文章目录
1 HTML概述
1.1 概述
HTML:超文本标记语言,是最基础的网页开发语言
超文本:即使用超链接的方式,将各种不同空间的文字信息组织在一起的网状文本
标记语言:如HTML,XML类似的非编程语言,无逻辑
1.2 语法
1,html文档是:.html或htm
2,标签分为:围堵标签,自闭和标签
3,标签可嵌套,需要层层嵌套
4,html标签不区分大小写,建议使用小写

文件标签(构成html最基本的标签)
<!DOCTYPE html>:HTML5中定义该文档是HTML文档的方式
<html>:html文档的根标签
<head>:头标签,用于指定html文档的一些属性,引入一些外部资源
<title>:标题标签
<body>:体标签

2 简单使用
2.1 文本标签
<h1>...<h6>:标题标签,字体大小依次递减
<p>:段落标签
<br>:换行
<hr>:水平线
<b>:字体加粗
<i>:字体斜体
<font>:字体标签
<center>:相对于父标签居中
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>文本标签</title>
</head>
<body>
<!-- br 换行-->
白日依山尽,<br>
黄河入海流。<br>
<!-- 标题标签 h1-h6-->
诗歌 <br>
<h1>诗歌</h1>
<h3>诗歌</h3>
<h6>诗歌</h6>
<!-- 段落标签 p-->
<p>ssssssssssssssssssssssssssssssssssss</p>
<p>qqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqq</p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<!-- 水平线标签,可更改属性-->
<hr color="red" width="200" size="10" align="left">
<hr>
<!-- 加粗 b-->
花无百日红<br>
<b>花无百日红</b> <br>
<hr>
<!-- 斜体 i-->
花无百日红<br>
<i>花无百日红</i> <br>
<hr>
<!-- 字体标签 font-->
<font color="red" size="5" face="楷体">花无百日红</font> <br>
<center>
<font color="#FF00FF" size="5" face="宋体">花无百日红</font>
</center> <br>
</body>
</html>

2.2 图片标签
<img>:展示图片


2.3 列表标签
<ol>:有序列表
<ul>:无序列表
<li>:列表项


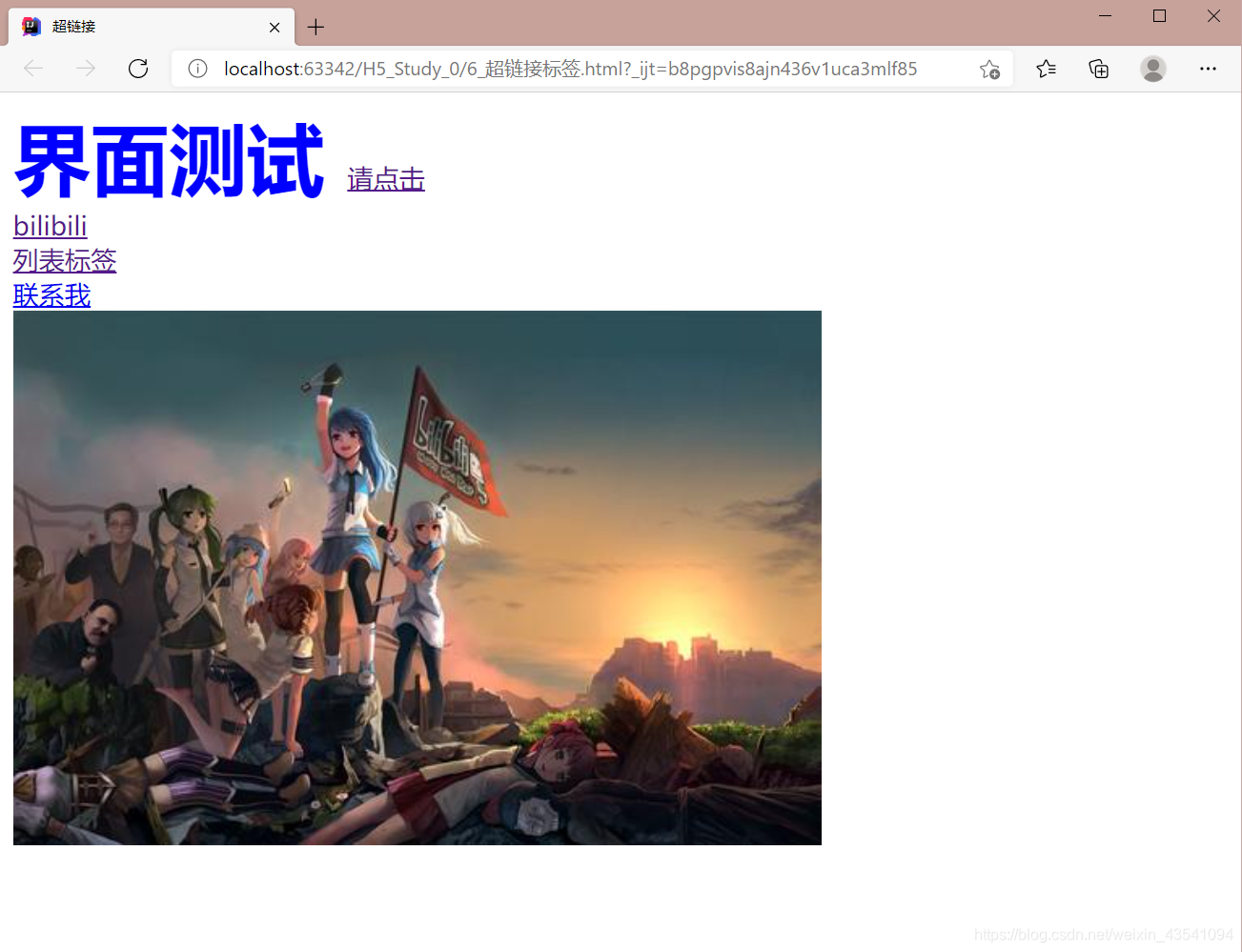
2.4 链接标签
<a>:超链接


2.5 块标签
<div>:行级标签
<span>:块级标签
div标签和span标签结合CSS用于控制标签样式

2.6 语义化标签
<header>:头标签
<footer>:尾标签
H5中为了提高程序可读性的标签
包裹dic和span标签,可以更方便地结合CSS控制标签样式
2.7 表格标签
<table>:表格标签
<th>:表头单元格
<tr>:行标签
<td>:单元格
<caption>:表格标签
<thead>:表示表格的头部分
<tbody>:表示表格的体部分
<tfoot>:表示表格的尾部分
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!-- 尺寸选择%表示时,参考的是当前标签的父标签-->
<table border="1" width="40%" cellpadding="0" cellspacing="0" bgcolor="aqua" align="center">
<thead>
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr bgcolor="red" align="center">
<td>1</td>
<td>甲</td>
<td>90</td>
</tr>
<tr>
<td>2</td>
<td>乙</td>
<td>90</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>3</td>
<td>丙</td>
<td>90</td>
</tr>
</tfoot>
</table>
</body>
</html>

3 提交信息
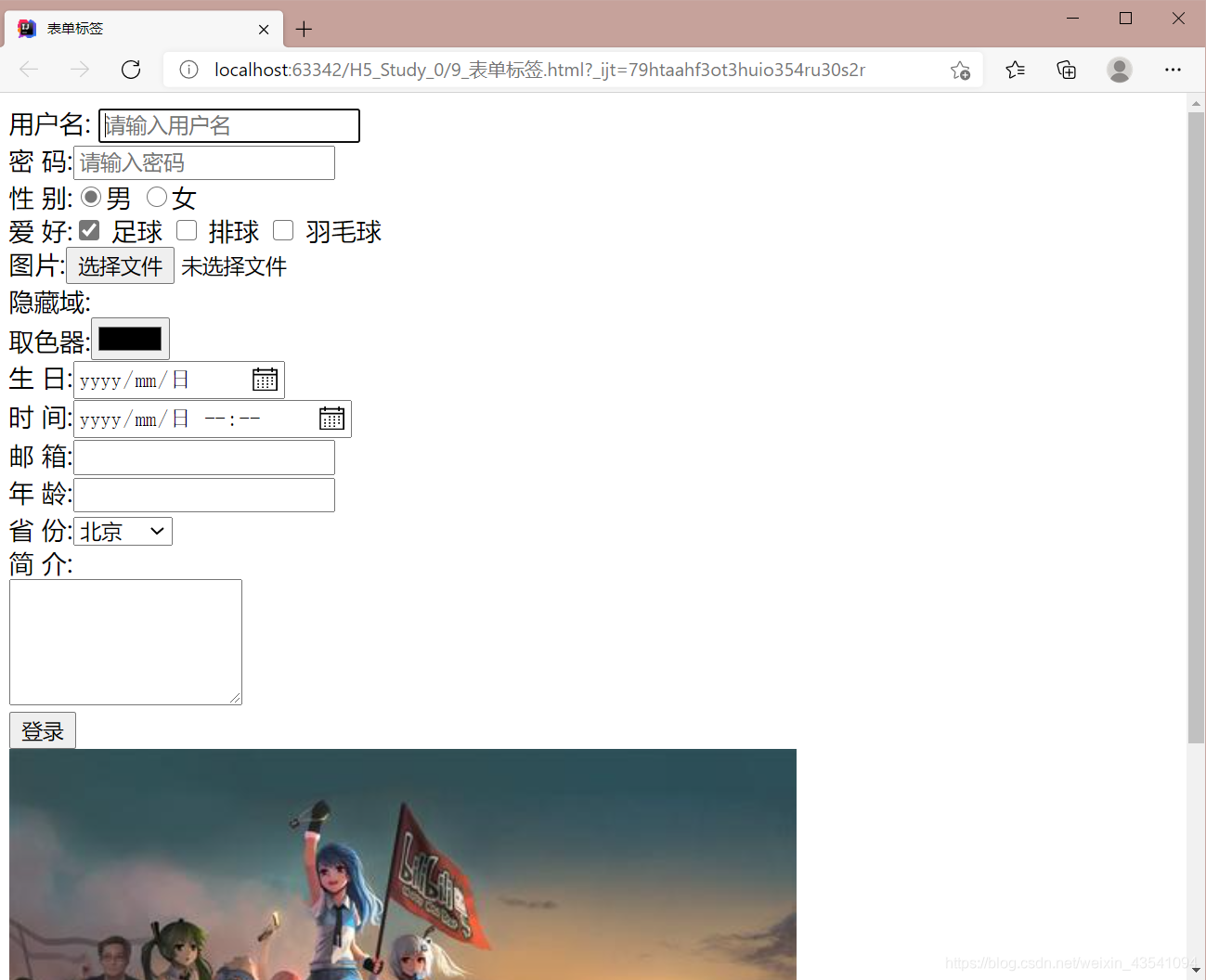
3.1 表单标签
表单:用于采集用户输入的数据,和服务器进行交互
<form>:定义表单的范围,规定用户提交数据的范围
表单中的数据如果想被成功提交,必须指定其name属性
3.2 表单项标签
<input>:信息输入栏,可以通过type属性来更改其形式
<select>:下拉列表
<textarea>:文本区域
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<!-- form 用于定义表单,可定义一个范围,范围代表采集用户数据的范围-->
<!-- form的属性
1,action 指定提交数据的URL
2,method 指定提交的方式 get post
get:请求参数会在地址栏中显示,会封装在请求行中,请求参数的长度有限,不安全
post:请求参数不会在地址栏中显示,会封装在请求体中,请求参数大小无限制,较为安全-->
<form action="#" method="get">
<label for="username">用户名:</label> <input type="text" name="username" placeholder="请输入用户名" id="username"><br>
密 码:<input type="password" name="password" placeholder="请输入密码"><br>
<!-- 增加value属性的原因是为了区分以取到不同的值
checked属性可以用于默认选中-->
性 别:<input type="radio" name="gender" value="male" checked="checked">男
<input type="radio" name="gender" value="female">女 <br>
爱 好:<input type="checkbox" name="hobby" value="football" checked="checked"> 足球
<input type="checkbox" name="hobby" value="volleyball"> 排球
<input type="checkbox" name="hobby" value="badminton"> 羽毛球 <br>
图片:<input type="file" name="file"> <br>
隐藏域:<input type="hidden" name="id" value="a"> <br>
取色器:<input type="color" name="color"> <br>
生 日:<input type="date" name="birthday"> <br>
时 间:<input type="datetime-local" name="time"> <br>
邮 箱:<input type="email" name="email"> <br>
年 龄:<input type="number" name="age"> <br>
省 份:<select name="province">
<option value="">请选择</option>
<option value="1" selected>北京</option>
<option value="2">上海</option>
<option value="3">杭州</option>
</select> <br>
简 介:<br>
<textarea cols="20" rows="5" name="des"></textarea> <br>
<input type="submit" value="登录"> <br>
<input type="image" src="image/bilibili.jpg"> <br>
</form>
</body>
</html>

form中采用get来提交表单时:
表单中的所有信息被提交到输入栏

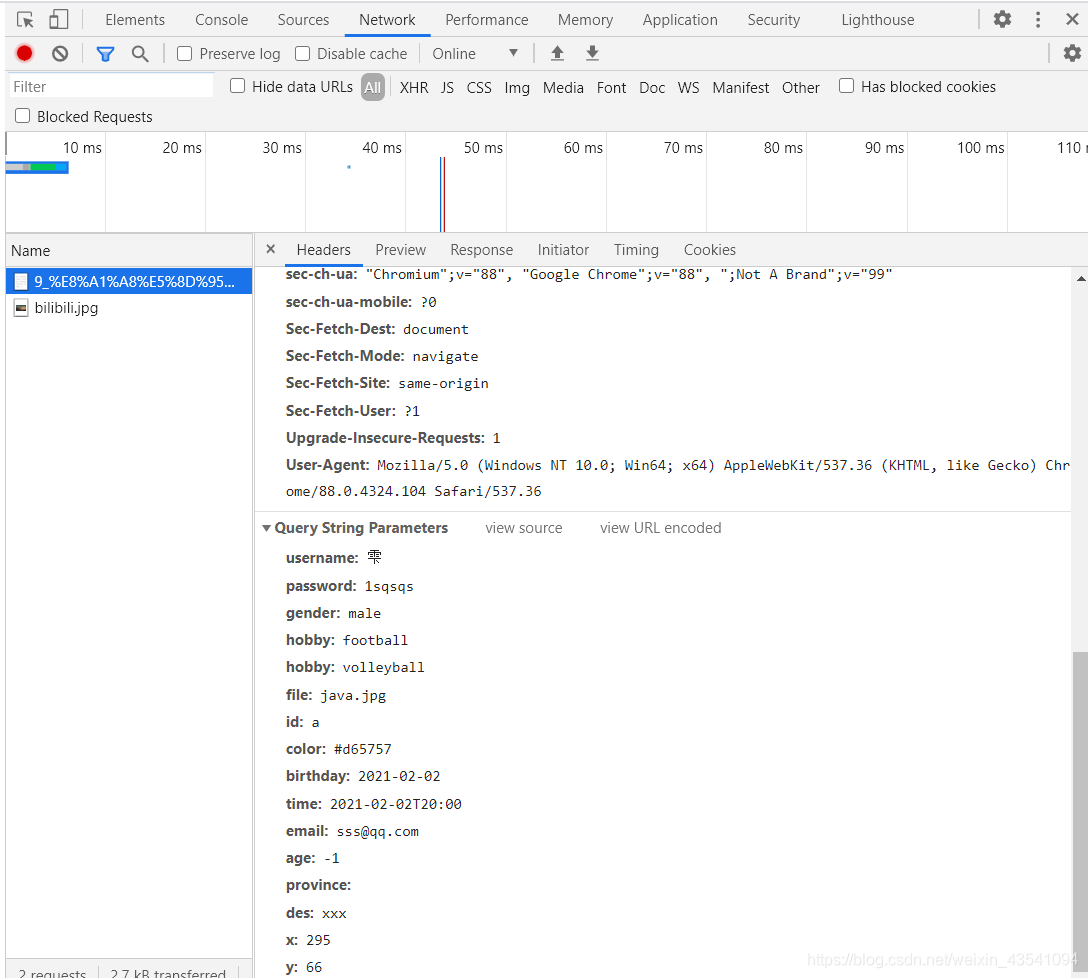
form中采用post来提交表单时:
ctrl+shift+i进入开发者工具,可以看到所有数据被封装起来

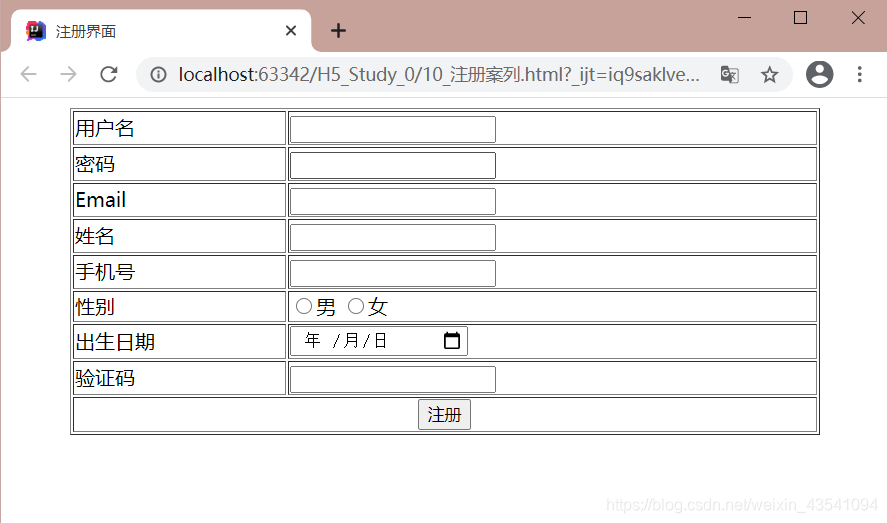
一个简单的注册页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册界面</title>
</head>
<body>
<form action="#" method="post">
<table border="1" align="center" width="600">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="text" name="tel" id="tel"></td>
</tr>
<tr>
<td><label>性别</label></td>
<td><input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="checkcode">验证码</label></td>
<td><input type="text" name="checkcode" id="checkcode"></td>
</tr>
<tr>
<td colspan="2" align="center" ><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>