一、区别:
1. px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
2. em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
3.em是相对于其父元素来设置字体大小的,一般都是以<body>的“font-size”为基准。这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小。而rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值。
总之em相对于父元素,rem相对于根元素。
二、em实例:
1. 子元素字体大小的em是相对于父元素字体大小
2.元素的width/height/padding/margin用em的话是相对于该元素的font-size
3. 任何浏览器默认字体大小都是16px,所有未经调整的浏览器都符合1em=16px
代码:
div>
父元素div
<p>
子元素p
<span>孙元素span</span>
</p>
</div>
div {
font-size: 40px;
width: 7.5em; /* 300px */
height: 7.5em;
border: solid 2px black;
}
p {
font-size: 0.5em; /* 20px */
width: 7.5em; /* 150px */
height: 7.5em;
border: solid 2px blue ;
color: blue;
}
span {
font-size: 0.5em;
width: 7em;
height: 6em;
border: solid 1px red;
display: block;
color: red;
}
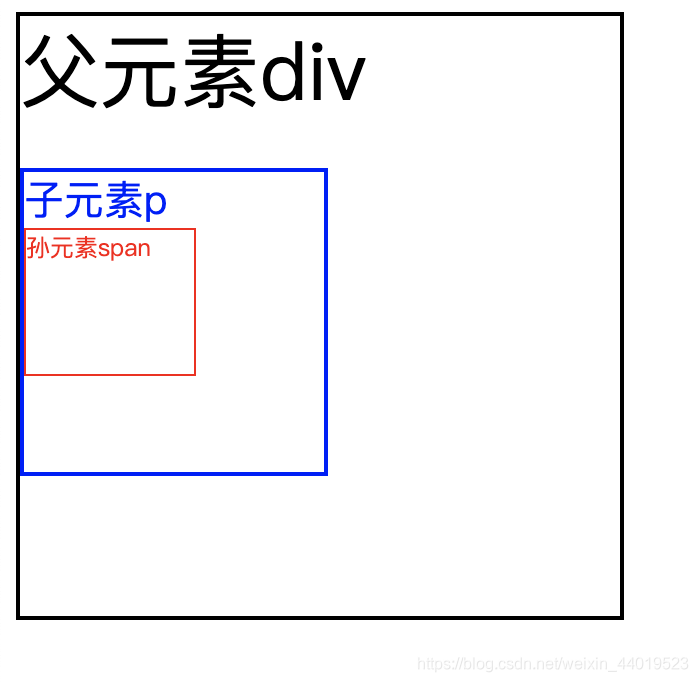
结果:

三、rem实例:
rem是全部的长度都相对于根元素(<html>元素)。通常做法是给html元素设置一个字体大小,然后其他元素的长度单位就为rem。
代码:
<div>
父元素div
<p>
子元素p
<span>孙元素span</span>
</p>
</div>
html {
font-size: 10px;
}
div {
font-size: 4rem; /* 40px */
width: 20rem; /* 200px */
height: 20rem;
border: solid 2px black;
}
p {
font-size: 2rem; /* 20px */
width: 10rem;
height: 10rem;
border: solid 1px blue;
color:blue ;
}
span {
font-size: 1.5rem;
width: 7rem;
height: 6rem;
border: solid 2px red;
display: block;
color: red;
}
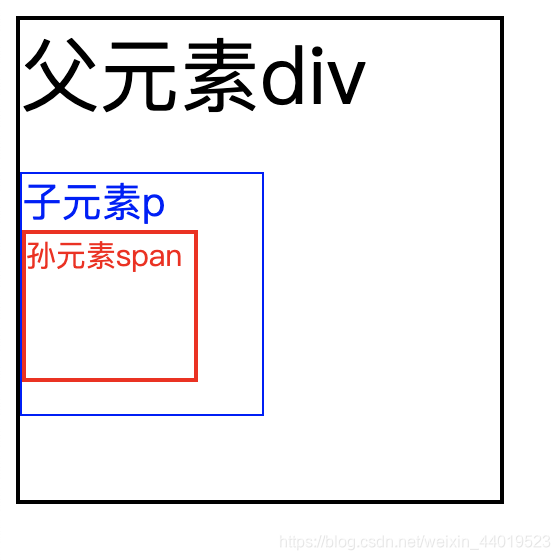
如图:

四、总结:
1、rem 和 em 单位是由浏览器基于你的设计中的字体大小计算得到的像素值。
2、em 单位基于使用他们的元素的字体大小。
3、rem 单位基于 html 元素的字体大小。
4、em 单位可能受任何继承的父元素字体大小影响
5、rem 单位可以从浏览器字体设置中继承字体大小。
6、使用 em 单位应根据组件的字体大小而不是根元素的字体大小。
7、在不需要使用em单位,并且需要根据浏览器的字体大小设置缩放的情况下使用rem。
8、使用rem单位,除非你确定你需要 em 单位,包括对字体大小。
9、媒体查询中使用 rem 单位
10、不要在多列布局中使用 em 或 rem 改用 %。
11、不要使用 em 或 rem,如果缩放会不可避免地导致要打破布局元素。
参考:https://www.cnblogs.com/webdragon/p/11185979.html
https://www.cnblogs.com/eyed/p/7851740.html