(1)组件插槽基本用法
1:插槽的作用
组件最大的特性就是复用性,插槽能大大提高组件的复用性
2:插槽的使用
提供一个插槽的位置
提供插槽的内容
<div id="app">
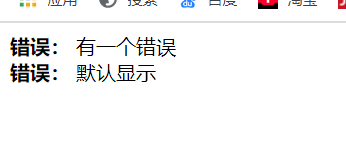
<mcom4>有一个错误</mcom4>
<mcom4></mcom4>
</div>
<script src="../../js/vue-2.4.0.js"></script>
<script>
Vue.component('mcom4',{
template:
`
<div>
<strong>错误:</strong>
<slot>默认显示</slot>
</div>
`
})
var app=new Vue({
el:'#app',
data:{
}
})
</script>

(2)具名插槽用法
具名插槽用法
- 具有名字的插槽
- 使用 中的 “name” 属性绑定元素
- 通过slot属性来指定, 这个slot的值必须和下面slot组件得name值对应上 如果没有匹配到 则放到匿名的插槽中
<div id="app">
<mcom4>
<p slot="header">这是一个标题</p>
<p slot="footer">这是一个底部</p>
</mcom4>
</div>
<script src="../../js/vue-2.4.0.js"></script>
<script>
Vue.component('mcom4',{
template:
`
<div>
<header>
<slot name="header"></slot>
</header>
<p>
<slot></slot>
</p>
<footer>
<slot name="footer"></slot>
</footer>
</div>
`
}),
var app=new Vue({
el:'#app',
data:{
}
})
</script>

(2)作用域插槽用法
主要运用场景:父组件对子组件的内容进行加工处理,
既可以复用子组件的slot,又可以使slot内容不一致
作用域插槽的使用
- L子组件模板中,元素上有一个类似props传递数据给组件的写法msg="xxx”
- 插槽可以提供一个默认内容,如果如果父组件没有为这个插槽提供了内容,会显示默认的内容。 如果父组件为这个插槽提供了内容,则默认的内容会被替换掉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
.current {
color: orange;
}
</style>
<body>
<div id="app">
<fruit-list :list='list'>
<template slot-scope='slotProps'>
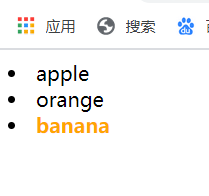
<strong v-if='slotProps.info.id==3' class="current">{
{
slotProps.info.name}}</strong>
<span v-else>{
{
slotProps.info.name}}</span>
</template>
</fruit-list>
</div>
<script src="../../js/vue.js"></script>
<script type="text/javascript">
/*
作用域插槽
*/
Vue.component('fruit-list', {
props: ['list'],
template: `
<div>
<li :key='item.id' v-for='item in list'>
<slot :info='item'>{
{item.name}}</slot>
</li>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
list: [{
id: 1,
name: 'apple'
},{
id: 2,
name: 'orange'
},{
id: 3,
name: 'banana'
}]
}
});
</script>

这个案例就是通过子组件将父组件的内容显示出来(并且条件索引为3有颜色)