行内元素和块元素
块元素
无论内容多少,该元素独占一行
(p、h1-h6)
行内元素
内容撑开宽度,左右都是行内元素的可以排在一行
(a.strong.em…)
列表
什么是列表
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷的获得相应的信息
列表的分类
无序列表
有序列表
定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序 order list 列表-->
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ol>
<hr/>
<!--无序unordered list列表
应用范围:导航,侧边栏...
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>C</dd>
<dt>位置</dt>
<dd>成都</dd>
<dd>重庆</dd>
<dd>深圳</dd>
</dl>
</body>
</html>
表格
为什么使用表格
简单通用
结构稳定
基本结构
单元格
行
列
跨行
跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行 tr :rows
列 td
border="1px":给表格加宽度
-->
<table border="1px">
<tr>
<!-- colspan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!-- rowspan:跨行-->
<!-- style="text-align:center:居中-->
<td rowspan="2">2-1</td>
<td style="text-align:center">2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
<td>2-6</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
视频和音频
视频元素
video
音频元素
audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src 资源路径
controls 控制条
autoplay 自动播放
-->
<video src="../resouces/video/9f4f28b2c3b7883b883e4f176e41a651.mp4"controls autoplay></video>
<audio src="../resouces/audio/60.mp3"controls autoplay></audio>
</body>
</html>
页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
iframe内联框架
<iframe src="path"name="mainFrame"></iframe>
上行代码代表的是:引用页面地址 框架标识名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- px代表大小-->
<iframe src=""name="hello" frameborder="0"width="1000px"height="800px"></iframe>
<a href="1.我的第一个网页.html"target="hello">点击跳转</a>
<!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11" scrolling="no" border="0"
frameborder="no"
framespacing="0"
allowfullscreen="true"> </iframe>-->
</body>
</html>
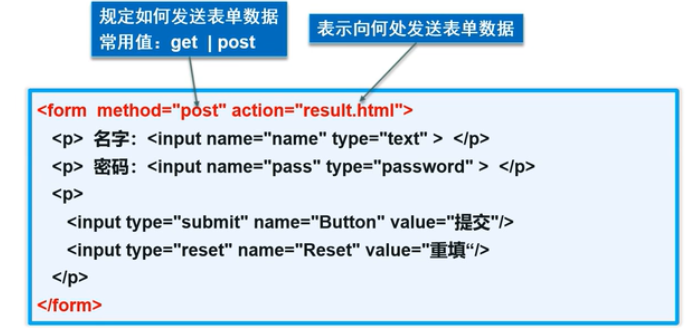
表单语法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post , get提交方式
get:方式提交:我们可以在url中看到我们提交的信息,不安全,但是高效,不能传输大文件
post:比较安全,传输大文件
-->
<!--表单提交到第一个网页-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框 :input type="text"-->
<p>名字:<input type="text" name="username"></p>
<!-- 密码框: input type="password" name="pwd" -->
<p>密码:<input type="password" name="pwd"></p>
<p>
<!-- submit提交 reset重置 -->
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、 radio 、submit、 reset、 file、 hidden、 image和 button默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type 为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为 text或 password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否是被选中 |
表单的应用
隐藏域 hidden
只读 readonly
禁用 disabled
表单初级验证
常用方式
placeholder 提示信息
required 非空判断
pattern 正则表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post , get提交方式
get:方式提交:我们可以在url中看到我们提交的信息,不安全,但是高效,不能传输大文件
post:比较安全,传输大文件
maxlength:只能输入的最大长度字符
size:文本框长度
-->
<!--表单提交到第一个网页-->
<form action="1.我的第一个网页.html" method="get">
<!-- 文本输入框 :input type="text"
value="好好学习" :默认初始值
maxlength="8" :最长能写几个字符
size="30" :文本框的长度
<p>名字:<input type="text" name="username"value="好好学习" maxlength="8"size="30">
-->
<!--
<p>名字:<input type="text" name="username"value="admin" readonly></p>
value="admin" readonly只读
placeholder:提示信息
required:非空信息
-->
<p>名字:<input type="text" name="username" placeholder="请输入用户名" required></p>
<!-- 密码框: input type="password" name="pwd" -->
<!-- hidden:隐藏-->
<p>密码:<input type="password" name="pwd" hidden value="123456"></p>
<p>性别
<!-- radio单选框
input type="radio"
value:单选框的值
name:表示组 名字一样就是一个组的
checked:默认选择
disabled 禁用
-->
<input type="radio" value="boy"name="sex"checked disabled/>男
<input type="radio" value="girl"name="sex"/>女
</p>
<!-- 多选框
checked 默认选择
-->
<p>游戏
<input type="checkbox"value="sleep" name="hobby">睡觉
<input type="checkbox"value="code" name="hobby"checked>敲代码
<input type="checkbox"value="chat" name="hobby">聊天
<input type="checkbox"value="game" name="hobby">游戏
</p>
<!-- 按钮
input type="button"普通按钮
input type="image"图像按钮
input type="submit"提交按钮
input type="reset"重置
-->
<p>
<input type="button"name="btn1"value="点击变长">
<input type="image"src="../resouces/image/2.jpg">
</p>
<!-- 下拉框,列表框
selected:默认选择
-->
<p>国家:
<select name="列表的名称" >
<option value="china">中国</option>
<option value="usa">美国</option>
<option value="eth" selected>瑞士</option>
<option value="newz">新西兰</option>
</select>
</p>
<!-- 文本域
cols="50" 行
rows="10"列
-->
<p>反馈:
<textarea name="textare" cols="50" rows="10">文本内容</textarea>
</p>
<!--文件域
input type="file"name="files"
-->
<p>
<input type="file"name="files">
<input type="button"value="上传" name="upload">
</p>
<!-- 邮件标签
-->
<p>邮箱:
<input type="email"name="email">
</p>
<!-- URL-->
<p>URL:输入网址
<input type="url"name="url" required>
</p>
<!--数字-->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1">
</p>
<!-- 滑块
input type="range"
-->
<p>音量:
<input type="range" name="voice" min="0" max="100"step="1">
</p>
<!--搜索值
-->
<p>搜索:
<input type="search"name="search">
</p>
<!--增强鼠标可用性-->
<p>
<label for="mark">你点一下试试</label>
<input type="text" id="mark">
</p>
<p> 自定义邮箱:
<!--正则表达式网站 https://www.jb51.net/tools/regexsc.htm-->
<input type="text"name="diymail" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
/^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/或\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</p>
<p>
<!-- submit提交 reset重置
<input type="submit" disabled>
disabled禁用
-->
<input type="submit" >
<input type="reset"value="清空表单">
</p>
</form>
</body>
</html>