文章目录
前言
使用模板显示内容
通过修改article_id访问页面
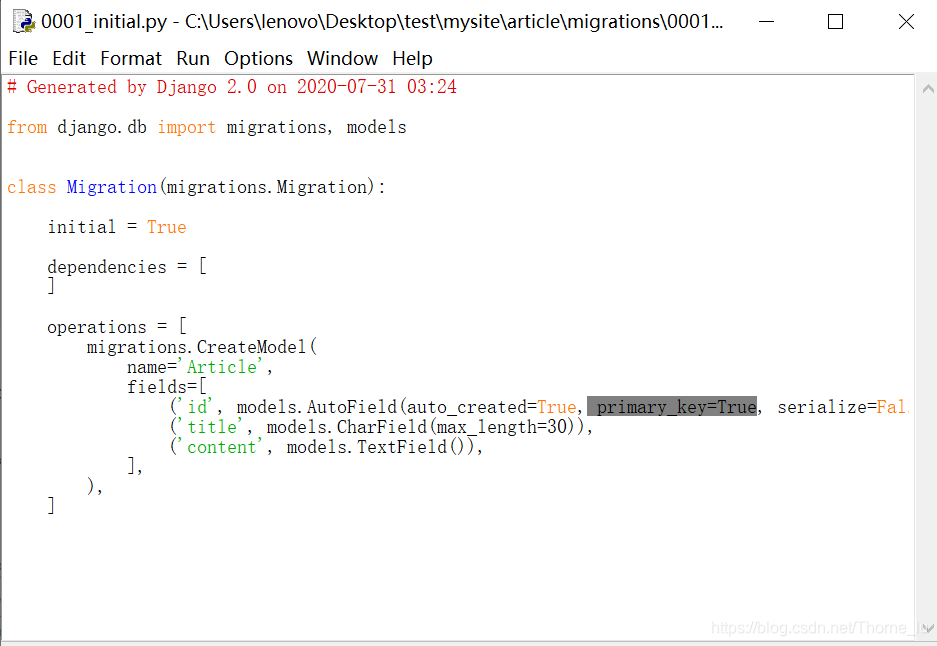
 在这个文件中有唯一标识:
在这个文件中有唯一标识:
这个唯一标识的作用就是通过一个处理方法,去响应不同文章链接。

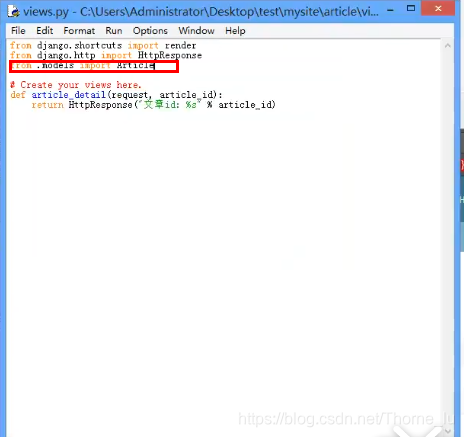
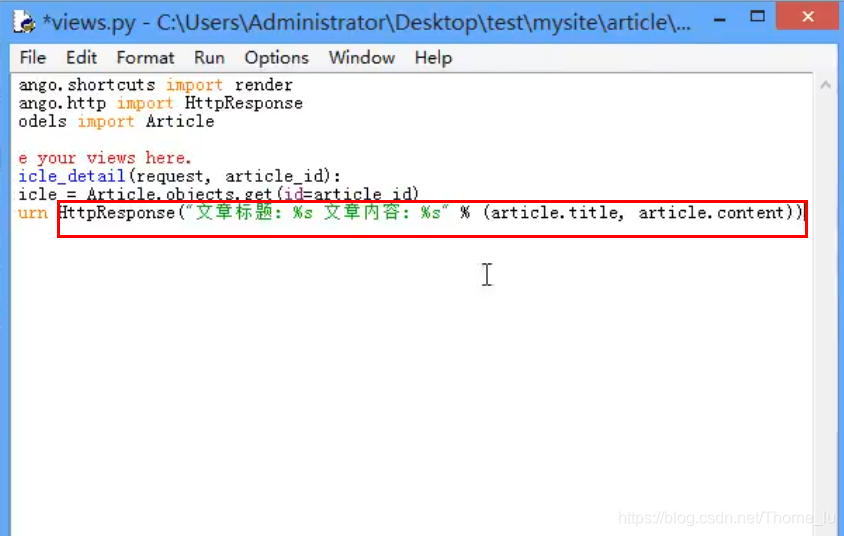
之前再view.py中写过一个处理方法,
给一个参数返回什么处理方法。

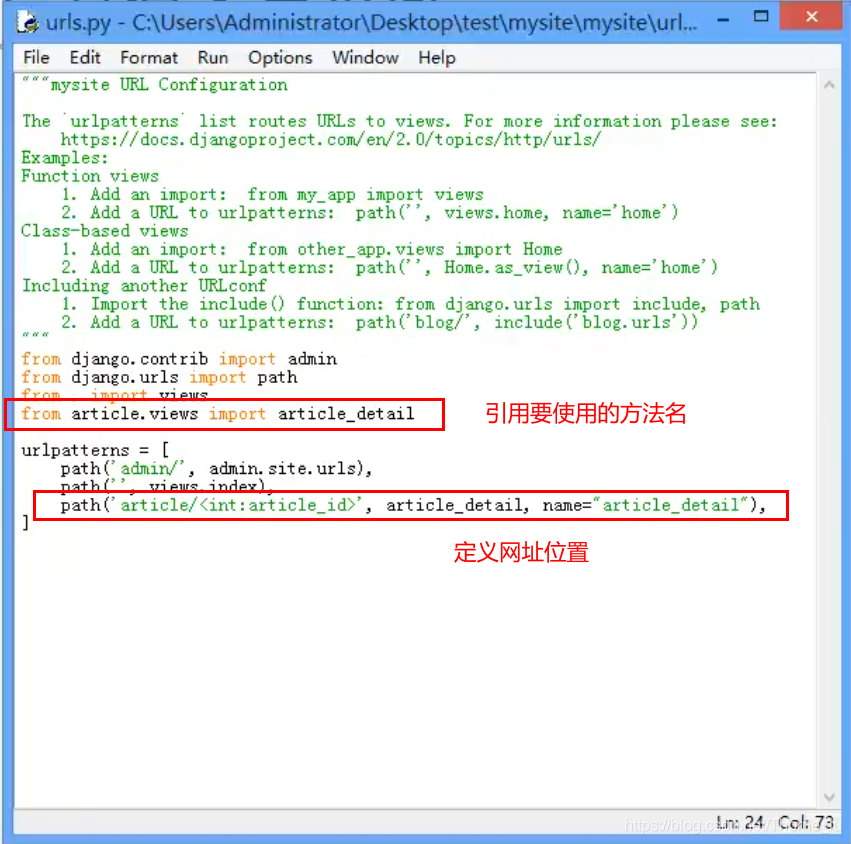
这里还没有定义用什么网址去访问,我们定义一下:

完成了之后我们把网站开始跑起来:

查看结果:

进入django的后台admin:

我们引用一个models里面定义的模型:

通过模型id对应每一条的记录(model)
这就涉及到objects了,通过这个对象去获取对应的数据或者是新增编辑

我们这里要先用到get,

接着,直接自动重启了。我们打开后台界面可以看一下:

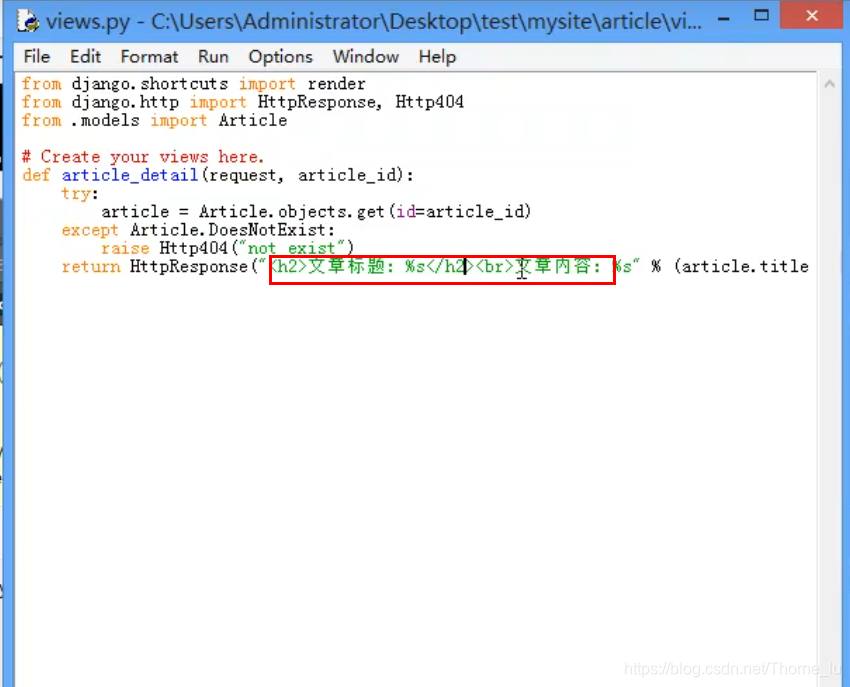
也可以加入文章内容:

各种样式可以通过html自定义。
问题:
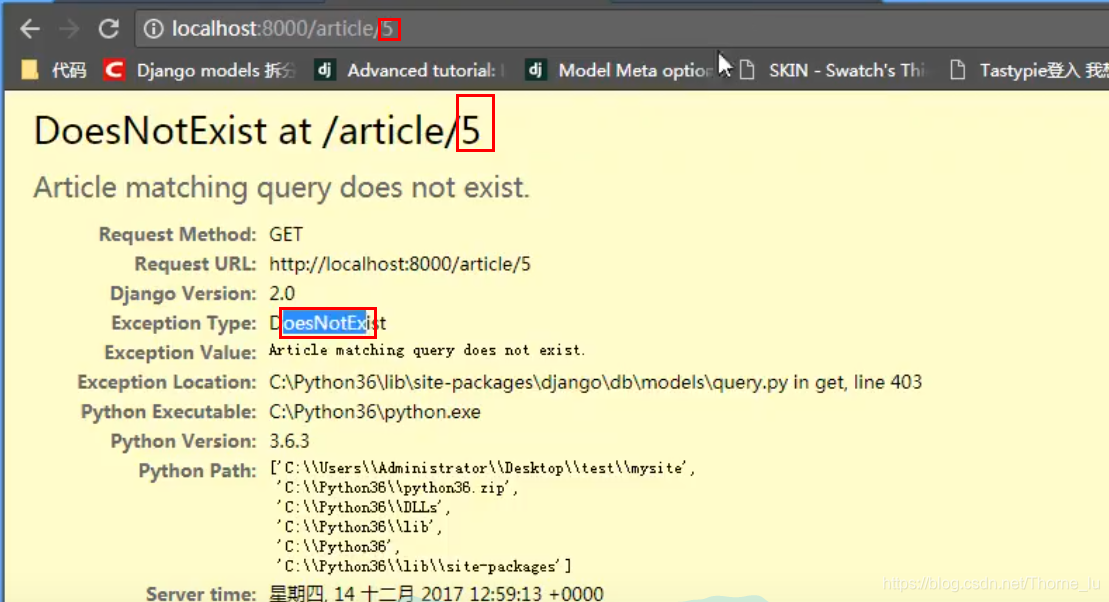
如果在url中输入不存在的article_id,会出现什么情况。

处理的话就是在view.py中判断异常。

界面显示:

在这里,我们发现我们的html样式文件,和后端文件混杂在了一起。不方便后期的扩展与维护。

我们可以将html文件分离出来。
使用模板分离html文件(template)

在article中创建templates文件夹:

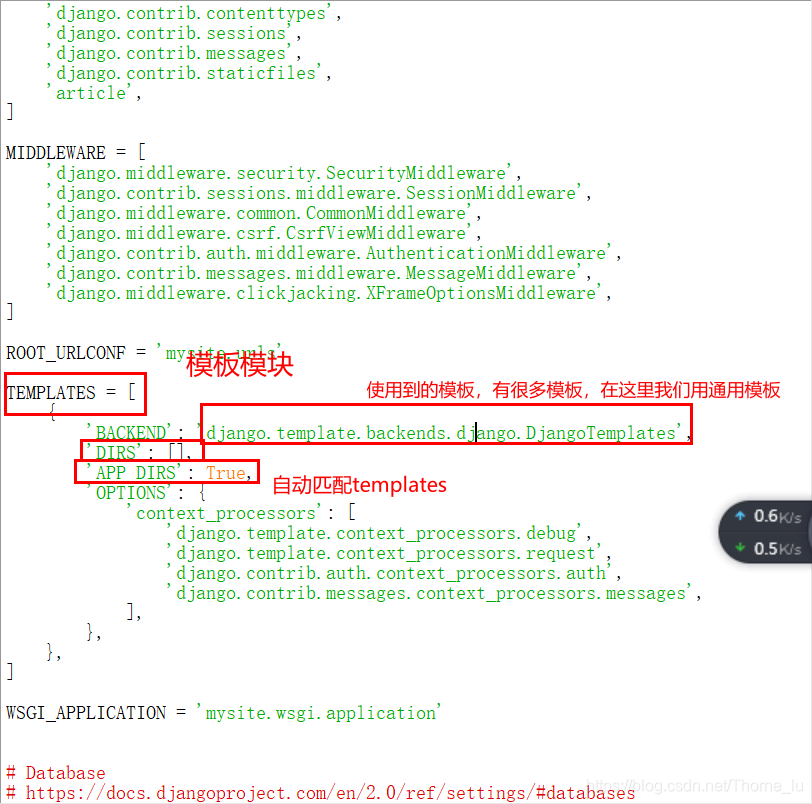
具体的设置在settings里面:

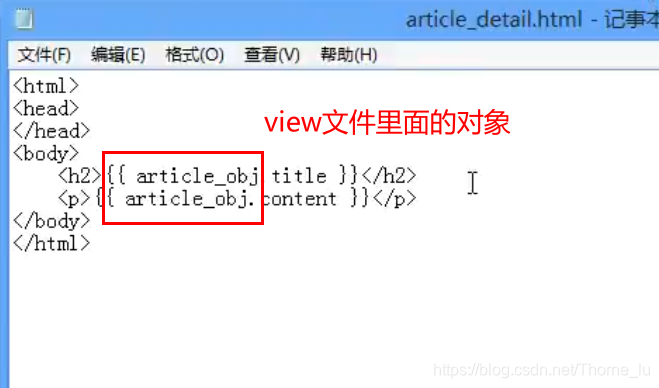
在templates里面创建模板文件:

但是思考一下如何将要用到的信息传递到模板里面?
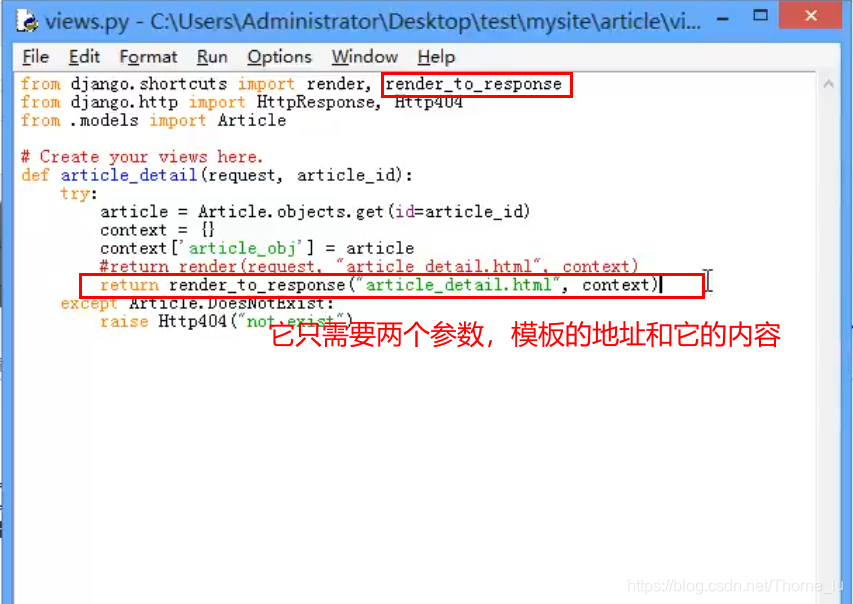
render会产生一个respond响应,将信息传递给其它页面。同时需要三个参数(request,模板页面的地址,返回什么变量过去【字典】)

在这里我们也可以不用它提供的方法,我们可以用别的方法。

查看结果页面:

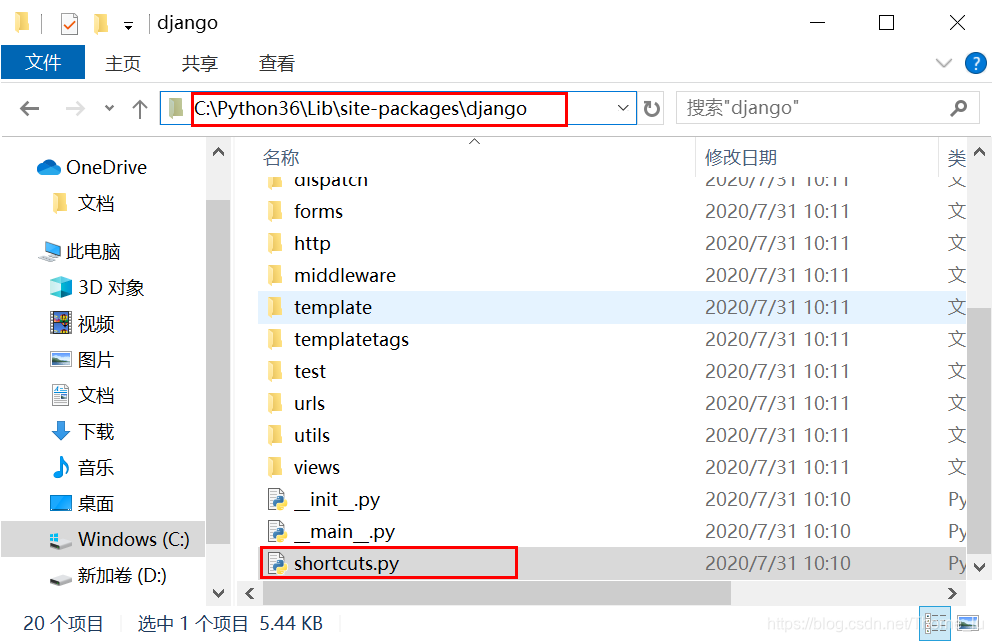
在view文件的头部,我们还可以添加别的引用。
位置在python的安装目录:

在文件中:

如何使用这个方法呢?
看上面的函数,给一个模型和一个条件就可以了。
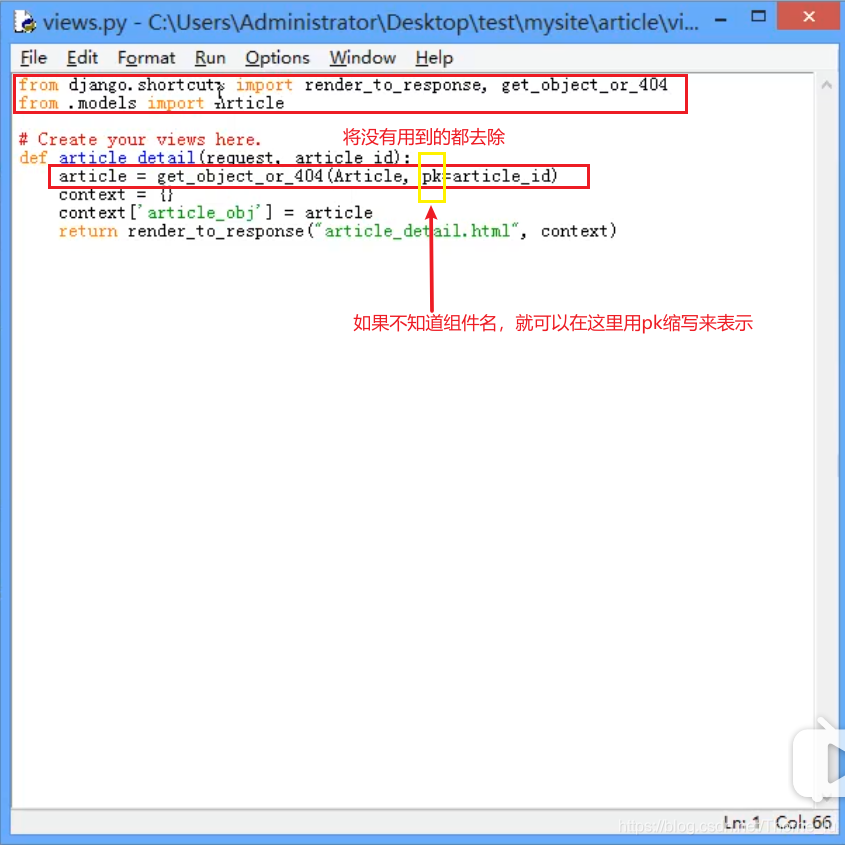
编写view文件:

现在,基本功能可以使用,但是需要用户手动在网址页面输入,用户也不知道有几页,所以我们应该有个文章列表来让用户选择。
设置文章列表
文章列表不同于之前,它也需要一个文章id,然后直接访问固定网址就行。
我们需要创建一个专门的处理方法。

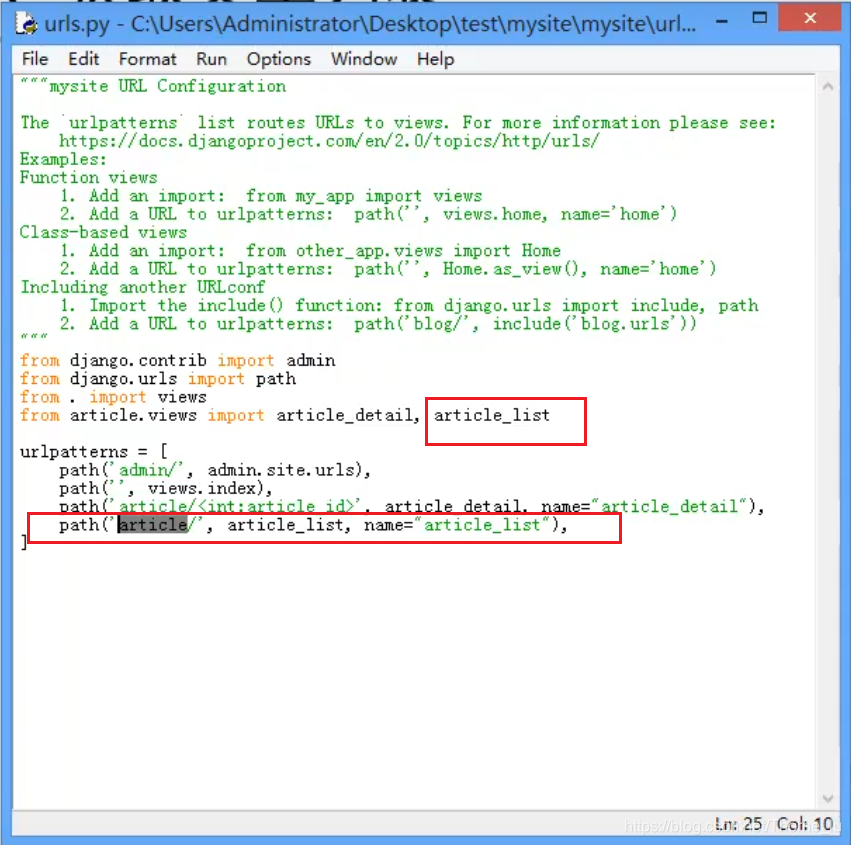
首先,在全局的url界面中做声明,且引入方法:

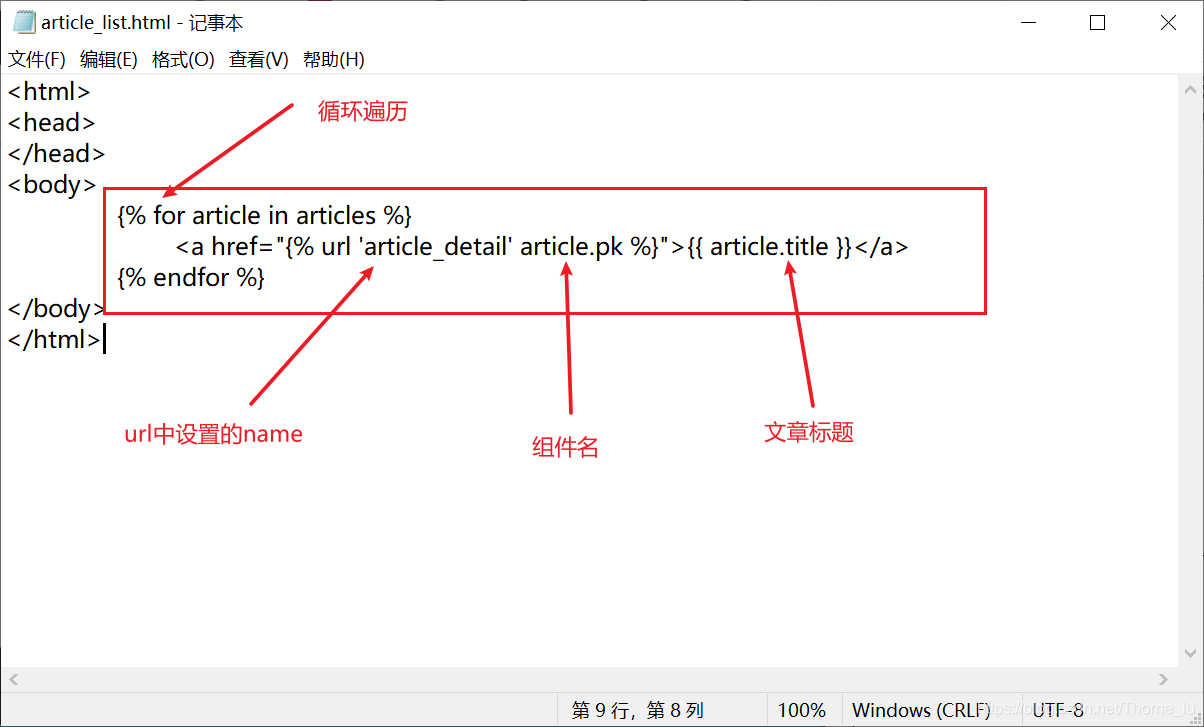
在templates下面面积html文件:

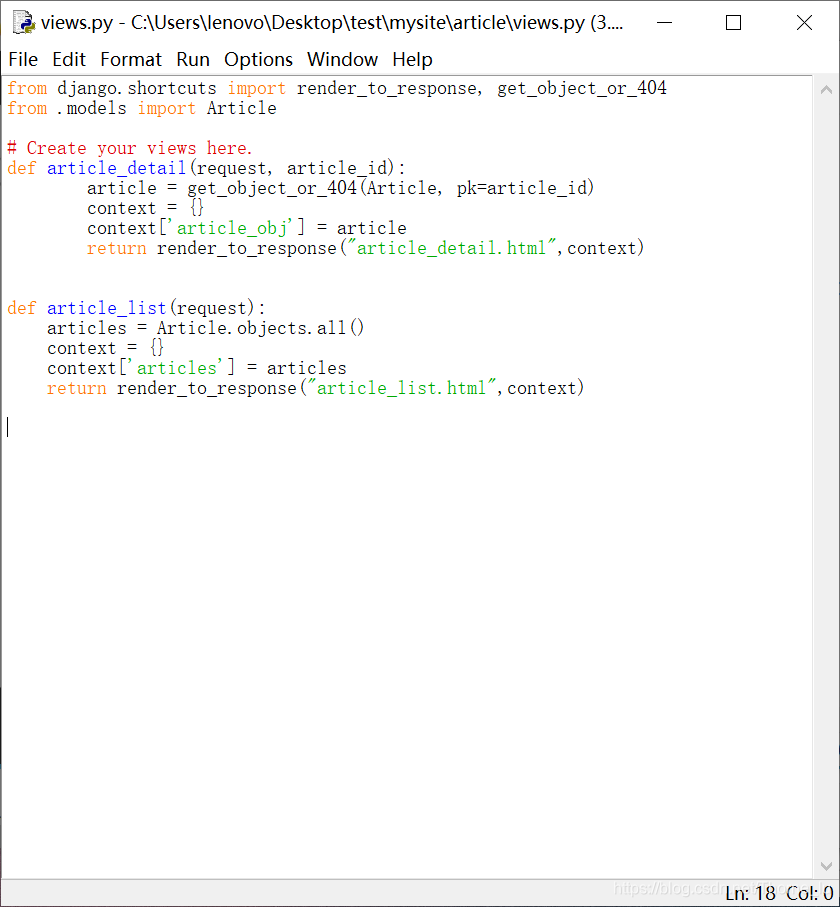
views文件:

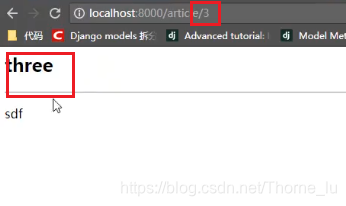
结果显示:


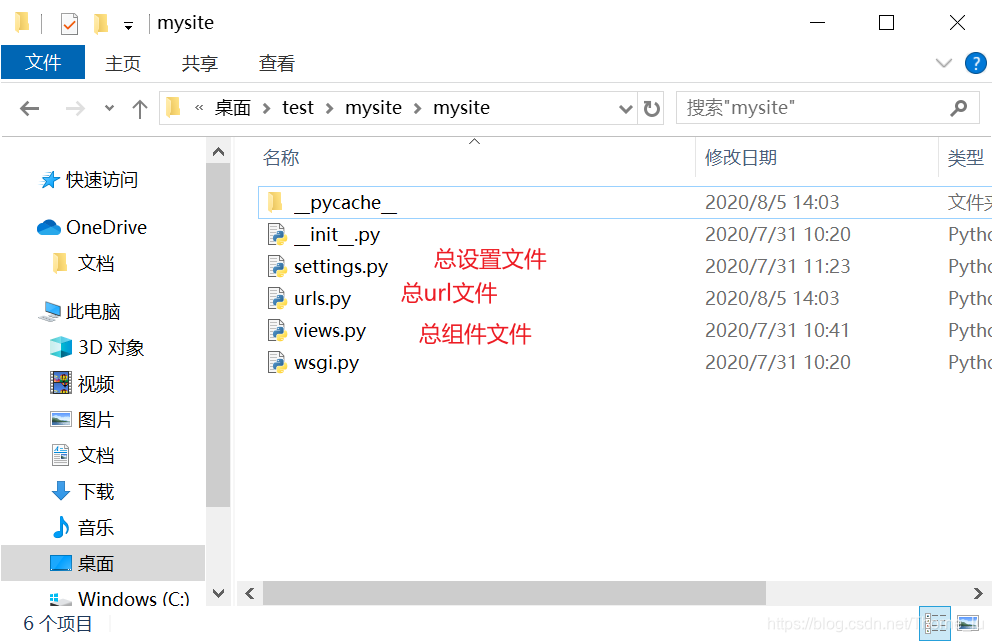
分离总url文件(urls.py)
一个网站不可能只有一个应用,它可能有很多应用且比较复杂:
比如登录页面等等。

所以将所有网页都放到全局url文件中就不方便。我们把他们分离出来。
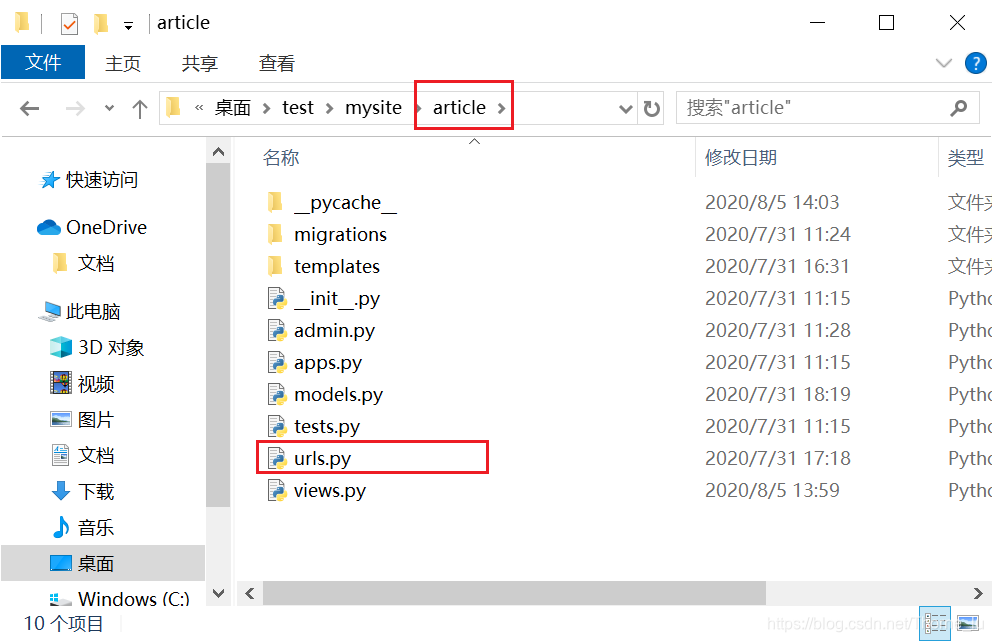
我们在app应用之内,新建一个url.py文件

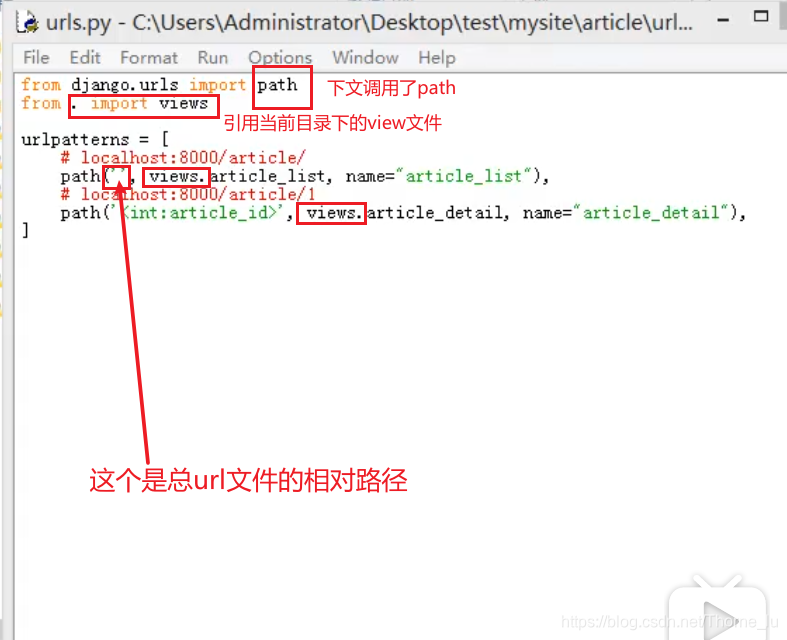
编辑文件:
因为子文件也是一个url集合,所以也需要和总url一样的格式。

我们再在总url文件中引用子url文件:

通过这样子的方式,我们可以把路由设置写的清晰明了。方便我们处理。
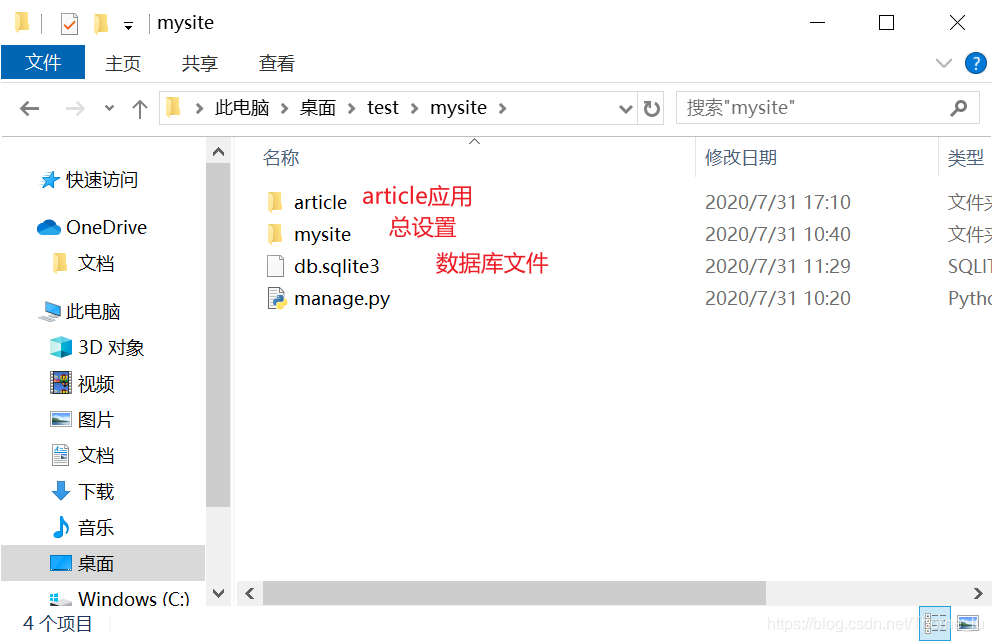
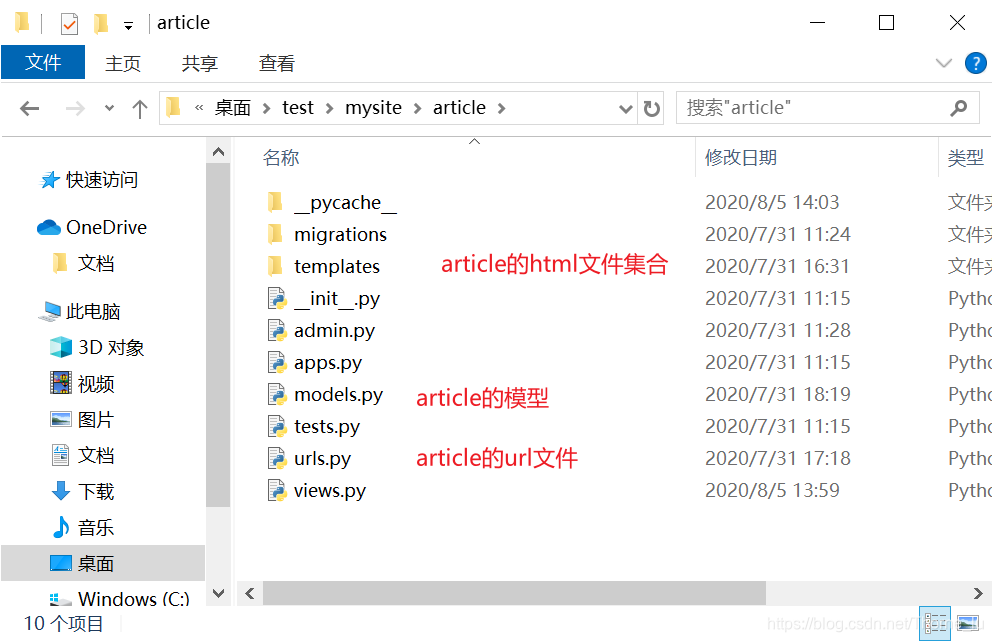
最后我们再回顾一下我们现在的代码结构:



后记
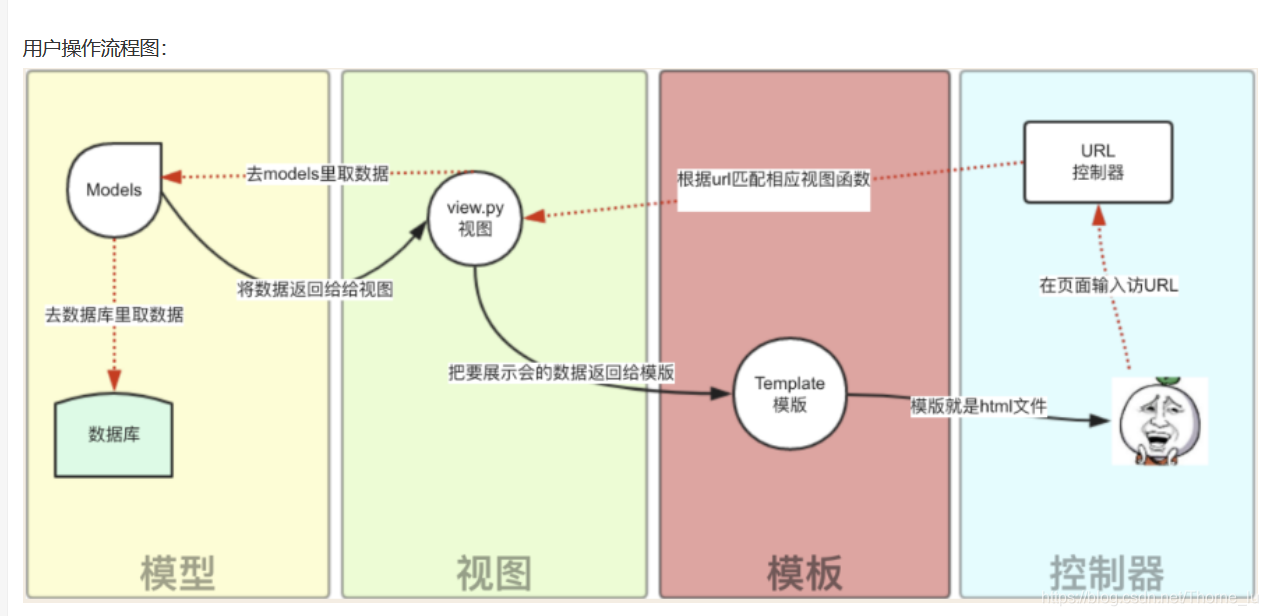
可能到现在,大家脑子里对于django已经有个初步的了解了,我们可以再从下图中揣摩一下具体的流程,加深一下印象。

解析:
用户通过浏览器向我们的服务器发起一个请求(request),这个请求会去访问视图函数:
a.如果不涉及到数据调用,那么这个时候视图函数直接返回一个模板也就是一个网页给用户。
b.如果涉及到数据调用,那么视图函数调用模型,模型去数据库查找数据,然后逐级返回。
视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。