首先建议下载安装最新版本的chrome浏览器
1.下载vue插件源码
打开网址https://github.com/vuejs/vue-devtools,下载后是:vue-devtools-dev.zip,然后解压。
2.下载vue插件的相关依赖
首先cd到vue-devtools-dev目录,然后cnpm install下载依赖,可能会要很长时间。
然后输入cnpm run build编译,完成后,编辑vue-devtools-dev\shells\chrome中的manifest.json文件,把persistent的值改为 true
3.安装vue插件到chorme浏览器
打开chrome浏览器,打开更多工具>扩展程序。(或者直接在地址栏输入chrome://extensions)。
开启开发者模式,如下图
然后加载扩展程序(即选择vue-devtools-dev\shells下的chrome目录)
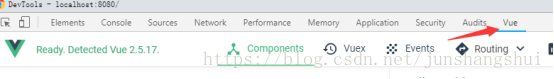
在chrome浏览器按F12调式vue的时候,在工具栏可以看到Vue了