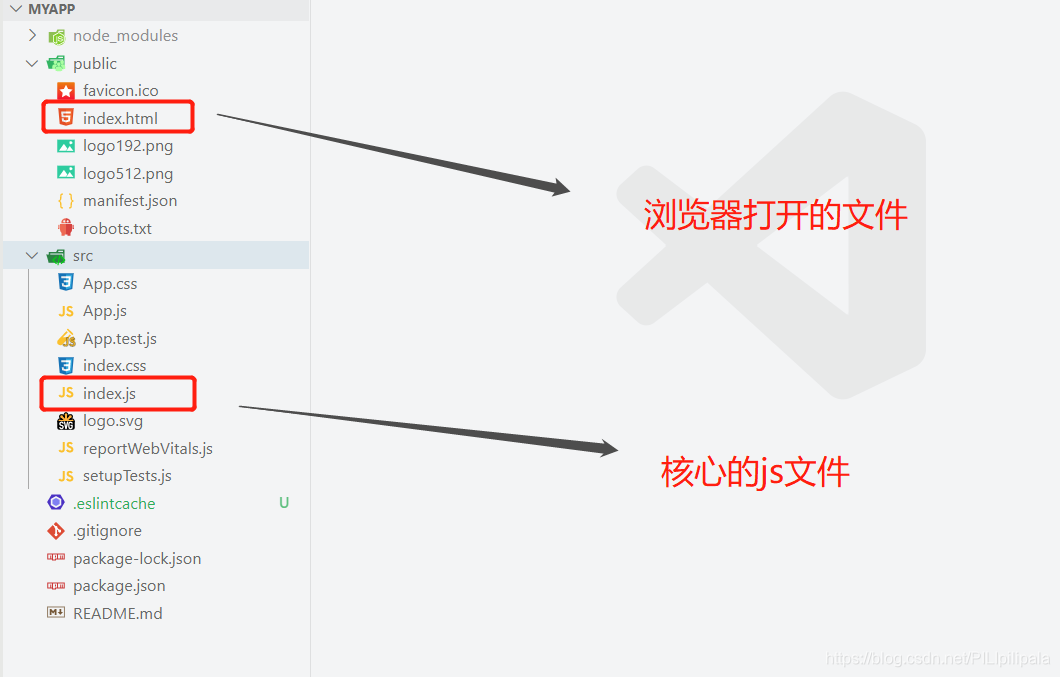
项目结构说明

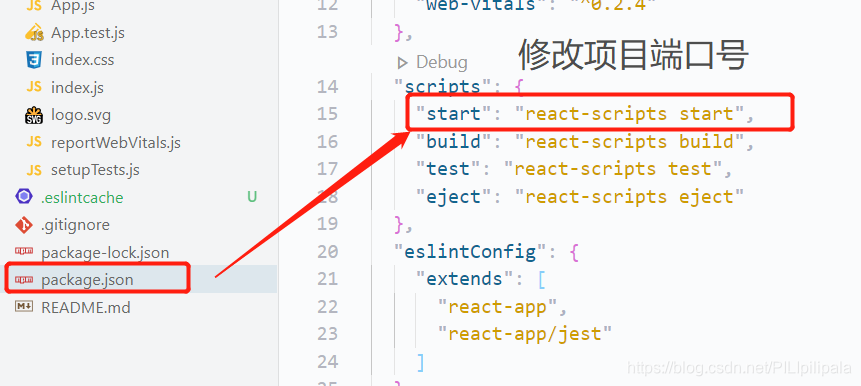
修改项目端口号: 在 package.json 文件中修改 scripts 节点

语法格式:
"start" : "set PORT = 端口号 && react-scripts start"
基本使用
- 导入 react 和 react-dom 两个包
- 使用 JSX 语法创建 react 元素
- 调用 ReactDOM.render() 方法将元素渲染到页面中
index.js 文件
扫描二维码关注公众号,回复:
12482131 查看本文章


// 1. 导入 react 和 react-dom 两个包
import React from 'react'
import ReactDOM from 'react-dom'
// 2. 创建 react 元素
const jsx = <h1>Hello World</h1>
// 3. 调用 ReactDOM.render() 方法将元素渲染到页面中
// 参数1: react元素
// 参数2: html 页面中的 DOM 元素
ReactDOM.render(jsx, document.querySelector('#app'))
index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
JSX
JSX简介
JSX 是 JavaScript XML 的简写,就是在 JavaScript 中写 XML 格式的代码(我们只需要写 HTML)
优势: 和 HTML 一样,简单直观
注意点: 使用小括号包裹 JSX,避免 JS 格式化时自动插入分号
const jsx = (
<div>
<h1>用户信息</h1>
<ul>
<li>用户名: admin</li>
<li>密码: 123456</li>
</ul>
</div>
)
JSX中的表达式
在 JSX 中,可以在 { } 中嵌入表达式
- 变量 (除了对象都可以)
- 算数表达式
- 函数表达式
- jsx自身也能作为表达式
不能出现在 { } 中的东西
- 变量中保存了一个对象 (只有 style 中可以使用对象)
if/for等流程控制不能出现在 {} 中
import React from 'react'
import ReactDOM from 'react-dom'
const a = 10
const b = 3
const arr = ['吃', '喝', '玩', '乐']
const flag = false
const fn = () => {
console.log('这是一个函数')
}
const subJsx = <div>我是另一个JSX</div>
const obj = {
a: 'Hi',
b: '~~'
}
// 必须有一个根节点
const jsx = (
<div>
<div>{
a + b }</div>
<div>{
a - b }</div>
<div>{
a * b }</div>
<div>{
a / b }</div>
<div>{
a % b }</div>
<div>{
arr }</div>
<div>{
flag ? '真的' : '假的' }</div>
<div>{
fn() }</div>
<div>{
subJsx }</div>
{
/* 对象和流程控制都不能写在 {} 之间 */}
{
/* <div>{ obj }</div> */}
{
/* <div>{ for (var i = 0; i < 10; i++) {} }</div> */}
</div>
)
ReactDOM.render(jsx, document.querySelector('#app'))
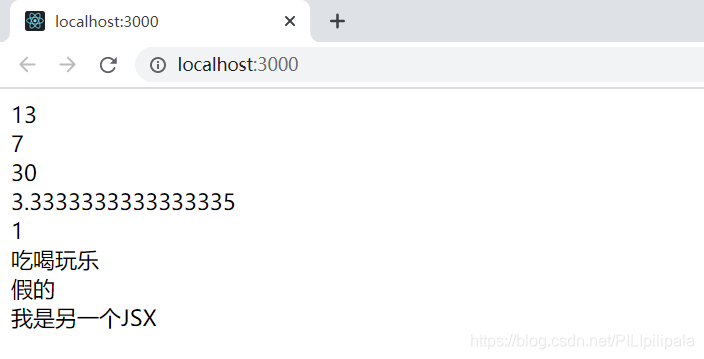
效果如下:

条件渲染
核心思想:使用函数将渲染的业务逻辑封装,在 jsx 中直接调用函数
const flag = true
const show = (flag) => {
if (flag) {
return (
<div>我是真的</div>
)
} else {
return (
<div>我是假的</div>
)
}
}
const s = show(flag)
ReactDOM.render(s,document.querySelector('#app'))

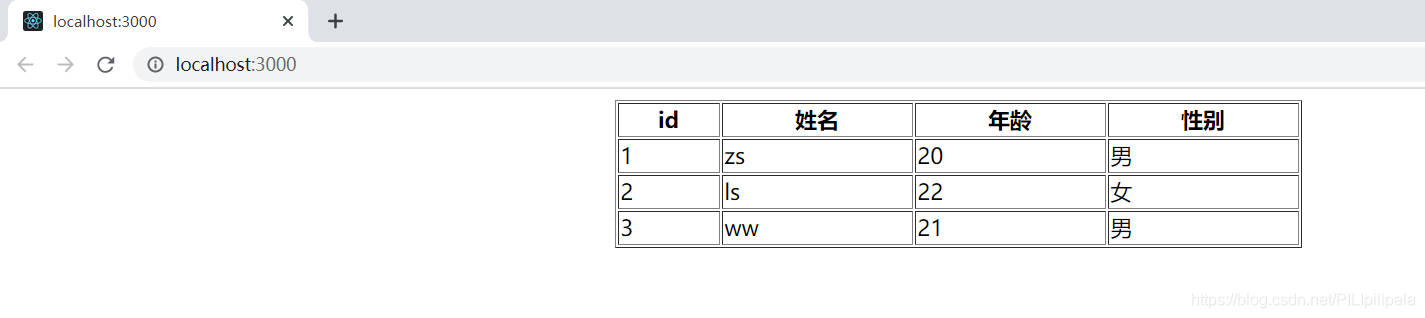
循环渲染
核心思想:
- 使用数组的
map()方法循环将每个单元的数据改造成jsx,并保存在一个新的数组中 - 在
{}中的数组是可以直接被循环渲染的 - 注意: 要使用
key绑定每一次循环,key值要唯一
const userAry = [
{
id: 1, username: 'zs', age: 20, gender: 1},
{
id: 2, username: 'ls', age: 22, gender: 0},
{
id: 3, username: 'ww', age: 21, gender: 1}
]
const jsx = (
<table border="1" width="500" align="center">
<thead>
<tr>
<th>id</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
{
userAry.map(item=>{
return(
<tr key={
item.id}>
<td>{
item.id}</td>
<td>{
item.username}</td>
<td>{
item.age}</td>
<td>{
item.gender === 1 ? '男' : '女'}</td>
</tr>
)
})
}
</tbody>
</table>
)

理解循环
- map()的作用是对数组中的每个单元进行加工
- map循环结束之后会得到一个新的数组
- {} 能直接循环数组并渲染每个单元
const hobbies = ['吃', '喝', '玩', '乐']
const arr = hobbies.map(item => {
return <div>{
item}</div>
})
const jsx = (
<div>{
arr }</div>
)
arr = [
<div>吃</div>,
<div>喝</div>,
<div>玩</div>,
<div>乐</div>
]

CSS样式处理
两种方式:
- style 方式(行内方式): 对象形式设置样式 (不推荐)
const jsx = <div style={
{
color: 'red', fontSize: '32px'} }>Hello World</div>

- className方式(类名方式)
- className 就是标签中的 class属性,在 jsx 中必须使用 className
- css样式写在一个独立的文件内
- 使用 import 导入css文件
import React from 'react'
import ReactDOM from 'react-dom'
// 导入css文件
import './index.css'
// className 属性用来设置类名
const jsx = <div className="title">Hello World</div>
ReactDOM.render(jsx, document.querySelector('#app'))
总结
- JSX 是在js代码中编写html结构,是React声明式的一个体现
- JSX 中可以使用各种表达式,表达式要写在
{ }中 - JSX 中条件渲染是用函数完成的,在函数内计算出最终的 JSX 再在 {} 中调用该函数
- JSX 中的循环渲染使用
map()方法 - JSX 中使用样式有
style和className两种方式- style中使用对象方式设置样式;
- className中来设置类名,样式写在另一个文件中,并且使用 import 导入css文件