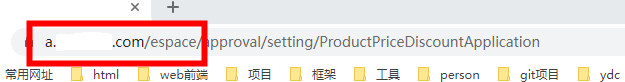
以这个审批设置为例

里面是个vue项目,没有直接放在a.xxx.com下面,而是放在了/espace/下面

修改
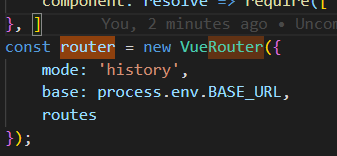
1.router.js

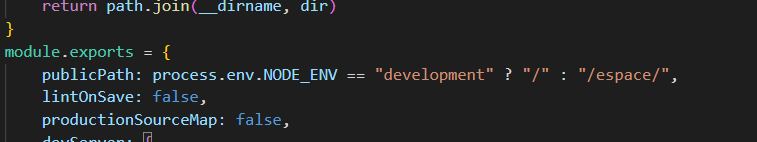
2.vue.config.js

3.nginx配置
server {
listen 8001;
location / {
root /opt/espace; #示例 /root/lc/dist #注意:用‘/’
index index.html index.htm;
try_files $uri $uri/ /index.html; #解决子页面适配,刷新404问题
}
}
upstream a.xxx.com{
server 127.0.0.1:8081;
}
server {
server_name a.xxx.com;
location /{
proxy_pass http://a.xxx.com;
}
location ^~/espace/ {
proxy_pass http://127.0.0.1:8001/;
}
}