Vue快速入门
-
前言
对于一名初入编程的新手来说,JavaScript的语法偏向复杂,选择Vue库可以说是一个较为不错的体验。在很多方面,Vue简化了JavaScrip语法,并且实现数据与视图的双向绑定,达到响应式页面的目的。
博主是一位大二的编程小白,以下的内容都是自己对Vue的理解,写本篇博客的目的是为了巩固自己对Vue的基础知识,大家可以作为一种笔记来观看,如果能够给学校Vue的朋友带来帮助,不胜荣幸,对于存在许多表达不恰当以及逻辑错误的地方,还望大家斧正。
参考资料:《Vue.js从入门到实践》
1. Vue实例和模板语法
<body>
<div id="app">
<p>{
{
message}}</p>
</div>
<script>
new Vue({
el:'#app',
data:{
message:'hello,word!'
},
methods:{
},
})
</script>
</body>
- el
Vue语法与JavaScript一样写在script中,通过id选择器绑定DOM,在Vue中,只需要在el中对DOM的id进行挂载,可以简单的理解为钩子,el通过id="app"的特征钩住了<div>中的所有内容,这样我们就可以在Vue中实现对DOM中的操作。
- data
Vue中的data用于声明我们所要使用的数据,这样操作有利于我们在维护或者操作文档的时候能够更容易的清晰某一板块所需要修改的数据,并且不需要直接对DOM进行操作,此时的数据与DOM是双向绑定的,当我们对data中所声明的数据进行修改时,DOM中同时也会发生响应式的变化。
- methods
Methods中包含的是我们对这个页面的整个逻辑以及页面中的触发事件,其中的内容相当于JavaScript中的function内容
2. 内置指令
在Vue中有许多内置指令,通过这些指令替换JavaScript中对文档的以及事件的操作。
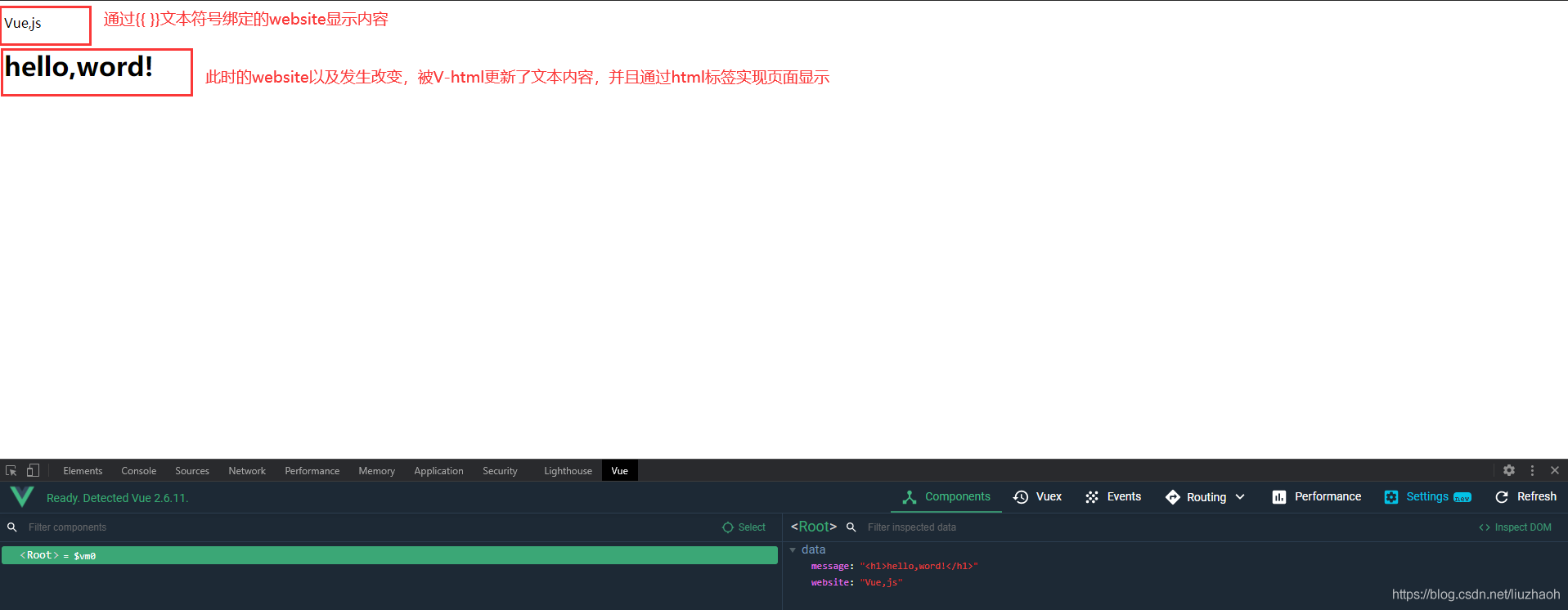
- v-html
v-html:将数据以html标签形式更新
<body>
<div id="app">
<p>{
{
website}}</p>
<p v-html="message">{
{
website}}</p>
</div>
<script>
new Vue({
el:'#app',
data:{
website:'Vue,js',
message:'<h1>hello,word!</h1>'
},
methods:{
},
})
</script>
</body>

可以发现,第二个<p>标签中所绑定的Vue.js被hello,word!所更新,并且在声明的message中‘<h1>hello,word!<\h1>'通过html标签更新了其中的内容,看到的这是一个一级标题的hello,word!。
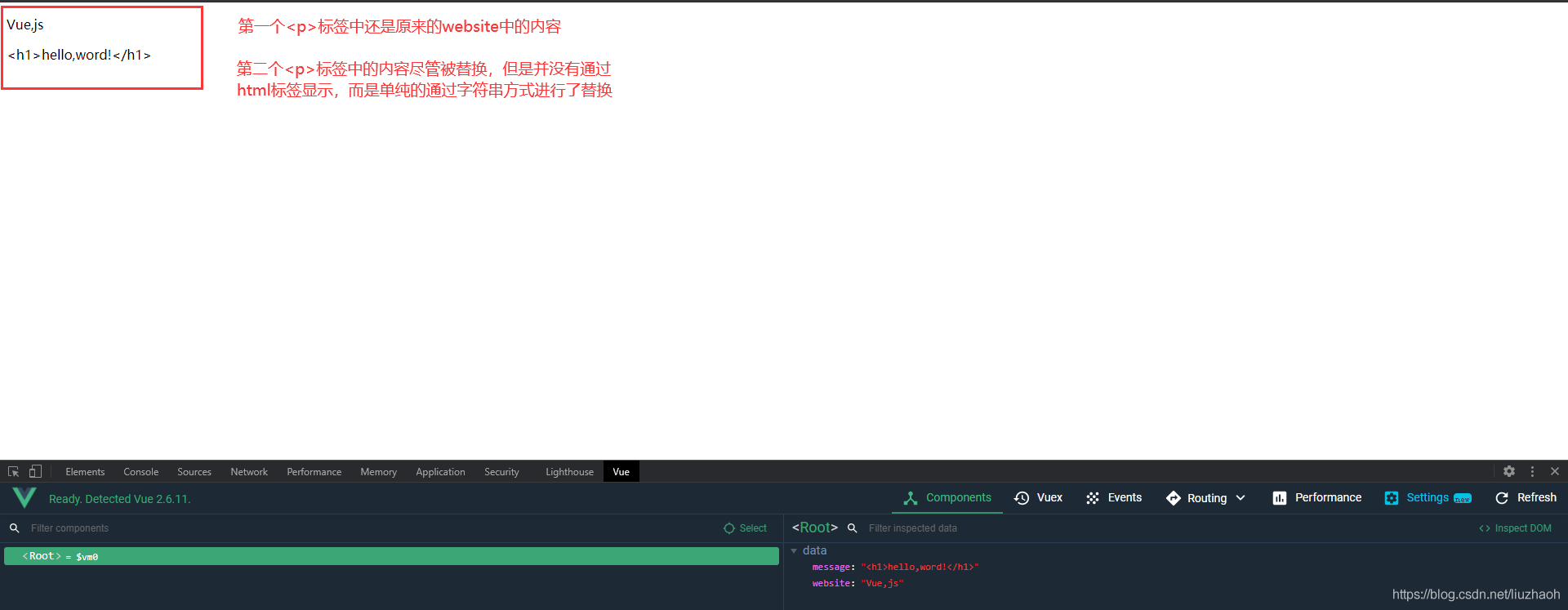
- v-text
<body>
<div id="app">
<p>{
{
website}}</p>
<p v-text="message">{
{
website}}</p>
</div>
<script>
new Vue({
el:'#app',
data:{
website:'Vue,js',
message:'<h1>hello,word!</h1>'
},
methods:{
},
})
</script>
</body>

通过v-txet指令,尽管仍然替换掉了<p>标签中的内容,但是仅仅是通过字符串的形式显示了出来,而不是像html一样通过html标签的形式显示。
- v-cloak
代码加载的时候先加载HTML,把插值语法当做HTML内容加载到页面上,当加载完js后才把插值语法替换掉,所以我们会看到闪烁问题,而v-clock可以解决这个问题。
<div v-cloak>{
{
msg}}</div>
<style type="text/css">
[v-cloak]{
display: none;
}
</style>
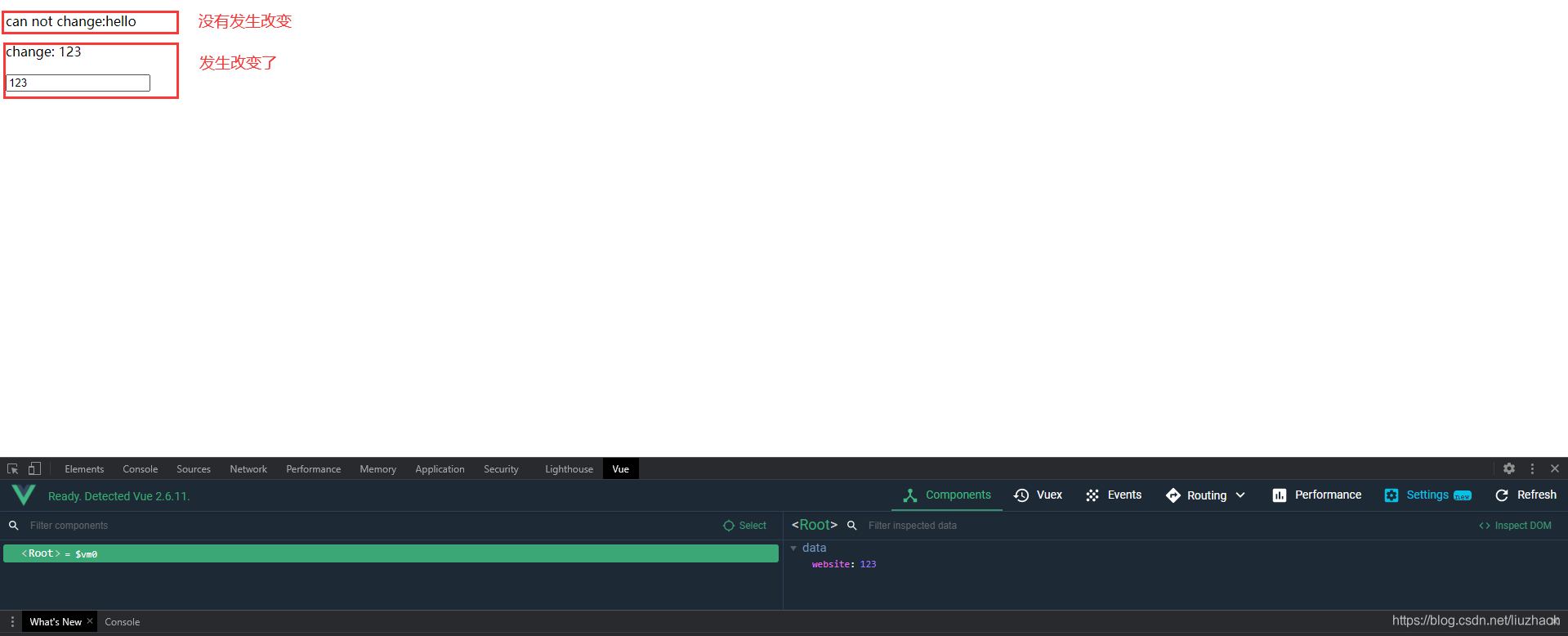
- v-once
v-once指令只渲染元素和组件一次,随后的渲染,使用了此指令的元素、组件及其所有的子节点,都会当作静态内容并跳过,这个可以用于优化更新性能。
<body>
<div id="app">
<p v-once>can not change:{
{
website}}</p>
<p>change: {
{
website}}</p>
<p ><input type="text" v-model = "website"></p>
</div>
<script>
new Vue({
el:'#app',
data:{
website:"hello"
},
methods:{
},
})
</script>
</body>

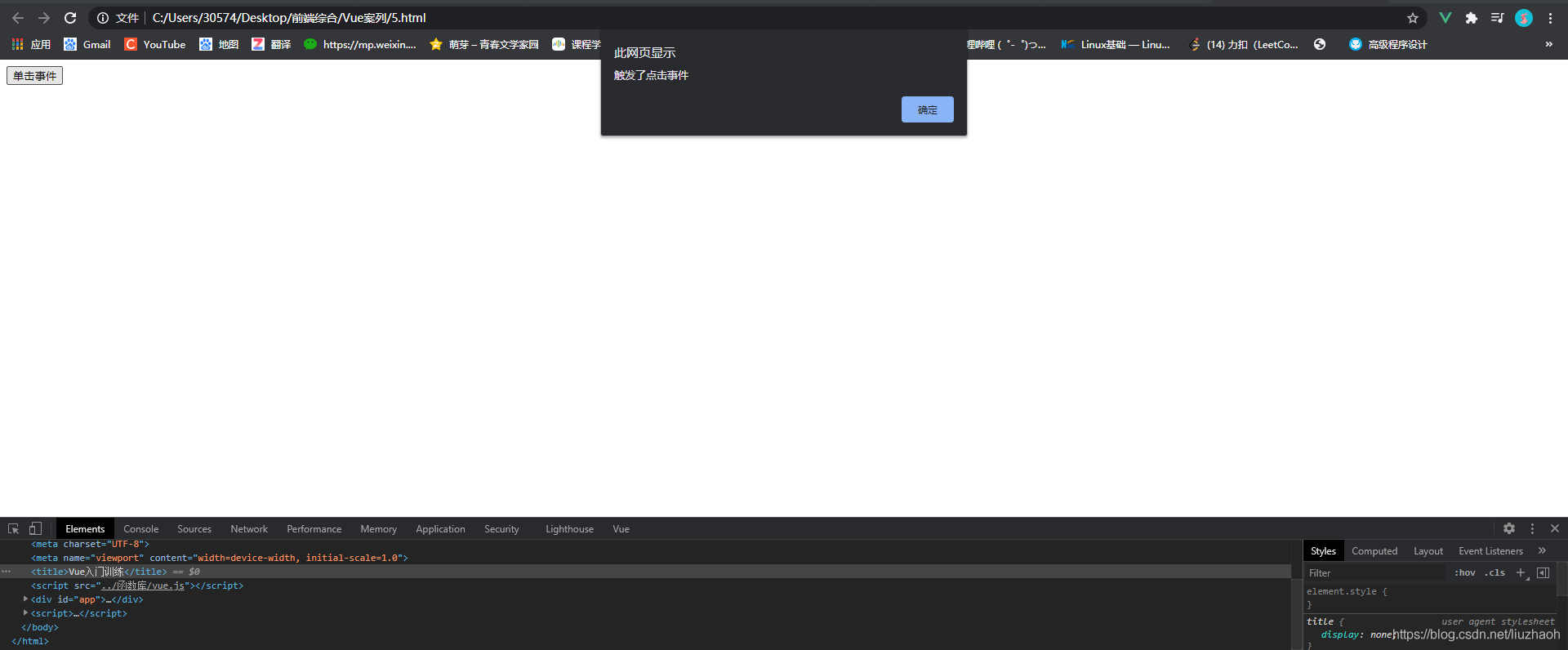
- v-on
对于Vue的事件绑定使用内置的v-on指令来完成,以及传递参数。
<body>
<div id="app">
<input type="button" value="单击事件" v-on:click="alert"> //@click="alert"
</div>
<script>
new Vue({
el:'#app',
data:{
},
methods:{
alert:function() {
alert('触发了点击事件');
}
},
})
</script>
</body>

在v-on:click点击事件后面添加了命名为alert的方法,在此之前我试过直接使用v-on:click="alert(‘触发了点击事件’)",但是点击之后控制台报错,不知道有没有大神明白为什么会这个样子。
使用v-on指令时,不仅仅可以触发点击事件,譬如双击事件以及键盘敲击事件等等,只需要修改v-on:click or(mousedown、mouseup等),同时我们可以将v-on:click简写为@click,触发事件的方法必须写在methods中。
- v-if
v-if、v-show可以实现条件渲染,Vue会根据表达式值的真假条件来渲染元素。还有可以与v-if搭配的v-else、v-else-if指令,类似与JavaScript中的if-else、if-elseif-elseif。
简单来说,v-if相当于JavaScript中我们对DOM的条件操作,根据表达值的真假,从而对DOM进行有条件的操作,让我们来看看是如何操作的把。
<body>
<div id="app">
<input type="button" value="切换" @click="go">
<p v-if="jump">我跳出来拉</p>
</div>
<script>
new Vue({
el:'#app',
data:{
jump:false
},
methods:{
go:function(){
this.jump=!this.jump;
}
},
})
</script>
</body>

注意,v-if的默认布尔值为false,并且v-if是直接对DOM的操作,而随后的v-show是对样式的操作。
- v-show
v-show用法与v-if大致一样,不同的是带有v-show的元素始终会被渲染并且保留在DOM中,v-show只是简单地切换元素的CSS属性display,当模板属性为true的时候,控制台显示为display:block;属性值为false的时候,控制台显示display:none。
v-show不支持<tempalte>语法,也不支持v-else。
<body>
<div id="app">
<input type="button" value="切换" @click="go">
<p v-show="jump">我跳出来拉</p>
</div>
<script>
new Vue({
el:'#app',
data:{
jump:false
},
methods:{
go:function(){
this.jump=!this.jump;
}
},
})
</script>
</body>
v-show与v-if的区别
- 都是根据表达式的真假判断元素显示与隐藏
- v-if只有在条件为真时,才对元素进行渲染,v-show无论初始条件为何,元素总会被渲染。
- v-show初始开销更高,v-if的切换开销更高
- 频繁切换时用v-show;运行条件很少改变时用v-if
- v-for
在Vue中,提供了v-for指令用来循环数据。
<body>
<div id="app">
<h>开始循环</h>
<li v-for="index in item"> //index用于遍历item中的所有元素
{
{
index}}
</li>
</div>
<script>
new Vue({
el:'#app',
data:{
item:[1,2,3,4,5],
},
methods:{
},
})
</script>
</body>

<body>
<div id="app">
<h>开始循环</h>
<li v-for="(index,items) in item">//index表示数组中的元素,items表实元素的下标
{
{
index}},{
{
items}}
</li>
</div>
<script>
new Vue({
el:'#app',
data:{
item:[1,2,3,4,5],
},
methods:{
},
})
</script>
</body>

可以使用of替代in作为分隔符,因为它更接近JavaScript迭代器的语法
<div v-for=“index in items”>
- v-model
关于v-model最重要的就是双向数据绑定。使用Vue操作DOM元素时,视图与数据依照任何的一方同时发生改变。
<body>
<div id="app">
输入内容:<input type="text" v-model="message"><br/> <!--v-model绑定了输入框与message中的内容-->
反转内容:{
{
reversedMessage}}
</div>
<script>
new Vue({
el:'#app',
data:{
message:''
},
computed:{
//计算属性在computed选项中定义,当计算属性所依赖的值发生变化时,这个属性的值会自动更新
//computed可以换做methods定义一个方法实现相同的功能
reversedMessage: function(){
return this.message.split('').reverse().join('') //选中message中的内容,反转后添加
}
}
})
</script>
</body>
当我们在input输入框里面输入值时,所绑定的message属性值也发生了变化,当绑定成功,我们在input中输入的任何合法字符串或者数字时,Vue都会重新更新message的属性值,从而符合我们所输入的值,再通过reversedMessage方法将message颠倒过来重新打印在=={ {reversedMessage}}==,由于是双向数据绑定,三者是同时发生的。
- v-bind
v-bind的作用是为元素绑定属性,写法v-bind:属性名,可以简写为“:属性名”。
<body>
<div id="app">
<img :src="imgsrc" :title="imgtitle">
</div>
<script>
new Vue({
el:'#app',
data:{
imgsrc:"xxx",
imgtitle:"获得图片",
},
methods:{
},
})
</script>
</body>
无论是class还是其他标签,都可以通过“:标签名”来为元素绑定属性。对于绑定的元素内容是作为一个JavaScript变量,故而可以对其进行编写JavaScript的表达式。
3. 结束语
编程的学习任重而道远,如果大家觉得不错就点赞分享吧,谢谢大家的观看。