问题描述
系统: macOS Catalina 10.15.4
背景: 设计嵌套路由
问题: vue-router挂载页面失败
这是本人遇到的情况,仅供参考~
Tips:可直接看问题解决~
问题解决
设计嵌套路由,发现挂载不上页面。如下解决方案:
App.vue
检查App.vue文件中是否有<router-view />标签,若无,添加上。
<template>
<div id="app">
<a-button>按钮</a-button>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view />
</div>
</template>
<style lang="less"></style>
router.js
检查路由文件中import路径是否正确。
import Vue from "vue";
import Router from "vue-router";
import Home from "./views/Home.vue";
Vue.use(Router);
export default new Router({
mode: "history",
base: process.env.BASE_URL,
routes: [
{
path: "/user",
//component: RenderRouterView,
component: {
render: h => h("router-view") },
children: [
{
path: "/user/login",
name: "login",
component: () =>
import(/* webpackChunkName: "user" */ "./views/User/Login.vue")
},
{
path: "/user/register",
name: "register",
component: () =>
import(/* webpackChunkName: "user" */ "./views/User/Register.vue")
}
]
},
{
path: "/",
name: "home",
component: Home
},
{
path: "/about",
name: "about",
component: () =>
import(/* webpackChunkName: "about" */ "./views/About.vue")
}
]
});
如果以上依旧挂载失败
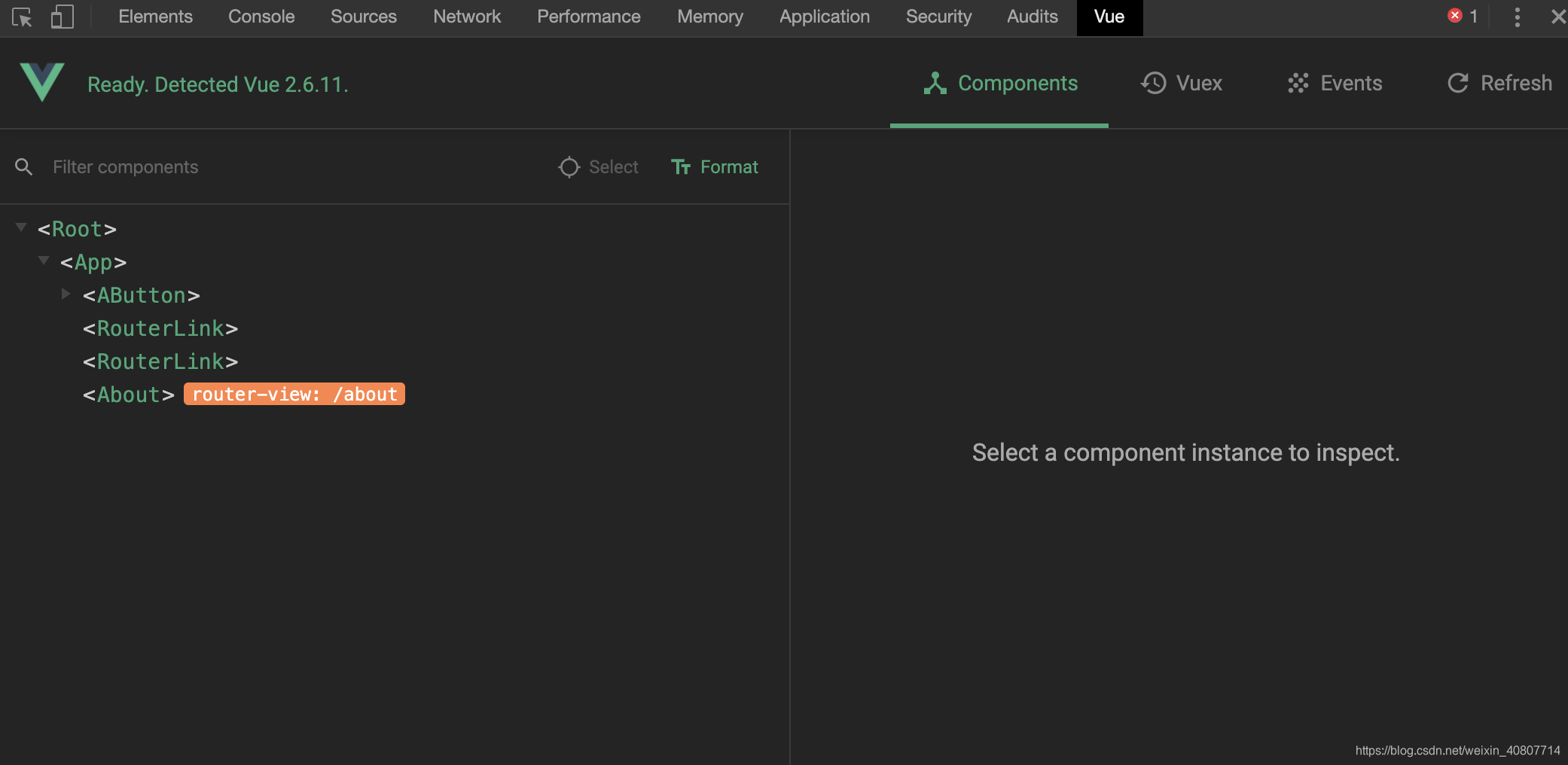
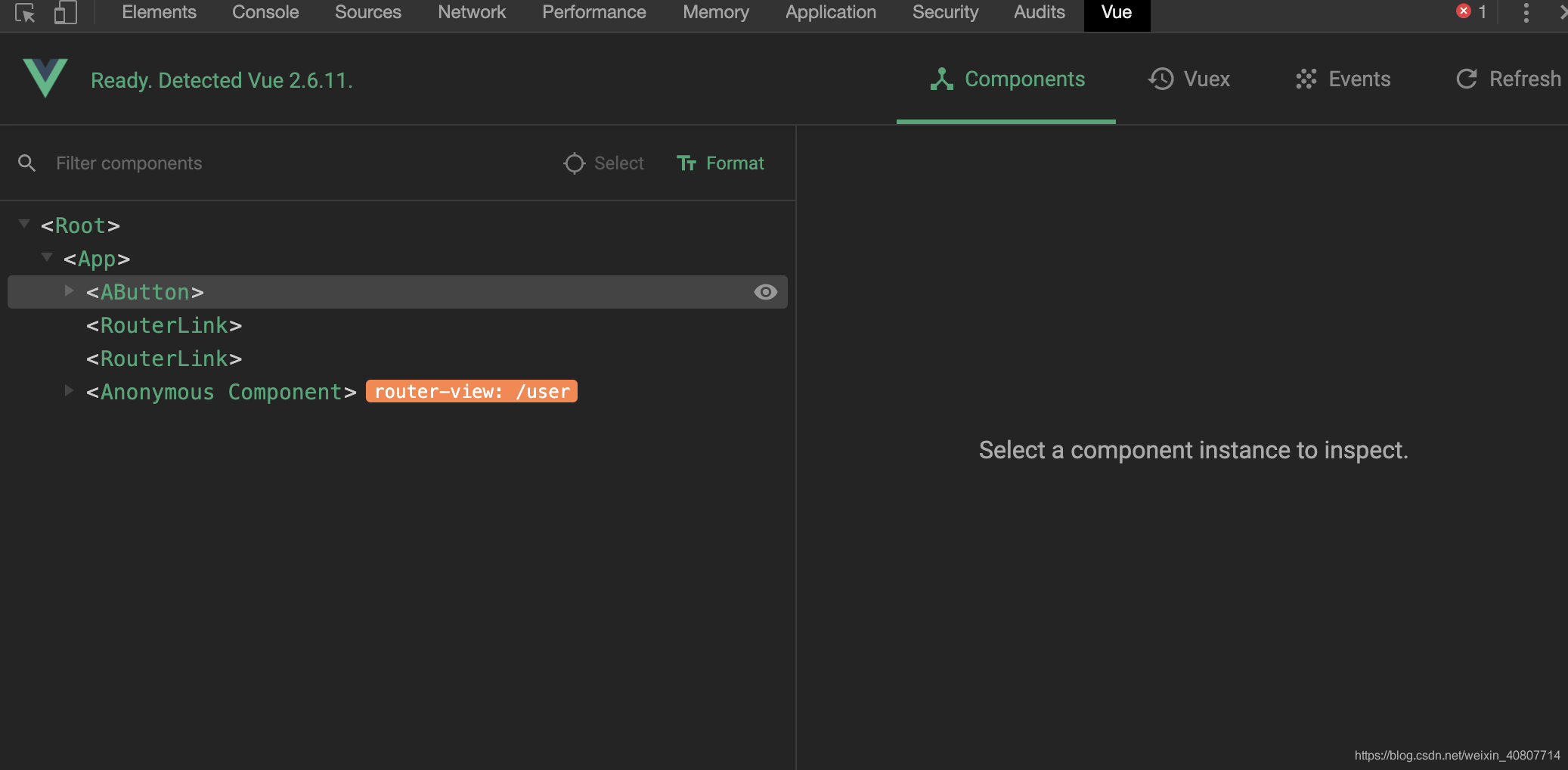
以上两个问题解决之后,页面刷新依旧挂载失败。通过Chrome插件vue-devtools检查发现初始界面About能成功挂载,而嵌套的login和register挂载失败,也就是说router-view未显示。

检查多次代码之后确认无误,只剩最后一个办法了,重启大法~
$ npm run serve
比较幸运的是,重启之后页面挂载成功~

参考链接
https://router.vuejs.org/zh/guide/essentials/nested-routes.html
https://time.geekbang.org/course/detail/100024601-91010
如果有错误或者不严谨的地方,请务必给予指正,十分感谢。
本人blog:http://breadhunter.gitee.io