圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了
border-radius 属性用于设置元素的外边框圆角
语法:
border-radius:length;
⭐参数值可以为数值或百分比的形式
⭐如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
⭐该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
⭐分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius
盒子阴影(重点)
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影
语法:
box-shadow: h-shadow v-shadow blur spread color inset;

注意:
1.默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
2.盒子阴影不占用空间,不会影响其他盒子排列
文字阴影(了解)
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;

代码实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.yuanjiao {
width: 300px;
height: 150px;
background-color: yellow;
border-radius: 10%;
}
.hezi {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
box-shadow: 10px 10px 10px 10px black;
}
/* 原先盒子没有影子 当我们鼠标经过就添加阴影效果 */
div:hover {
box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, 3);
}
.yinying {
font-size: 50px;
color: orangered;
font-weight: 700px;
text-shadow: 5px 5px 6px rgba(0, 0, 0, 3);
}
</style>
</head>
<body>
<div class="yuanjiao">圆角矩形:</div>
<div class="hezi">盒子阴影</div>
<div class="yinying">你是阴影,我是火影</div>
</body>
</html>
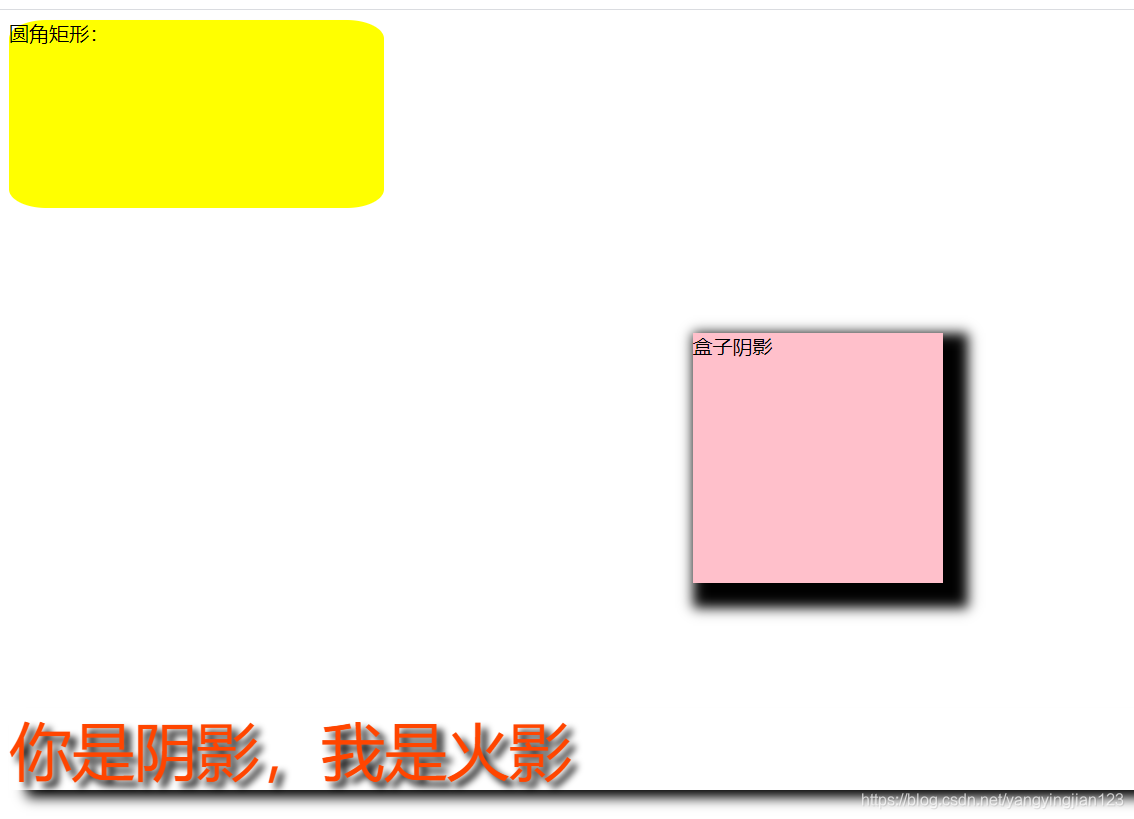
结果:

扫描二维码关注公众号,回复:
12643053 查看本文章

